Kúpos gradiens az Adobe Illustrator programban
Kedvenc Illustratorunkban normál kúpos gradienset készíthetünk. Az eljárást konischer-verlauf.zip fájl formájában találta meg, német nyelvű leírással. Biztos vagyok benne, hogy sokan már letöltötted és alaposan tanulmányoztátok. Ez a feljegyzés teljes egészében e fájl tartalmára vonatkozik, de oroszul, és számos pont specifikációjával.
Azok számára, akik nemrégiben csatlakoztak hozzám, meg kell jegyeznem, hogy ez a harmadik megjegyzés a "Conic Gradient az Adobe Illustrator" sorozatból. Nagyon remélem, hogy az utolsó. Korábbi jegyzetek itt találhatók:
A legösszetettebb és leginkább érthetetlen elem a fenti fájlban egy olyan trükkös kör, amely mindent alapul szolgál. Nem tudtam rájönni, hogyan kell ugyanezt tenni sokáig. Szerencsére volt egy megjegyzés, amely leírja a teremtés hosszú és összetett folyamatát. Ismét értelmetlen nyelven, de képekkel. Van azonban egy könnyebb, sokkal könnyebb út!

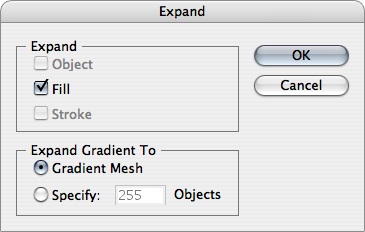
Rajzolj egy kört, töltsd be a legegyszerűbb sugárirányú gradienssel. Ne felejtse el eltávolítani a stroke-ot, de nem kell Önnek. Ezután hívja az Objektum → Kiterjeszti és átalakítja a radiális gradiens Mesh Grid-be.

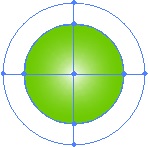
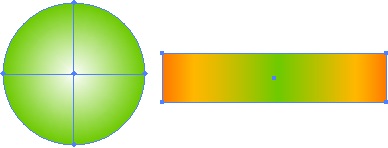
Ha mindent megtett, akkor egy olyan látványt kell kinéznie, amely távolról hasonlít egy látványra.

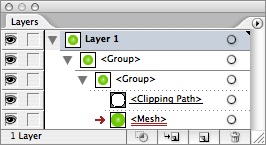
Most egy Mesh nevű objektumra van szükségünk, amely a legmélyén fekszik. A Rétegek panelen vagy a Ctrl + Alt + 7 és a Ctrl + Shift + g billentyűk bármelyik sorában húzhatók. Távolítsa el az összes feleslegeset.

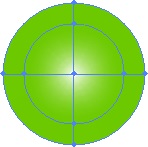
De nincs szükségünk látványra! Elmondom neked egy titkot, szükségünk van egy BMW emblémára. Amint az ábrán látható, egy extra kör van a hálónkban. A Mesh Tool (U) segítségével törölhető. A kurzort erre a körre mozgatjuk (de nem a pontokhoz). Egy kattintással az egérrel megfogta az Alt - és az extra sor eltűnik.

A végső áttöréshez egy újabb téglalapra van szükségünk, lineáris gradienssel. Időmegtakarításhoz válasszon egy lineáris gradienst úgy, hogy maximálisan megfeleljen a kívánt kúpnak. A gradiens kezdő és végpontjai leggyakrabban ugyanolyan színűek. Mozgassa a téglalapot alulra (Ctrl + Shift + [). Most készen vagyunk.

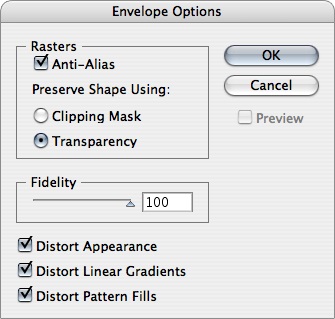
Most be kell állítania a helyes paramétereket: Objektum → Boríték torzítás → Borítékbeállítások. Ez egy nagyon fontos lépés, ne felejtsd el!

Az utolsó lépés: Objektum → Boríték torzítás → Make with Top Object (Ctrl + Alt + C). Voila! A kézcsillapítás és a csalás valóban kúpos gradiens az Adobe Illustrator-nél, közvetlenül előtted.

Nem fogod elhinni a boldogságodat, de még mindig lehetősége van szerkeszteni ugyanazt a lineáris gradienst, amely a kúp alapját képezte: Objektum → Boríték torzítás → Boríték szerkesztése. A szerkesztési módból való kilépéshez egyszerűen ismételje meg ezt a műveletet.
Annak ellenére, hogy a jegyzet nem tartalmazott néhány sort, ez a módszer egy kúpos gradiens létrehozására nagyon egyszerű és gyors. Minden nem tart több mint egy percet mindent.