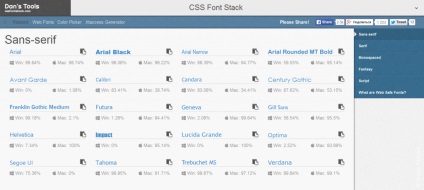
Cross-browser @ font-face és font-face generátorok áttekintése
Gyakran előfordul, hogy a kód kliens oldala nem igényel rendszerbetűt. A rendszer (vagy egyéb, biztonságos webes betűtípusok) betűtípusok ma az operációs rendszerben telepített betűtípusok. A webes biztonságos betűtípusok olyan betűtípusokat tartalmaznak, mint az Arial. Helvetica. Tahoma. Trebushet MS. Verdana. Times New Roman és néhány más betűtípus család.

Tehát elküldte a webhely elrendezését, és a fejlécek fő betűtípusát a Miryad Pro veszi át, és a feladat úgy van beállítva, hogy a betűtípus elrendezésként 1 az 1-ben jelenjen meg. Kezdjük megérteni, hogyan használja ezt a betűtípust a stíluslapján?
A klasszikus formában, css-ben, egy betűkészletcsalád kiválasztása ilyen szabály alapján történik
És ez helyes. A H1 fejléc-címke esetén állítsa be a betűtípus-headset betűtípus-család tulajdonságát, majd vesszővel írja be az alternatív fejhallgatókat, ha a csatlakoztatott nem létezik a felhasználói operációs rendszerben.
Most menjünk vissza a Myriad Pro fejhallgatóba és nézzük meg, mi az.
A Myriad egy humanista groteszk betűtípus családja, amelyet Robert Slimbach és Carol Twombly fejlesztett ki az Adobe Systems számára.
Ezt a betűtípust az Apple a felszabadított eszközökben használja.
Így ez a betűtípus csak az Apple által gyártott számítógépeken vagy olyan számítógépeken telepíthető, amelyeken az Apple szoftverek, például a Photoshop vagy az Adobe Reader telepítve lettek. amely telepíti a betűtípusokat a telepítés során.
Most pedig gyorsan becsüljük meg, hogy hány felhasználó használja az Apple programokat és az Apple szoftverét. Sokat, de nem minden. Nem fogom kockára becsülni a felhasználóknak a telepített Myriad Pro betűkészlet százalékos arányát. csak mondja meg, hogy nem a webes biztonságos betűtípusok és web-biztonságos ez a betűtípus nem.
Mit jelent ez a gyakorlatban? A gyakorlatban ez azt jelenti, hogy azok a felhasználók, akiknek nincs Myriad családkészlete az operációs rendszerben, a böngésző először megjeleníti az első alternatívát, majd a második alternatívát, majd a sans-serif böngésző típusának szabványos betűtípusa. összhangban szabályainkkal.
Így a Windows operációs rendszer számítógépei az Adobe által telepített szoftver nélkül egyszerűen mindent megmutatnak az Arial fejhallgatóval. És ez nem jó.
És hogyan kell lennünk? Végtére is, van egy feltétel, hogy a betűtípus 1 az 1-ben, mint egy makett! Nyugodt, csak nyugodt!
Cross-böngésző @ font-face. generátorok
A probléma megoldásához 2 lehetőség van.
Az egyik lehetőség. olyan szolgáltatások, mint a sIFR vagy a cufon, amelyek grafikákat generálnak a betűtípusokból. Ezeknek a szolgáltatásoknak a logikája, hogy a betűtípusokat grafikákká alakítják, és helyettesíti a grafikákat a betűkészletek helyén a megadott helyeken.
A különbség a cIFR és a cufon között az, hogy az első olyan Flash plug-in jelenlétét igényli, amely alapértelmezésben nincs jelen az Apple készülékeken. Ezért jobb, ha a második opciót cufon formájában használja, ha úgy dönt, hogy ezt a módszert használja.
Nem javasolnám mindkét szolgáltatás használatát, ha azt szeretné, hogy a szöveget indexeljék a keresőmotorok. Ez azt jelenti, hogy ha csak a fejléceket kell kicserélned, még mindig el tudod menni, de ha a feladat kicserélni valamit, akkor jobb, ha elhanyagoljuk a második lehetőséget.
Ha továbbra is használni kívánja a cufont, akkor tudomásul veszi ezt a cikket az egzotikus betűtípusok használatáról. de még mindig ajánlom a második utat.
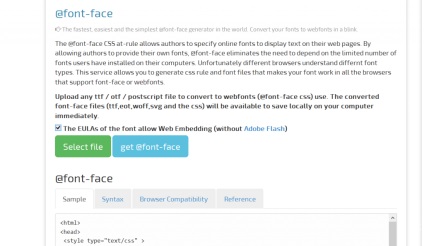
A második lehetőség. konvertálja a betűtípust a konvertálókkal és generáljon keresztböngésző szabályokat @ font-face
A kiszolgáló oldalon az otf vagy a ttf a következő formátumú betűkészletekké alakul át
Webes megnyitott betűformátum (WOFF) - az OpenType vagy a TrueType tömörített betű formátuma, és teljesen egybeesik az eredetivel, amely lehetővé teszi, hogy a renderelő mechanizmus változatlan maradjon
Az Embedded OpenType (az OpenType által bevezetett EOT) az OpenType weboldalán megvalósított Microsoft által bevezetett betűkészletek kompakt formátuma. Az ilyen típusú betűkészletek általában ".eot"
Az SVG egy skálázható vektoros grafikus jelölőnyelv, amelyet a World Wide Web Consortium (W3C) és a bővíthető XML jelölőnyelv egy részhalmaza hozott létre. a kétdimenziós vektor és a vegyes vektor / raszter grafika XML formátumú leírására szolgál.
Íme néhány népszerű szolgáltatás, amely lehetővé teszi, hogy a ttf vagy az otf betűt eot formátumokká alakítsa. woff és svg. amely lehetővé teszi a css-kód @ font-face keresztböngésző generálását
A leggyakrabban használt font-arc generátorok 19. cikkét is olvashatja a webes biztonságos betűkészletek konvertálásához és más opciók kipróbálásához, de többnyire fizetett külföldi megoldások vannak.
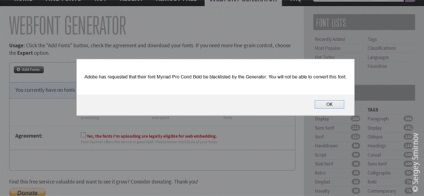
A konverzió idején a következő hiba lép fel

Amikor betölt egy betűtípust az összes konverteren, elfogadja az EULA végfelhasználói megállapodását, hogy nem fogja letölteni az ellopott betűtípusokat, és hogy őszintén megvásárolta a konvertálni kívánt betűtípust.

A generáció után megkéri, hogy töltse le az archívumot a konvertált betűkészletekkel a megfelelő formátumokban és a kódot a css
Az orosz nyelvű blogokon és közösségekben gyakran megtalálható a következő kód: src: local ('☺') az egyik olyan hack, amely csökkenti a font betöltését a helyi könyvtárból a Mac eszközökön.
Ennek eredményeként olyan megoldást talál, amely a következő böngészőkben működik. És ez nem grafika, és betűtípusok, amelyek nem örülhetnek. -)