Kimeneti kép egy kezelt formához
Egy kis feladat
Az "Alkalmazottak" könyvtár elemeinek tesztkonfigurációjában létrehozták a képfájlok csatolásának mechanizmusát. Az elemek megnyitásakor azonban az aktuális kép csak a csatolt fájl megnyitásával tekinthető meg.

Feladatunk az, hogy megjelenítsük az aktuális kép elemét az űrlapon. A fő feltétel az, hogy a módosítás szabályozott formában történik.
Mint korábban
Mielőtt megoldaná a problémát, fontoljuk meg, hogy ez hogyan valósul meg egy hagyományos formában. Az "Alkalmazottak" könyvtárban a tesztkonfiguráció két részletet hozott létre:

- A "Fotó" egy "Érték tárolás" típusú készlet, amelyben bináris képfájladatok tárolódnak.
- A "Fájlnév" egy húrkészlet, amelybe a csatolt kép fájlnevét rögzítik.
A szokásos formában hozzáadja a "Fotók" elemet a "Kép mező" típusával.
Az űrlap "Megnyitása előtt" mezőben adja hozzá a következő kódot:
És, voila! Amikor megnyitja, a korábban csatolt fénykép jelenik meg!

Az egész problémát két lépésben oldottuk meg: hozzáadjuk a képmezőt az űrlaphoz, és mielőtt megnyitjuk, kapunk egy képet a könyvtárelem eleméből és hozzárendeljük a formai elemhez. Szabályozott formában minden egy kicsit bonyolultabb.
Szabályozott formában
Kezelt formában nem könnyű képet kapni az értéktárról, nem beszélve arról, hogy egy kezelt formára tesz. Mivel a kezelt űrlapok az ügyfél és a kiszolgáló oldalainak egyértelmű elválasztására szolgálnak, a munka logikája más lesz.
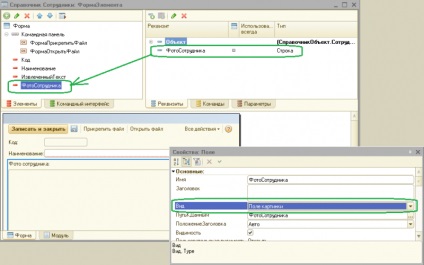
A kép megjelenítéséhez először hozzá kell adni a "Fotók" formanyomtatványt, amelyhez az űrlapon egy "Kép mező" típusú elemet hozunk létre.

Most az "Új kiszolgáló létrehozása" formázó kezelőjében adja hozzá a következő kódot:
Ennek eredményeként az elem megnyitásakor a következőket látjuk:

Ezzel befejeződik a feladat!
Probléma megoldva
Mi megoldottuk a problémát, de sok az optimalizálás! A fájlt jobban el kell helyezni egy külön táblázatba, így a címtári bejegyzés nyitási ideje nem növekszik, ha nagyméretű képeket csatolnak. De az optimalizálás már túlmutat a cikken.
Töltse le a tesztkonfigurációt egy példával a cikkből.