Plugin smartresizer - kép rajzok joomla anyagokban
Biztos vagyok benne, sok olyan hibába ütközik a Joomla: levezetését cikkek formájában blog anyag, különösen a több oszlop, képek cikkek kicsinek kell lennie, míg a cikkben képek jobban néznek ki nagy méretben. Ezenkívül gyakran egy cikkben egy kis méretű képet kell megjeleníteni egy teljes méretű képhez viszonyítva.
A SmartResizer plug-in egy univerzális megoldás erre a problémára.
A plug-in a következő jellemzőkkel rendelkezik:- Auto-fit vázlatméret, ha csak a szélességet vagy csak a vázlat magasságát állítja be.
- Között lehet választani egy vázlatot: levágja a képet a miniatűr méretű (ebben az esetben a kép egy része, amelyek nem illenek bele a miniatűr méretű lesz vágva a jobb felső vagy alsó-balra); beszúrni egy képet a miniatűr méretű (ebben az esetben a kép lesz írva a vázlat teljesen, de ha a vázlat méretei nem felelnek meg a képarány a kép balról jobbra vagy fentről lefelé lesz fehér mezők).
- A miniatűrök mentésének három módja: ugyanabban a mappában, mint az eredeti; a gyorsítótár mappában; az eredeti mappa "smart_thumbs" almappájában.
- A más webhelyekről törölt képek kezelése.
- Három módja az eredeti kép megnyitásának: Felugró ablak, a Joomla SqweezBox szabványos hatása, a Highslide hatása.
A bővítmény paraméterei:

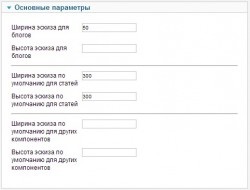
A SmartResizer plugin fő paraméterei
A SmartResizer plugin fő paraméterei
Tipp: törölje a régi miniatűröket a bélyegképek méretének átméretezése után a bővítmény beállításai között, hogy ne zavarja a webhelyet felesleges fájlokkal. A régi bélyegképek helye a "Bélyegképek mentése" lehetőségtől függ.
Haladó lehetőségek:

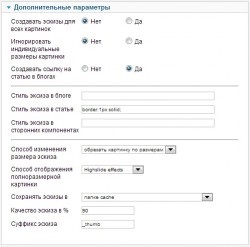
Advanced SmartResizer plug-in beállítások
Advanced SmartResizer plug-in beállítások
Megadhatja csak a szélesség, vagy csak a kép magassága a plugin beállításokat, vagy a kép tulajdonságait. Ebben az esetben a nem vényköteles beállítás a kép méretét a rendszer automatikusan kiszámítja alapján az arány a szélessége és magassága az eredeti kép. Ha az arány, hogy állítsa a szélessége és magassága egy mini-vázlat eltér az arány a szélessége és magassága az eredeti kép, a mini-vázlat lesz vágva a tetejétől az aljáig (bal-jobb), a kép lesz írva a vázlat méreteit, fehér szélű alsó-felső (bal -sprava). a 'Thumbnail size change method' paramétertől függően.
A regisztrációhoz miniatűrök leírása helyett egy osztály smartresize CSS sablon fájl, akkor a paramétereket a bővítmény „vázlat stílus (blog, cikk, harmadik féltől származó összetevők)” a fent leírt. Ez a lehetőség egyszerűbb és sokoldalúbb, mint az osztály definíciója, mivel lehetővé teszi, hogy meghatározza egy külön tervezési vázlatok a harmadik féltől származó összetevők, és nem igényel változtatásokat a sablon fájlt CSS.
Egy adott méretű dokumentum méretezéséhez egy blog vagy egy fő rajz vázlatához meg kell használnia a blogwidth és a blogheight parancsokat. amely a kép stílusában állítható be:
Figyelj! Ha be van kapcsolva az "Összes kép miniatűr készítése" lehetőség, akkor nagy számú képnél jelentősen növelheti az első oldal betöltésének idejét. Az első oldal betöltése során képeket rajzolnak a képekre, és a későbbi letöltések gyorsabban megtörténnek.
Tipp: csak az eredeti kép fájlnevében használhatja a latin karaktereket és szimbólumokat - (kötőjel), _ (alsó aláhúzás). Ne használjon orosz betűket, tereket és speteket. karaktereket a kép fájlnevében, hogy elkerülje a hibákat a kép feldolgozásakor.