16 oka a vázlatból való kilépéshez és a figmában való munkához
Az elmúlt 4 hónapban Figma teljesen felcserélte a Sketch-et és a Zeplin-t a Statsbot csapat munkafolyamatából.
Elmondom neked, hogy mi olyan jó Figma-ról, és miért is hamarosan újra megtörténhet a designerek tömeges bevándorlásának története a Photoshop-ról. De ezúttal nem az Adobe, hanem a bohém kódolás súlyos veszteségeket szenved.
A Zeplin felszabadítása lelkes felkiáltások új hullámát emelte fel. Amint a front-end fejlesztő megmutatta, hogy mennyire jobb lett az élete, anélkül, hogy folyamatosan sétálni kellene, és tisztázni kellene a tervezővel valami ilyesmit: "Figyelj, és hány blur van szüksége a hipster árnyékára? "Vagy" Emeld fel az ikonokat, és ne felejtsd el a retinát ", könnyeket raknak.
A Zeplin + Sketch-szel való együttmûködés képessége az interfész-tervezõ szabvány követelményévé vált.
A következő években az UI eszközök piaca elterelte a vállát, és egy termék után kezdett kínálni. Még az Adobe is elkezdte felbukkanni és bemutatta a nyers Adobe XD (nee Comet) programot. Mindazonáltal a kiadás idején már messze volt a meglévő megoldások mögött, és az Adobe rajongók iránti lelkesedése, mint például: "Nos, most megmutatjuk neked!" Gyorsan meghalt.
Megjegyzés: Nem nagyon ismerem az Adobe XD legújabb verzióját. Bár az emberek pozitívan nyilatkoznak róla.
Ezek közül a termékek közül egyik sem ajánlott semmiféle radikálisan új dolgot, ugyanazon változók átrendezésével. A potenciális felhasználók maguk nem sietnek, hogy átkapcsolnak a nem ellenőrzött eszközökre, és átírják az összes folyamatot számukra.
És akkor találkoztam vele.
A Figma az utóbbi években a legmodernebb eszközöket kínálja az UI design területén.
A Figma a vezető, amely ötvözi a Sketch, a Zeplin és az InVision fejlett szolgáltatásait. egy termékben.
elérhetőség
A Figma a böngészőben működik, és bármely platformról elérhető (ha olyan weboldal tervezője, mint a Webflow vagy a Tilda dolgozik, bármilyen probléma nélkül alkalmazkodik Figmához).
Nincs szükség telepítési csomagokra vagy alkalmazásokra - csak a figma.com-ra kell menni. jelentkezzen be és kezdjen el dolgozni.
A tervezők, hozzászoktak ahhoz, hogy a böngészőn keresztül végzett munkák csak a folyamat közbenső részei, és nem a fő "nagy és komoly" munkakörnyezet - meg kell változtatnunk az ötleteiket.
A fájlok szervezése
Minden munkakönyvfájl egy felhőben van tárolva, amely egyszerű öröklési fa "parancs / projekt / fájl". Ezért a másolatok ütközése kizárásra kerül, nincs "Feltöltés a Dropboxba", "Elrendezések a Társaságban / Design / Web / Új / 3.0 / Aktuális / Új mappa (5) mappában". Minden helytelenül mentett új fájl automatikusan a Vázlatok mappába kerül.
Csapatmunka
Az együttmûködõ munkafolyamat elgondolása produktív és hasznos megközelítésnek bizonyult számos projektben.
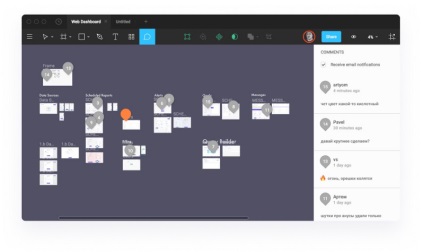
A Figma-ban valós időben dolgozhat egy fájlon egyidejűleg más csapattagokkal. Mint már rámutattam, csak böngészőre van szükség.
Minden felhasználó, aki egy fájlon dolgozik, ugyanúgy, mint Önt, villogó kurzor jelzi a nevével. Tudja, ki dolgozik jelenleg a fájlban, és mi is van benne.
Készülékmodellekkel dolgozik a front-enden
... És sikeresen elfelejtettem mindezt, és végtelen "jó sugarakat" kaptam a kollégáktól.
Figma volt a megváltás, az egészet Zeplin helyett egyéni jogairól: meghívja a fejlesztő, hogy a projekt hozzá neki a jogot, hogy „csak olvasható”, és csendesen engedte szabadon lebegnek a saját forráskódját, hogy ellenőrizni tudja a rétegeket, minden gond nélkül, a színek, méretek , határok, stb sérülés nélkül.
Az alpesi frissességet a szinkronizálás szokatlan módon biztosítja. A fejlesztők kezében lévő összes elrendezés mindig olyan változatban van, amelyben elhagyta őket, és bezárta a laptopot.

Verziókezelés
A Figma-ban a verziókezelés naiv és egyszerű: láthatja, ki változtatott és mikor visszalép a megfelelő verzióra néhány kattintással, felülírja vagy létrehozza az elrendezés másolatát.
Megjegyzés: Ha! "A tervezőknek a Git a Sketchben fog megjelenni." A srácok naprakészek.
A szerszám toll ismét hűvös!
Vázlat vásárolt nekem egy praktikus munkát görbékkel. Miután a Photoshop a maga gondatlan fogantyúja, rajz vektor ikonok a Sketch volt kivételes öröm.
De még itt is meglepett Figma.
A Pen eszköz olyan jó és írástudó, hogy soha nem éreztem olyan kellemetlenségeket, mint például észrevétlen pont, váratlan funkciók vagy valami ilyesmi. Íme néhány olyan lehetőség, amelyből a boldogság könnyei folynak:
- A pontok végtelenül kapcsolódhatnak másokhoz, így összetett formákat hozhat létre.
- A görbe egyik pontjának eltávolítása nem szakítja meg az alakot, és nem törli a kitöltést. A szomszédos pontok kompenzálják az eltávolítást (legalábbis nagyon keményen próbálkoznak).
- Megváltoztathatja a görbék metszéspontjával kialakított alak egyes részeit.
- Line. Tudod. Mozgás!
- A pontok és álláspontjuk érintik a szomszédosakat.
Nézd, fantasztikus!
Elolvashatja a "vektorhálózatok" eme előnyeit, a CTO Figma, Evan Wallace, itt. Az eszköz létrehozásának mélyreható munkájának megvalósulásából egyszerűen csak beszédet választ.
Rács, mock-up és gumi
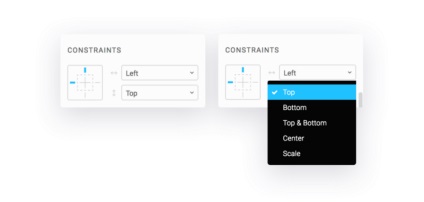
A méretezés alapelvei (vázlat a Sketchben) külön konfigurálhatóak a korábban hiányzó csoport magasságához és szélességéhez.
A Vázlatban van egy legördülő menü: Stretch / Pin to Corner / Objektum átméretezése / Float helyben (Most ez a funkció a Sketch 44-ben újratervezett). Nehéz volt számomra még megmondani, mi az, mi nem, mi a szükséges változtatásokat igénybe venni.

A Figma-ban minden látszik és intuitívabban működik.
Illessze az "örökös" a "szülő" oldalára vagy méretére egy kattintással.
Fontos: Az objektum / csoport függőségek csak a kerethez adhatók meg, nem a szülőcsoporthoz.
A keret nem ugyanaz, mint egy vázlatos Artboard. Keretet lehet létrehozni egy másik kereten belül, így azt külön "képernyővel" kell érteni, mint egy "szivattyúzott" csoportot. Ön megszokja.
4-oszlopos rács rögzített határokkal
Tekintettel arra, hogy a fészkelő keretek nem korlátozottak, létrehozhat egy hamis rácsot.
Hálós rács. A Grid beállítások mindig az Ön előtt állnak, a Sketchtől eltérően, ahol menni kell a menübe, hívja a modális ablakot, és az oszlopok beállításakor az elrendezés nem szerkeszthető. By the way, a keretek "ragaszkodnak" az oszlopok éleihez és méreteznek velük, bemutatva a rácsot és a behúzókat. Itt részletesebben tanulmányozhatja a rácsok, korlátok és más okkultizmus témáját.
alkatrészek
Sketchben szimbólumoknak hívják őket, de valójában nem ugyanaz a dolog. Van néhány lényeges különbség:
Új összetevő létrehozásakor nem egy külön rajzlapra illeszkedik, mint a Vázlat, de együtt létezik az "örökösök" egy térben.
Ahogy a Figma alkotói mondják, amikor szülővé teszik a másolást, nem másolatot készítenek, hanem egy "lényeget".
A szülői beállítások konfigurálásakor ugyanazokat a beállításokat alkalmazza az összes örökösének - a szokásos módon. De ha úgy döntesz, hogy megváltoztatod az örököst, akkor a változások egyediek lesznek egy adott entitáshoz.
A Vázlattól eltérően, ahol a szimbólum szövegének és képeinek szerkesztése külön formában történik, a Figmában ezt úgy teheti meg, mintha egy egyszerű objektumcsoportot kezelne. Ami engem illet, az ilyen mechanizmusoknak nyilvánvalóbbnak kell lenniük.
Google Betűtípusok
- Valaki megnyitotta a Sketch fájlt, és hibát észlelt a hiányzó betűtípusokról.
- A figyelmeztetés ellenére ez valaki megnyitja a fájlt.
- Alapértelmezés szerint minden betűtípus le van tiltva. Az automatikus mentés engedélyezve van.
- Töltsön el időt a betűstílusok újraosztására minden szövegobjektumhoz.
- Úgy érzed, hogy az emberiség iránti szereteted megszűnik.

A Figma-ban a betűkészletek a Google betűtípusokból származnak. Ezeket a betűtípusokat helyileg használják, betöltve a projektbe. Ez fantasztikus.
Mi más a Figma-ban?
Interfész, mint a Vázlat
A Figma interfész nagyon hasonlít a Sketch felülethez, ami kényelmes. A munka kezdetétől a végeredményig körülbelül 40 percet vett igénybe, köszönhetően szinte az összes szokásos minta és a gyorsgombok megőrzésének.
Azonban számos jól ismert eszköz javult, például a szövegblokk függőleges igazítása az első sor behúzásával, a szövegblokk automatikus átméretezése a vonal hosszával (vízszintesen) vagy a vonalak számával (függőlegesen) stb.
Integráció a Framerrel
Importálás a Sketchből
Minden projekt könnyen átvihető a Sketch-ből veszteség nélkül. Mindenesetre nem vettem észre semmilyen hiányzó betűtípust, görbe görbéket vagy más oldalakat.
SVG export
Jobb, mint a Sketch. Nem tudom biztosan, mi a titok valójában, de az SVG ikonok kevésbé érintettek olyan népszerű betegségek, mint a görbe gradiense, hiányzó töltetek, részlegesen raszterezett elemek.
Működési támogatás
Élő beszélgetés, átlagos válaszidő 2-3 óra. A srácok nagyon figyelmesek, sőt felveszik a screencastokat is, ha valamit meg akarnak magyarázni. Szép.
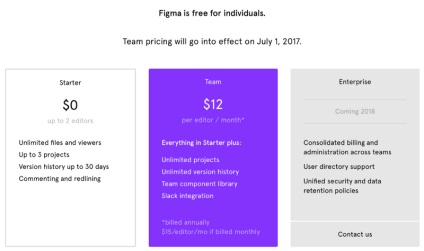
És minden szabad.

És most a gyengeségekről
Függőség az interneten
Nyilvánvaló, hogy internetkapcsolat nélkül nem működik böngészőben. Van egy offline kliens, amely betölti az összes módosítást, amikor csatlakozik a hálózathoz. De ha lezárta a programot, akkor az utolsó fájl, amelyen dolgoztam, nem lesz elérhető.
A félig képpontokat nem kerekítik
Egy kicsit feldühödött
Kevés erőforrás és kis közösség
Nem találtam releváns alternatívát a vázlatforrásokhoz. de a Sketch importja jól működik, és ez részben megoldja a problémát.
A pluginok hiánya
A Craft és plug-inek hiányoznak a képernyők betöltésére a Marvel vagy InVision alkalmazásban. De szerintem ez idő kérdése.
A vázlat elkészítette a talajt, melynek köszönhetően megjelentek olyan termékek, mint a Figma. De versenyképes környezetben elmarad. Most egy nagyszerű alkalom, hogy szünetet tartsunk és alaposan átgondoljuk az alternatívákat.
Igen, néhány probléma van a Figma-ban, de a hétköznapi munkából származó előnyökhöz képest ez a program semmi.
Érdemes megpróbálni? Abszolút. Figma minden előnye a termékfejlesztők hihetetlenül átgondolt munkájáról szól, és figyelemmel kíséri a közösség igényeit, ami garantálja a termék kellemes élményét.