Hasznos bővítmények a google krómhoz a fejlesztői életben

Webfejlesztőként való munkában valószínűleg sok időt töltesz a böngésző segítségével. Napjainkban szinte minden böngészőnek van saját eszköze a fejlesztőknek, így láthatja, mi történik a színfalak mögött. Néhány böngésző számos kiterjesztéssel rendelkezik, amelyek segítenek optimalizálni a webes fejlesztési folyamatot.
Ebben a bejegyzésben gyűjtöttük kedvenc és hasznos bővítményeinket a Google Chrome-hoz, segítve ezzel a webfejlesztő életét.
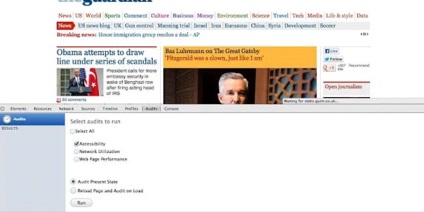
1 webfejlesztő

2 Kisegítő lehetőségek Webes fejlesztői eszközök

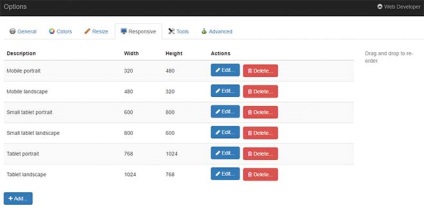
3 Responsív Web Design Tester

Használja a Responsive Web Design Tester kiterjesztést. Annak ellenőrzése, hogy az oldal hogyan reagál a különböző eszközökre. Tükrözi a mobileszköz méretét és böngészőjét, különböző Android-eszközök beállításait tartalmazza. Ez offline üzemmódban is működik, ami akkor hasznos, ha internetes hozzáféréssel nem rendelkező helyi tárhelyeket fejleszt ki.
4 Wappalyzer

5 PerfectPixel
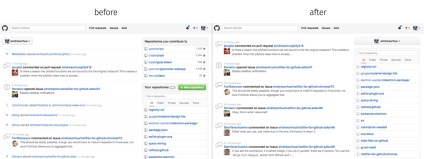
6 Finomított GitHub

7 CDN fejléc keksz

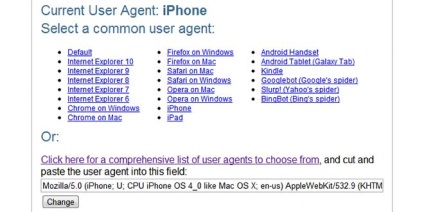
8 Felhasználói ügynök váltó

Használja ezt a bővítményt. hogy megváltoztassa a felhasználói ügynököt az eszköz és / vagy a böngésző módosítására. Gyorsan átválthat a különböző felhasználók között, vagy hozzáadhatja a saját beállításait, amelyek utánozhatják az Internet Explorert, iPhone-t vagy utánozhatják a Google bot munkáját. Ez hasznos különféle eszközök hibakeresésére és tesztelésére.
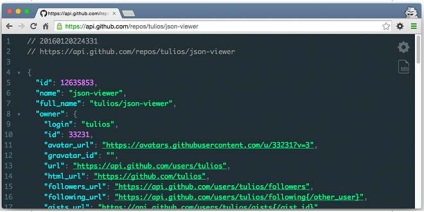
9 JSON Viewer

10 Ellenőrizze a linkeket

11 Felhasználónap

Gyakran előfordul, hogy a webfejlesztők napi rendszerességgel több emberrel dolgoznak, miközben egy projekten dolgoznak. Ez a kis kiterjesztés egyszerűsíti az együttműködési folyamatot, mivel képernyőképeket hoz létre az aktuális tartalomról. Képes lesz hatékonyabban kommunikálni különböző témákban, visszacsatolást cserélni más fejlesztők, az ügyfelek és a webes projektek fejlesztésében részt vevő más személyek között.

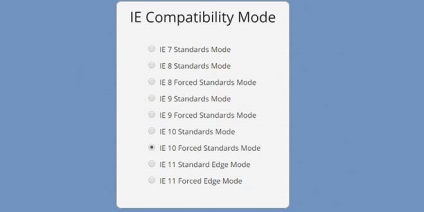
Az IE lap emulálja az Internet Explorert, a renderelő motorja segítségével közvetlenül a Chrome-ban. Az alkalmazás lehetővé teszi az ActiveX-vezérlők használatát a különböző IE-változatok tesztelésére az IE6-tól IE9-ig.
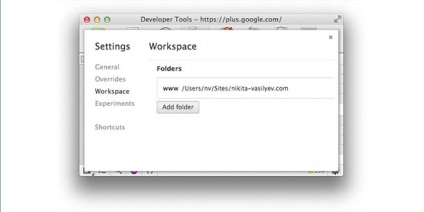
13 DevTools AutoSave

14 Chrome MySQL Admin
Ha napi adatbázisokkal dolgozik, vegye fontolóra annak lehetőségét, hogy ezt a bővítményt beillesztse a munkafolyamatba. Ez egy egyszerű MySQL kliens, amely rendelkezik az adatbázisok és MySQL táblák kezeléséhez szükséges összes eszközzel. Tudod csatlakozni az adatbázisokhoz és kezelni őket, lekérdezéseket végrehajtani, táblákat hozni és törölni, és sokkal többet az alkalmazás gyors és egyszerű felületén.
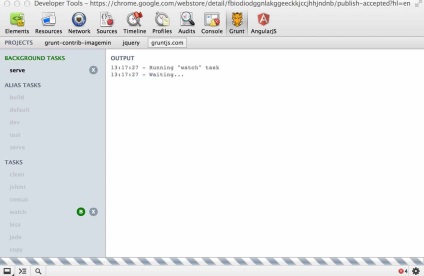
15 Grunt Devtools

A fejlesztői eszközök kiterjesztése A Chrome olyan eszközöket ad hozzá, amelyek támogatják a háttérfeladatokat, és lehetővé teszi feladatok elvégzését több projekthez egy ablakban.