Modx tippek a kezdő webfejlesztőknek
Gyakran kérnek segítséget, és ha van idő és hangulat, akkor segítek. Oly sok ember ugyanazokat a hibákat követi el. Itt összegyűjthetem a kezdõ webfejlesztõk tipikus hibáit, vagy azokat, akik a közelmúltban elkezdték dolgozni a MODX forradalommal. Ha bárki észrevételeket (javaslatokat) tartalmaz a hibákról - örömmel kapok tanácsot és kiegészítést ebből a cikkből.
Adja meg a base href webhely fejét:
Betűtípusok használata esetén ellenőrizze, hogy a betűtípus támogatja-e a cirill, és ne felejtse el hozzáadni a hívást - alcsoport = latin, cirillikus
Maga a betűtípus a fejlécben vagy a stílusfájlban megadható, amint azt Paul Irish írja:

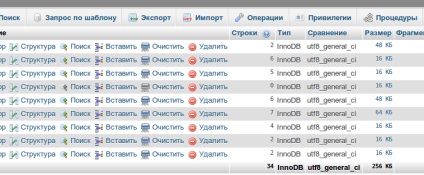
Adja meg az adatbázis kódolását az utf8_general_ci webhely telepítésekor vagy áttelepítésekor.

Adja meg a területi beállításokat a Rendszerbeállításokban, mint RU-en.UTF-8
Következő jön, amit nem javaslom csinálni!
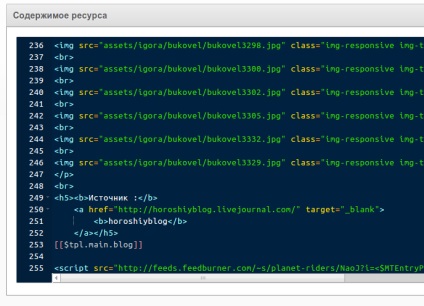
Nem javaslom, hogy darabokat vagy szkripteket helyezzen be az "Erőforrás tartalma" mezőbe:

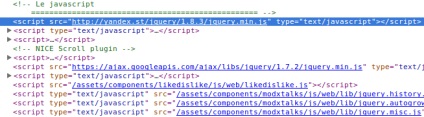
Nem javaslom, hogy ugyanazokat a könyvtárakat többször hívja (például jQuery):

Nem kell különböző betűtípusokat használni a cirill és a latin nyelvhez: