Hogyan készítsünk el egy webhely lépésről lépésre szóló útmutatóját (1. rész)

Valószínűleg hallottad, hogy "minden öntudatos cégnek jelenleg rendelkeznie kell egy internetes erőforrással". Tudja, hogyan kell rendelni a honlapon: annak meghatározása, a funkcionalitás, válassza ki a CMS vezérlőpult stb Ez a cikk nézd meg, mit kell keresni, amikor kiválasztják a web stúdió Szimferopol, valamint, hogy miért egy online forrás értékű 10.000. rubel, és a második - 150 000 rubel.
Rendelés egy jó oldal elég nehéz
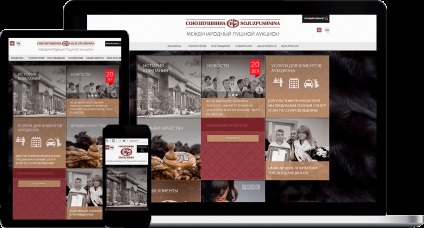
Ez egyáltalán nem jelenti azt, hogy a webfejlesztési ügynökségek nem tudják, hogyan kell dolgozni. A probléma a probléma helytelen állításában van. Általános szabály, hogy az ügyfél jól ismeri az üzleti :. A házak építése, gyártása kozmetikumok, konferencia szolgáltatás, szállodaipar, stb Ebben az esetben ez teljesen nem értem minden telephelyen. És ez normális. Persze, tudja, hogy egy erőforrás, hogy támogassák a „Euroset” és „Tinkoff Bank” úgy néz ki, elegáns és kellemes minden, így szeretné megrendelni a hivatalos honlapján, „közel azonos”.
Valójában egy olyan erőforrás, amely jól működik egy üzleti rést illetően, egyáltalán nem felel meg Önnek. Hibás nyilatkozat a probléma hozhat nem várt eredményt, így az alkalmazások hiánya, és felszólítja a website, valamint további költségeket a folyamat létrehozása, eltérés a tervezési meghatározott követelményeknek, és így tovább. Ha beszélni projektmenedzser különböző nyelveken, például, nem értik, hogy a saját irodában, a regisztrációs űrlapot, alkalmazkodó elrendezést és így tovább. szükséges, hogy a helyzet a saját kezébe. Az alábbiakban megtalálja azokat az információkat, amelyek segítenek ezzel.

Határozza meg, miért van szüksége weboldalra
Határozza meg a szükséges funkciókat
- A webhelyen található információk segítségével tájékoztathatja az ügyfeleket az új termékekről és szolgáltatásokról
- Mit kell regisztrálnia az online erőforráson?
- Mit kell egy weboldal képes az ügyfélszolgálat minőségének javítására stb.
Ezzel választ ezekre a kérdésekre, akkor képes lesz arra, hogy meghatározza, párhuzamosan a forrás típusa: névjegykártyák, internetes áruház, weboldal a cég, amely függ attól, hogy a kívánt funkciót. Minél több "zseton" és harang és síp, annál nagyobb a fejlesztési ár, ami teljesen logikus. Miután összeállította a funkciókat tartalmazó személyes listát, forduljon a tartalomkezelőhöz. Ennek eredményeképpen együtt tudsz meghatározni a végső követelményeket. Ez így néz ki:
- Szükséges szakaszok: A cégről, a szolgáltatásokról, a blogról, a kapcsolatokról
- Ügyfélkapcsolat: Jelentkezési nyomtatvány
- További kommunikációs modulok: Jivosite
- Szükséges WordPress admin panel
- És így tovább.
Ebben a szakaszban a webstúdió képes lesz becslést készíteni a webhely fejlesztésére kulcsrakész alapon. És egyértelműen felmérni fogja az erőforrás mennyiségét, az elvégzett munkák listáját, a menetrendet stb.

Határozza meg, hogy a webhely milyen lesz

Adaptív elrendezés vagy normális?
Sokkal jobb, hogy mentse a design, és az adaptív sablon opció, hanem egy egyedülálló színes gumi elrendezést. Ez számos előnnyel jár:
- A felhasználók jobban meg tudják érteni azokat az információkat, amelyek javítják az átalakítást (növelik a hívások és hívások számát)
- Önnek nem kell további rendelnie a webhely mobil verzióját
- A tartalom frissítése során nem kell a webhely két változatát (webes és mobil) használni