A játék gombja
A gombunk olyan lesz, mint egy kiemelt golyó, amelyre a vezeték megy.

1. lépés: A kiemelt labda rajzolása
Hozzon létre egy új dokumentumot a Photoshopban.
Készítse elő a hátteret. A háttér fekete színnel tölthető. Vegyünk egy nagy puha kefét, és húzzunk nagy sötétkék foltot a háttér közepén.

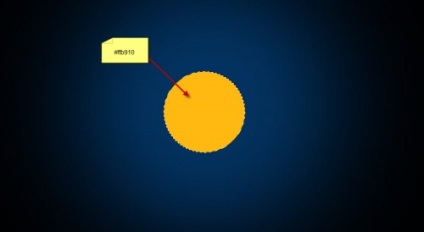
Kezdjük rajzolni a labdát. Hozzon létre egy új réteget, és rajzolj rá egy sárga kört. Az általam használt szín FFB911 volt.

Annak érdekében, hogy a labda terjedelmes legyen, hozzá kell adnia a fényt és az árnyékot.
Hozzon létre egy körzetet a körkörös rétegen a CTRL billentyű lenyomásával.
Vegyük a világosabb sárga színt és a nagyobb, puha ecsetet. Rajzolj egy könnyű foltot a labda szélére. Kap egy kiemelés.

Ismételje meg ugyanazt az árnyékkal. Hozzon létre egy új réteget, és rajzolj egy sötét foltot a labda szélén (a jobb alsó sarokban).

Most már maga a golyó alatt árnyékot kell húznia. Ehhez hozzon létre egy új réteget, amely alacsonyabb, mint az összes többi (kivéve a háttér kék folttal). Rajzolj egy nagy foltot egy fekete ecsettel. Nyomja meg a CTRL + T billentyűkombinációt annak átalakításához és függőleges tömörítéséhez.

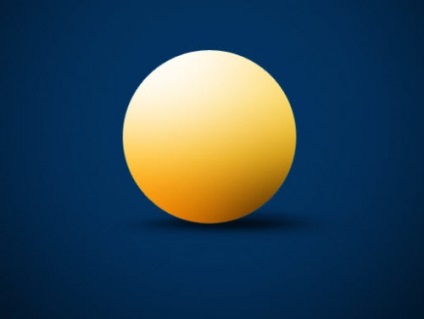
A folyamat ezen pontján a képünk így néz ki:

2. lépés: A PLAY háromszög (szimbólum)
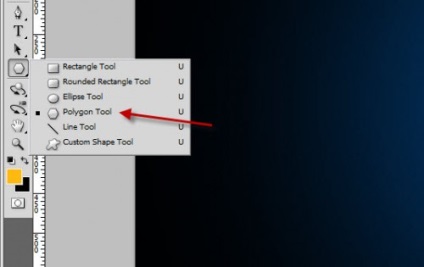
Hozzon létre egy új réteget. Vegye ki a poligonális eszközt az eszköztáron.

Most állítsd be ezt az eszközt. Sötét fahéjas szín és a tér három oldala.
Rajzolj egy háromszöget a labda közepére.

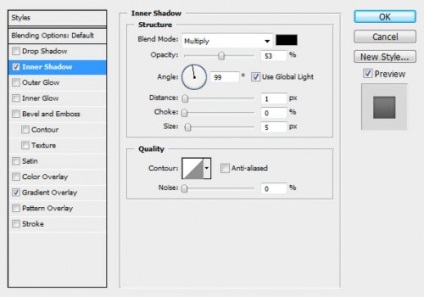
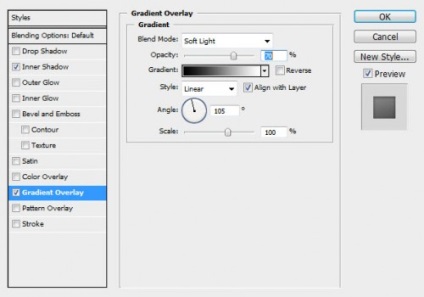
Most alkalmazza a következő stílusokat a háromszögre:
Belső árnyék

Gradiens átfedés (színátmenet-átfedés)

A hatások után ez így fog kinézni:

A háromszög ragyog. Ehhez hozzon létre egy új réteget a réteg alatt egy háromszög segítségével. Ezzel fehér puha kefével rajzoljon egy helyet a háromszög alatt.

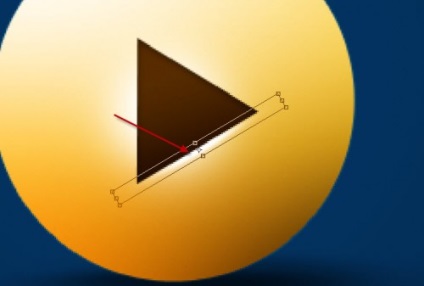
Duplázza meg az izzítási réteget (CTRL + J). Átalakítsa úgy, hogy egy szalagba csattanjon, bontsa ki és helyezze a háromszög egyik oldalára.

Ismételje meg ezt a két további alkalommal, a háromszög másik két oldalához képest.

E lépés után a kép így néz ki:

3. lépés. Húzza a labdát
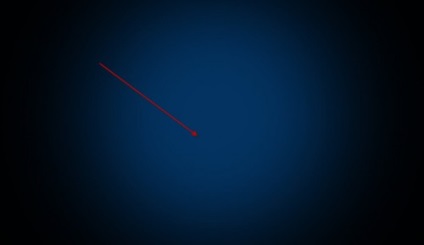
Húzza ki a zsinórt a Pen Tool segítségével. Válasszon egy löketszínt, sárga, és a méret 5 képpont. Engedélyezni kell a Szimulációs nyomás opciót.

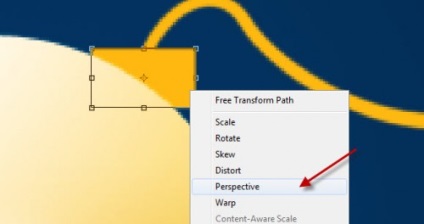
A zsinórt a labdához való dokkolás helyett téglalapot rajzoljon. Átalakítsa a perspektívát (perspektívát).


Adja hozzá a sztring realizmushoz. Ehhez alkalmazza a következő stílusokat:
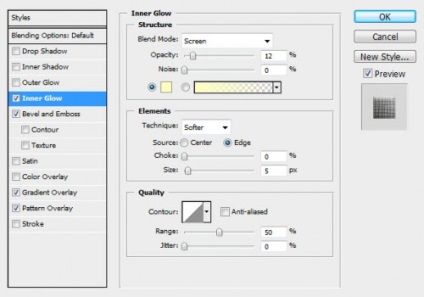
Belső fény

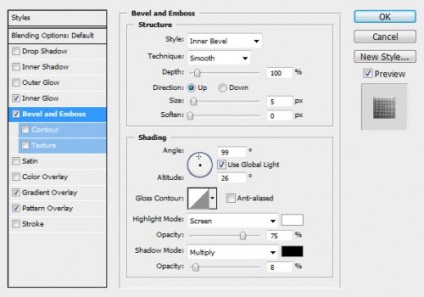
Bevel és Emboss

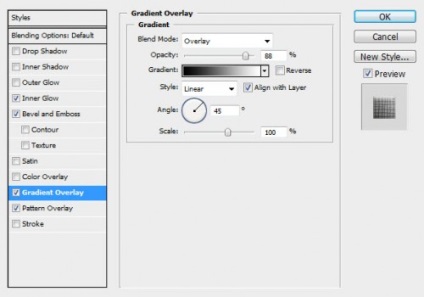
Gradiens átfedés (színátmenet-átfedés)

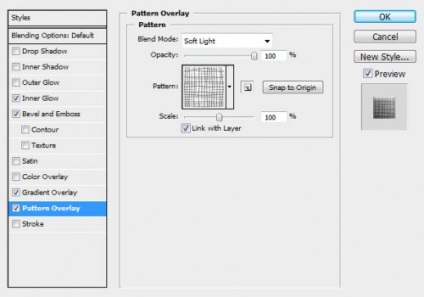
Pattern overlay

Utána így lesz:

4. lépés: Glow
Ahogy megígértem, a gombunk ragyog. Ezért most hozzáadjuk ezt a ragyogást.
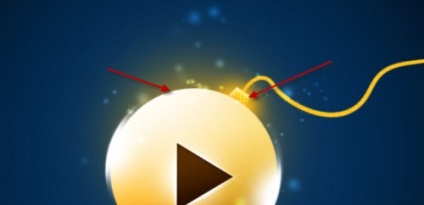
Hozzon létre egy válogatást a labdával a CTRL lenyomásával a rétegre kattintva. Hozzon létre egy új réteget, és rajzolj egy fehér, puha ecsetet a golyó szélére az ábrán látható módon.

A kiválasztás visszavonása (CTRL + D). A réteget fehér színnel mozgatjuk egy kicsit jobbra és lefelé. Ezt úgy teheti meg, hogy a réteget átlósan húzza meg a SHIFT rögzítésével. Akkor pontosan kiderül.

Készítsen egy másolatot a rétegről, és vízszintesen tükrözze. A bal felső sarokba lépünk.

A machinációk eredménye ez:

De ez nem minden. Szebb lesz, ha fényes pontokat adunk a labda körül.
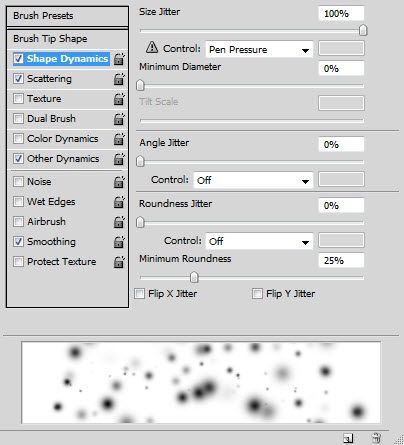
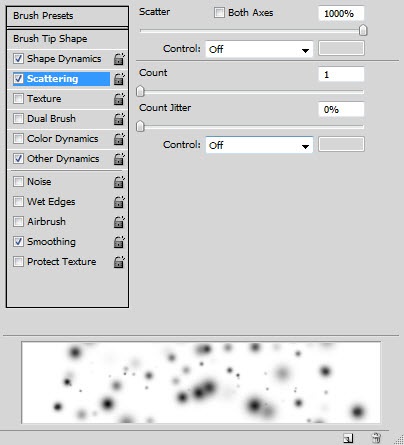
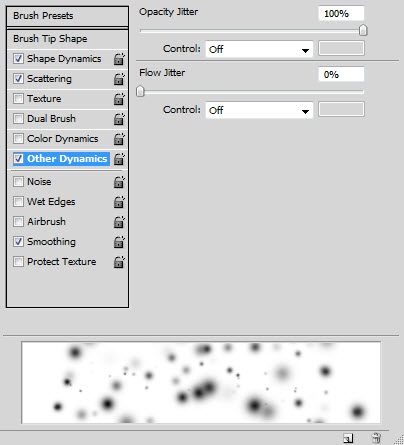
Ehhez fehér, puha kefét kell tenni, és a következő kefe beállításokat kell alkalmazni:
Shape Dynamics


Egy másik dinamikus (Other Dynamics)

A simítás (simítás) funkciót be kell kapcsolni.
A kefe készen van, és a golyó pont körül húzható.

5. lépés: Egy másik színes fény
Hozzon létre egy új réteget a réteg alatt a fő körrel a labdát. Egy nagy puha, sárga ecset rajzol.

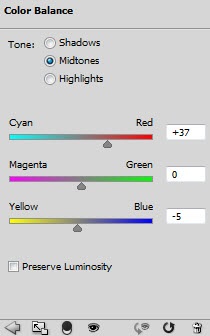
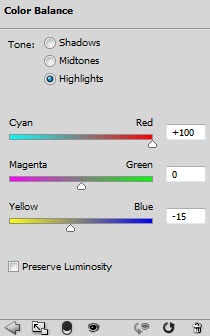
Adjon színegyensúly-beállító réteget.


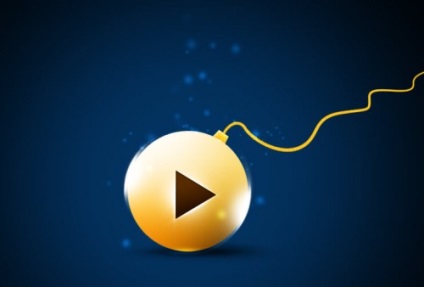
PLAY gomb készen áll!
