Sima animáció a css, css
Sok az animációnkban lévõ élmény a különböző tárgyak mozgásának köszönhetõ. a CSS hatásai a felhasználó figyelmét felhívják a tartalomra, a felület egy bizonyos részére, és javítják az erőforrás általános észlelését.
Mozgás lehet egy kicsit őrült így:
A böngészője nem támogatja az inline kereteket.
A mozgás nem lehet olyan nyilvánvaló. Például az, amely akkor következik be, amikor az egérmutatót az alábbi képen lévő négyzetek egyikére irányítja:
A böngészője nem támogatja az inline kereteket.
A fenti példákban a mozgást CSS alkalmazásával hajtják végre. Mind az animáció, mind a CSS átmenet rendkívül egyszerűen mozoghat statikusról mozgásra. Az egyszerűség ellenére vannak bizonyos árnyalatok, amelyeket a CSS lebegési hatásának figyelembe kell venni, hogy zökkenőmentesen működjenek a lebegéskor. Ebben a cikkben elmondom neked őket.
Konvertálás a következővel: translate3d ()
Az elem mozgatásakor a függőleges és a vízszintes helyzetek megváltoznak. Számos CSS tulajdonság létezik. amelyeket erre használnak. De azt szeretném javasolni, hogy a transzformáció tulajdonságának transzlate3d függvényét használja a szokásos margó helyett. padding. maradt. tetején. mert simább animációt biztosít.
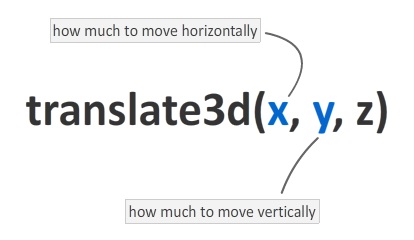
A transllate3d függvény három argumentumot tartalmaz, de először azoknak tekintse azokat, amelyek felelősek a tartalom vízszintes és függőleges mozgatásáért:

Az X argumentum határozza meg a vízszintes mozgást, Y - a függőleges. Ha például a tartalmat 20 képpont jobbra és felfelé kívánja mozgatni, a transllate3d függvénynek így kell kinéznie:
A harmadik érv, amely meghatározza a Z tengely mentén történő mozgást, nem veszi figyelembe. Mivel érdekli a 2d-lebegő CSS-hatás.
Amint látja, a transzlate3d funkció nem különösebben bonyolult. Ezután megnézzük, hogyan kell használni a CSS animációban mozgás létrehozásához.
Ha ezt a tulajdonságot átmenettel szeretné használni, akkor két lépést kell végrehajtania. Először meg kell adnod a transzformációt olyan tulajdonságként, amelyet az átmenet nyomon követéséhez kell megadni:
Az átmenet meghatározása után a transzformációs tulajdonságot a translate3d függvény segítségével állíthatja be:
Amint azt a cikk elején található példa mutatja, a CSS lebegési hatása, ha az egérmutatót bármely elem fölé mozgatja, a kép 150 képponttal felfelé mozog.
Animáció esetén győződjön meg róla, hogy a @ kulcsframe-ekben lévő kulcsképek tartalmazzák a transzlációs tulajdonságot a következővel: translate3d:
A CSS animációkról szóló cikk mindent megtalál, amire szüksége van ahhoz, hogy megnézze, hogyan működik a CSS lebegési hatás az asztalok elrendezéséhez.
Ne felejtsd el az előtagokat
Annak érdekében, hogy a jelölés különböző böngészőkben működjön, győződjön meg róla, hogy a szállító előtagjainak vagy könyvtárainak transzformációs tulajdonságát használja - előtagmentes.
Az ehhez szükséges kódrészlet a következő:
Ez a kód bonyolultnak tűnik, mivel előtagokat használunk, és ellenőrizzük a használt transzformációs függvény változatának megfeleltetését.
Miért nem alkalmas arra, hogy a pozíciót margin segítségével használjuk fel. tetején. balra stb.
Ha nincs konkrét oka, ne használja a margó tulajdonságot CSS hover effektek létrehozásához. padding. tetején. maradt. alul vagy jobbra. Bár ez a józan észtől ellentétesnek tűnhet. Hadd magyarázzam el.
Felesleges számítások
Amikor megváltoztatja a CSS hat tulajdonságát tartalmazó értékkészletet. amelyet csak most felsoroltam, a böngésző további számításokat végez arról, hogyan jelenik meg ez a teljes oldal elrendezésén. Nem bánom, ha ezeket a tulajdonságokat használom az elrendezéshez. De az animációk vagy átmenetek használata, másodpercenként másodpercenként változó értékek - túl sok.
Beállíthatja a mozgó elem helyét, rögzített vagy abszolút értéket. Ez megmenteni fogja a böngészőt a teljes dokumentum elrendezésének kiszámításához. Ebben az esetben azonban a böngésző még mindig elvégzi a számításokat az áthelyezendő elemre vonatkozóan. És a transzlate3d alkalmazásának eredménye nem feltétlenül azonos a margó használatával kapott eredményével. párnázás stb. Továbbá, amint a következő részben látni fogják, nem fognak 100% -ban azonosak.
Hardveres gyorsítás

A GPU csak a képernyőn megjelenő feladatok feldolgozására szolgál. Ugyanakkor a processzor egyidejűleg hatalmas számú különböző feladatot dolgoz fel. Annak érdekében, hogy az animáció jól látható legyen, nem hagyhatja figyelmen kívül ezt a mintát. Az animációs kijelző simaságának különbsége nem feltétlenül észrevehető egy erős asztali számítógépen vagy laptopon, de megjelenik mobileszközökön. A személyes tapasztalatból elmondhatom, hogy ezeken az eszközökön a CPU használatával történő animációt többször játssza le, mint a GPU-t használó animációt.
És hogyan biztosítható, hogy a hardveres gyorsítás módban történő animáció a GPU-t használja. A fordítást3d alkalmazza. Amikor elemet konvertál a translate3d használatával, a GPU-n keresztül feldolgozik a Webkit böngészőben. például a Chrome és a Safari (amelyek iPhone és iPad készülékeken vannak telepítve), az Internet Explorer 9/10-ban. valamint a Firefox legújabb verzióiban. Ez lehetővé teszi a transzlate3d különböző előnyeit.
Isten áldja meg az átalakulást!
Az a tény, hogy a transzformáció termelékenyebb, az nem befolyásolja más elemeket. Az Ön által végrehajtott műveletek csak egy elemre vonatkoznak, és a böngészőnek nem kell újraépítenie az egész ablakot. Csak a mozgó tartalmat tartalmazó képernyő egy részét módosítja. Nem attól függ, hogy a GPU részt vesz-e vagy sem.
Ezért a transllate3d használatakor a helyi képernyőn alaphelyzetbe állítja az előnyöket. De ezen túlmenően további előnyöket kapsz, mivel az összes munkát a GPU végzi.
A "Mozgás egyszerűsítése a CSS használatával" című cikk fordítását az A-tól Z-ig terjedő Saitostroenie projekt barátságos csapata készítette el.