Js animált
Támogató csapatunk örömmel mutat be egy új bemutatót, amely megmutatja, hogyan működik a Swiper csúszka a webmodellekben.
Csatlakozzon az FTP klienshez, vagy nyissa meg a Hosting Vezérlőpult Fájlkezelőjét a webhelyfájlok eléréséhez.
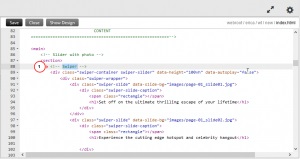
Nyissa meg a * .html fájlt az oldal csúszkájának megtalálásához (általában index.html fájl). Használja a Ctrl + F billentyűkombinációt a "swiper" kulcsszó kereséséhez, vagy egyszerűen lapozzon a csúszkablokk megtekintéséhez:

Megadhatja a csúszka paramétereit az adat-paraméter attribútumban. ahol a "paraméter" az a beállítás, amelyet meg kell változtatnia, például az adatmagasság lehetővé teszi a csúszka magasságának módosítását. Az alábbiakban megtalálja a módosítható változatokhoz rendelkezésre álló attribútumok listáját (az "swiper-slider" osztályú célelem esetén):
adatmagasság - a csúszka magasságát képpontokban határozza meg (meghatározza a statikus magasságot, változatlan marad a képernyő felbontásának megváltozásakor); *% (a csúszka magasságát a szélesség százalékában határozza meg); * vh (megadja a csúszka magasságát az ablak magasságának százalékában).
adat-min-height - a csúszka minimális magasságát határozza meg, például az adat magassági attribútumot.
adat-automatikus lejátszás - a diavetítés automatikus indítását határozza meg. Beállíthatja az "Igen" / "Nem" beállítást a diák automatikus lejátszásának engedélyezéséhez / letiltásához. Megadhatja az időértéket milliszekundumban is, hogy meghatározza a diavetítések közötti időintervallumot, például az adat-automatikus lejátszást = "3000".
adathurok - Meghatározza, hogy a diavetítés leáll-e az utolsó dia mellett. Megadhatja az "Igen" / "Nem", például az adathurok = "hamis".
adat-irány - meghatározza a diák átkapcsolásának irányát. A "Vízszintesen" / "Függőleges" értékeket állíthatja be, például az adatok iránya = "vízszintes".
Data-slide-effect - meghatározza a csúszka hatását. Beállíthatja a fade / slide / coverflow / cube értékeket, például a data-slide-effect = "slide" értékeket.
A diák tartalmának megváltoztatásához csak módosítsd az adat-slide-bg attribútum diafájljának elérési útját, és frissítsd az alábbi diavetítést. Vegye figyelembe a következő példát:
ahol a "images / page-01_slide01.jpg" a dia képe, és a "swiper-slide-caption" blokk összes tartalma a dia.