Hogyan készíts el lapokat egy wordpress blogon vagy weboldalon
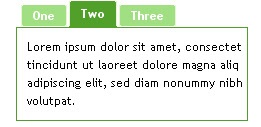
A fülek (vagy könyvjelzők) lehetővé teszik a helytakarékos megtakarítást azzal, hogy egyszerre több "információcsoportot" helyez el egy blokkban. Úgy néz ki, mint ez:

A könyvjelzőre kattintva megjelenik a kiválasztott partíció. Véleményem szerint a dolog rendkívül kényelmes és praktikus. Ezért választottam ezt a módszert, hogy a blog oldalsávjának jobb oldalán a "forgalomra törekvés" verseny közepes eredményeit adjuk ki. Minden egyes fordulóban létrehoz egy könyvjelzőt, ahol a vonatkozó adatok lesznek elhelyezve. By the way, akkor már megfigyelni a helyét a játékosok után 5 nap, az átmenetek száma nem külön kiadott, így nem volt vágy, hogy lezárja a mutatókat. Csak annyit mondok, hogy eddig senki sem jött ki százra, így mindenkinek esélye van!
Számos különböző implementáció és szkript van a lapokon - itt például egy 37 nyelvű angol nyelvű választás. Teljesen léteznek - szabványos könyvjelzők, automatikus váltás és különböző animációk.
Mivel a wordpresset használtam, először úgy döntöttem, hogy olyan plugineket keresek, amelyek segítenek létrehozni a lapokat. Találtam néhány darabot, sajnos, a legtöbbjük megtagadta a munkát. Itt van egy jó megoldás - postTabs. de ez a beépülő modul a blogok hozzászólásaiban vagy oldalain megjeleníti a füleket, ami egyértelműen szerepel a konfigurációs dokumentációban. Úgy döntöttem, hogy nem szenvedek vele, hanem keresek egy külön forgatókönyvet. Ha azonban az oldalt több részre kell osztani - javaslom.
És most az ügyre:
Az UI / Tabs jQuery telepítése
1. A blokkban
a következő sorokat kell írni:Figyelem! Személy szerint, a szkriptek használata előtt azt javasolnám, hogy mentse őket a tárhelyemre, és onnan hívja fel őket. A fenti linkeket elhagytam, így letöltheted a fájlokat.
2. Ezután a sablon megfelelő helyére történő kimenő fülekkel a következő kódot kell használni:
A fülek hátterén a kép tabs.png használható:
Megváltoztathatja azt úgy, ahogyan a webhely stílusát szeretné, majd javítsa az elérési útját az osztályban:
Érdekes chip, de nem tette, csak gondoltam, hogy ez a ponton felesleges lenne)
Természetesen kissé "podgruzit" oldal, de máskor vannak olyan esetek, amikor ezt a szkriptet nem lehet megtenni - nagyon ideális, hogy illik.
Nem javasolnám, hogy betölts a forgatókönyveket a jQuery weboldaláról. Jobb helyben menteni, majd betölteni az fs-et.
És még mindig nem értem, miért jQuery itt van. Csak az Ajax nélkül történt.
Stanislav, hogy ez nem nagyon erős. Csak lefordította és alkalmazta az utasításokat a fejlesztő webhelyén. Írtam róla a tárhelyemen.
Ami azt illeti, "egyszerűen ez történik", nem kétlem. Itt igaz, egyes fülhallgatókhoz, például animációkhoz kapcsolhat.
Nos, általában a lapokon nem csinál semmilyen animációt :) És ami most van - elvben egyszerűen a css segítségével történik.
És itt vagyok, ez érdekes: "És hogyan keresik a keresők ilyen dohányt?". Ha például a dohányfüleken egy egyszerű szövegütés helyett a PS lesz rangsorolva?
Stanislav Malkin, egyetértek :) De nem merültem fel a CSS dzsungelében az eljárás fél órája után, ezért a kész és 100% -os munkalehetőségre fordultam.
Pad, amennyire megértem, mindent tökéletesen látnak a keresőmotorok, mert ez csak vizuálisan van, így a fülek kapcsolódnak egymáshoz. Ha megnézed az oldalt (kód xmlml), látni fogod, hogy vannak szokásos divek. A szkript betöltése nélkül a szövegek egyszerűen csak az oszlopban jelennek meg.
2 Pad, elméletileg normális, és számos külföldi blogon már léteznek ilyen lapok és normák.
Én magam akarok :)
köszönöm, hogy ástak és átadtak.
A plugin nem rossz, de az első példa pontosan ugyanaz a parancsfájl, mint amit nekem írtam.
És úgy tűnik számomra, hogy ez nem túl kényelmes, ezért eltávolítom néhány megoldást néhány témáról. )
Úgy tűnik számomra, hogy nem minden felhasználó tudja kitalálni, hogy akkor kattintson a lap ... És még ha nem tud róla, hogy nem mindig csinálni ... és nem látja, mi van ott, hogy elrejtse.
Bár a te esetedben tökéletesen illeszkedik a megoldás - az, aki kattints, és a többiek számára a hely megmarad. )
Vladimir, ha sok hely van, akkor természetesen tabuk nélkül is megteheti. És a "Ne találja meg a látogatókat", ezért nem érti, hogy a menüelemekre kell kattintania.
jak Csak a minap zbiravsya zrobiti sobі takі Tabi - ІMHO - ezek akkor zbіlshiti vnutrіshnyu perelіnkovanіst storіnok a tsomu nem zavazhayuchi vіdvіduvacham (rozdutim oldalsáv oldaltérkép primіrom :))
Mauger én nem htos dodumaєtsya klatsnut a takі Tabi, és a harmadik a roztashuyu tabі vsyakі puzomіrki ott, nem lesz glyadacham mіshati i zmozhu nézem őket lyuby pillanatban - a moєmu dosit zruchno
Tod, aki a qiu іnfu számára felel. Zrobila i sobi a blogon :-)
lilumi, meg kell változtatnod a croupierek megjelenését :-)
Van egy 2.6.1. még egy szabványos sablonon is - ne klikkeljen (nincs átmenet) a fülekre, csak az első látható ... mit lehet kapcsolni? a wordpress változata - mint a nem, a sablon - mint a nem, a használati helyesség - az utasításoknak megfelelően, minden megjelenik, ez nem is így van ...
a hoster nem futtathatja ezt, szokott használni nem javascriptet ... mit tegyek? teljesen leeresztette a karját, elrontotta a hangulatát. ha megértem a programozást, akkor. ki segít? a lélek sírása. El kell kezdeni a postbe ...
Huh, rendben van, de a tárolóban lévő php-kód nem működik! (((((
Mixa, talán nem kellene működnie, és egy másik megvalósítási módot kell keresnie. Ez csak szövegek esetén látható.
Használja az IMHO-t a nem egyszerű megoldások végrehajtása során. És a fülek hivatkoznak rájuk.
A zhkerye meglehetősen súlyos könyvtár, és néhány javascript sorral is létrehozhat füleket.
Vannak példák a cikkben. Minden jól működik.
És a legfontosabb dolog nagyon egyszerű.
Lex Nevermind, köszönöm, nagyon hasznos cikk.
Ez az, a cikkben leírt szkript rettenetesen betölti az oldalt: az oldal betöltési ideje a lapok bevezetése után 4-ről 16 másodpercre nő. Nem hiszem, hogy ez jó.
Itt van nagyjából amit kaptam - moscowkadr.ru
de ez az oldalsó panelen van, de hogyan kell csinálni a főoldalon?
mint a példában: wordpress.org/extend/plugins/intensedebate/
és még az összes olyan új bejegyzés esetében, amelyek az első lapra esnek, a másodikban, például a régi hírekben
Dmitry, módosítania kell a blog sablont, hogy ez a panel a fülekkel jelenjen meg a központban.
Ami a legfrissebb és az utolsó előtti híreket illeti, akkor meg kell értened a sablont és ennek megfelelően módosítani. Csak a blog legutóbbi bejegyzéseiről tudok hozzászólni. A kijelző többi részét függetlenül kell megtenni vagy megrendelni valakinek.
Köszönöm! Az információ nagymértékben segített. Vettem magam a zsetonok összeszerelésében =)
Talán valami rosszat csinálok? Mit csinál ". A blogblokkban a következő sorokat kell írni: ... ". A blokkban lévő header.php fájlt regisztráltam. Valószínűleg rossz, de hogyan?
Paul, ha minden lap látható, akkor valószínűleg a szkript nem kapcsolódott össze. Amennyire jól emlékszem, csak felül kell adnod a header.php-hez. By the way, ha van egy wordpress blog, könnyebb megtalálni a megfelelő plug-in lapok.
Továbbá nem jött ki (((Egy héten pereprobyval), ami függőlegesen, vagy egyáltalán nem jelent meg (
A Tod's Blog célja azoknak, akik meg akarják tanulni, hogyan kereshetnek online, és aktívan érdeklődnek a bevételszerzési helyek témájához.
Hol keresek?