Hogyan készítsünk egy csíkos hátteret
probléma

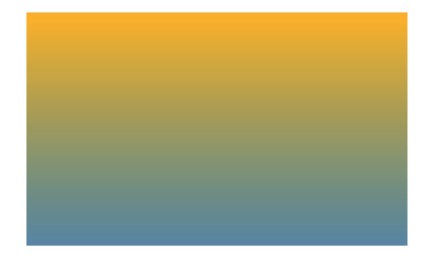
Tegyük fel, hogy van egy egyszerű függőleges lineáris gradiens, a # fb3-ról az # 58a-ra:

Most próbálj meg egy kicsit közelebb egymáshoz a határszín átmenetet
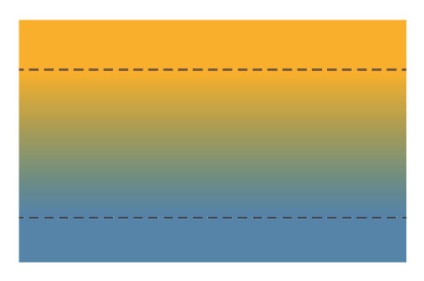
háttér: lineáris gradiens (# fb3 20%, # 58a 80%);

Most a konténerünk 20% -a tele van # fb3 színes színnel. és az alsó 20% - szilárd szín # 58a. Ez a gradiens a konténer magasságának csak 60% -át foglalja el. Ha még jobban elmozdítjuk a színátmenetet (40% és 60% a 2.22. Ábrán), akkor a gradiens magasság még kisebb lesz. Felmerül a kérdés: mi történik, ha a színátmenet határai ugyanazon a szinten találkoznak?
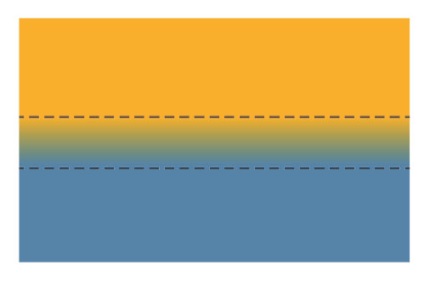
háttér: lineáris gradiens (# fb3 50%, # 58a 50%);

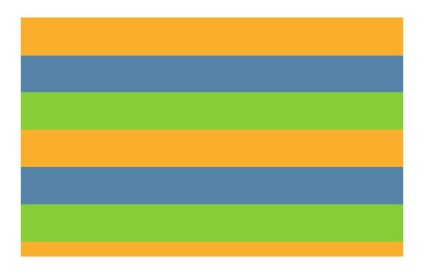
Ha több színátmeneti határt definiálunk ugyanabban a pozícióban, akkor a szabályban megadott színtől kezdve az infinitezimális átmenetet az utolsóként megjelölt színre alakítjuk. Valójában ebben a helyzetben, a sima túlcsordulás helyett, éles színváltozás következik be. Amint láthatjuk, nincs többé színátmenet, csak két, egyszínű színterület, amelyek mindegyike a hátsó földi képünk felét foglalja el. Valójában két nagy vízszintes rudat hoztunk létre. Mivel a színátmenetek éppen generált háttérképek, úgy kezelheti őket, mint bármely más háttérkép esetén, például méretüknek a háttérmérettel történő módosítását.

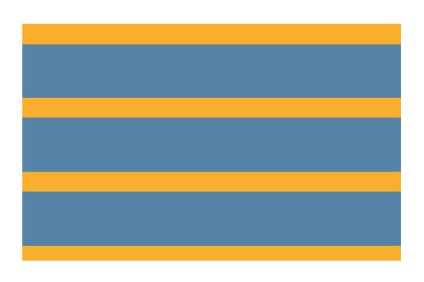
Két szalagunk magasságát 15px-re csökkentettük. Mivel a háttérünk megismétlődik, az egész tartály vízszintes csíkkal teli.


Annak elkerülése érdekében, hogy két értéket mindenképpen be kell állítanunk minden egyes alkalommal, amikor módosítani kell a szalag szélességét, kihasználjuk a nekünk megadott specifikációt:
Ha a színátmenet határához olyan pozíció van megadva, amely kisebb, mint a színátmenet bármely más szegélyének helyzete, akkor a pozíciónak meg kell egyeznie a korábbi színátmeneti határok között a legnagyobb pozícióval. Ez azt jelenti, hogy ha a 0. szintre a második színhez tartozó pozíciót adunk meg, akkor a böngésző kijavítja azt, növelve a színátmenet korábbi szegmensének pozícióját - csak azt, amire szükségünk van. Következésképpen a következő kódfragmentum pontosan ugyanazt a gradienst hozza létre, mint amit már láttunk, és jobb a DRY elveivel összhangban:
Nem sok nehézséggel hozhat létre csíkokat sok színnel. Például a következő kódrészlet három különböző színű vízszintes sávot határoz meg:
háttér: lineáris gradiens (# fb3 33,3%, # 58a 0, # 58a 66,6%, sárgászöld 0);
háttérméret: 100% 45px;

Függőleges csíkok
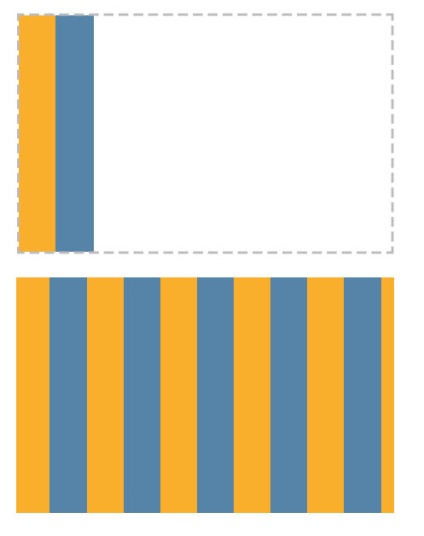
A horizontális sávok a legkönnyebb megvalósítani, de az interneten elért weboldalakon nem csak vízszintes csíkok vannak háttérrel. Nem kevésbé gyakoriak a függőleges sávok, és a legnépszerűbbek és a vizuálisan érdekesek valószínűleg az átlós sávok eltérő verziói. Szerencsére a CSS gradiensek segítenek megbirkózni ezekkel a feladatokkal, különböző mértékű komplexitású megoldásokat kínálva. A függőleges sávokat létrehozó kód nagyon hasonlít az előzőhöz. A fő különbség egy további első argumentum, amely jelzi a gradiens irányát. Meg lehetne adni a horizontális sávok meghatározásakor, de akkor elég lenne az alapértelmezett értéktől (alul). Ezenkívül ebben az esetben természetesen meg kell adnunk a háttérméret egyéb értékeit is:
háttér: lineáris gradiens (jobbra, / * vagy 90deg * / # fb3 50%, # 58a 0);
háttérméret: 30px 100%;

A függőleges csíkok. Fent: a függőleges csíkok kitöltése ismétlés nélkül. Alul: ismétlődő csíkok
Átlós csíkok
A vízszintes és a függőleges sávok után logikusnak tűnik, hogy átlós sávokat hozzon létre (45 ° -os lejtéssel), ismét a háttérméret és a gradiens irányát változtatja meg, például:
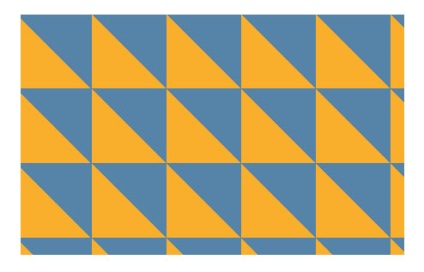
Ez a módszer azonban nem működik. Ennek az az oka, hogy 45 ° -kal megfordítottuk az egyes lapkákon belüli gradienseket, és nem határoztuk meg az ismétlődő háttérképet. Ne feledje azokat a raszterképeket, amelyeket általában átlós sávok létrehozására használunk.

Négy csíkot tartalmaz, és nem kettőt, így a csempe közötti csomópontok teljesen láthatatlanok. Ez a fajta rajz, amelyet CSS-kóddal kell létrehoznunk, ezért még egy pár színátmeneti határt adunk hozzá:
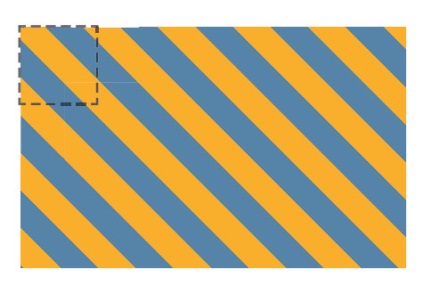
háttér: lineáris gradiens (45deg, # fb3 25%, # 58a 0, # 58a 50%, # fb3 0, # fb3 75%, # 58a 0);
háttérméret: 30px 30px;

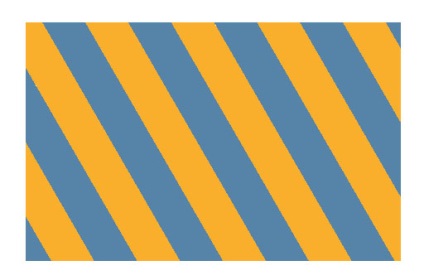
Zenekaraink 45 fokos szögben vannak; pontozott vonalak az ismétlődő csempék jelölését jelentik
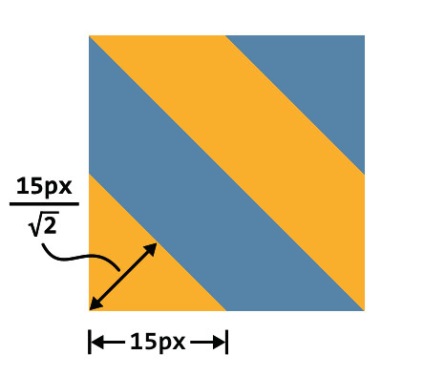
Amint látja, sikerült átlós sávokat létrehoznunk, de a korábbi példákhoz képest vékonyabbak, mint a vízszintes és a függőlegesek. Annak érdekében, hogy megértsük miért történt ez, emlékeztetnünk kell a pitagorai tételről az iskolai tanfolyamról, amely lehetővé teszi számunkra, hogy kiszámoljuk a jobb oldali háromszögek oldalainak hosszát. A tétel szerint a hypotenuse hossza (a háromszög leghosszabb, diagonális oldala)
ahol a és b a lábak hossza. Egy egyenlő oldalú négyszög háromszöggel, 45 ° -os szögekkel, a képlet formáját veszi fel
Átlós sávaink esetében a háttér mérete határozza meg a hypotenuse hosszát, de a sáv szélessége valójában egyenlő a láb hosszával. Az ábrán a számításokat bemutató diagram látható.

Ez azt jelenti, hogy a sáv szélessége 15px. mint az előző példákban, a háttérméretben meg kell adnia az értéket
pixel:
háttér: lineáris-gradiens (45 °, # FB3 25%, # 58A 0, # 58A 50%, # FB3 0, # FB3 75%, # 58A 0);
háttérméret: 42.426406871px 42.426406871px;
De ha nem mutatott a pisztolyt, és arra kényszerül, fenyegeti a halál, hogy hozzon létre csíkozású pontosan 15 pixel széles (by the way, a veszteség még mindig elkerülhetetlen, mert 2 - az in-
racionális szám, úgy, hogy még a fenti telefonszámokat hozzávetőlegesek, bár a magas fokú pontosság), én nagyon ajánlom, hogy kerek szám nehézsúlyú valami hasonló 42.4px vagy 42px.

Kész csíkok 45 ° -os lejtéssel; Ne feledje, hogy a sávok szélessége ugyanaz, mint az előző példákban
Még jobb átlós sávok
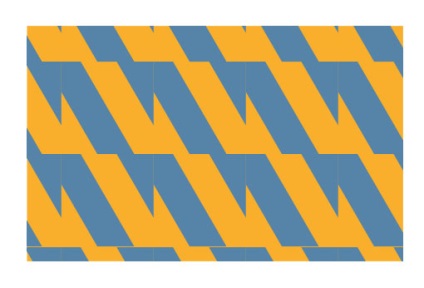
Az előző részben bemutatott módszer nem nyújt sok rugalmasságot. És mi lenne, ha szalagot akarunk létrehozni 60 ° -os szögben, 45 ° helyett? Vagy 30 °? Vagy 3,11415926535 °? Ha megpróbáljuk megváltoztatni a gradiens szögét, az eredmény egyszerűen szörnyű (2010

Szerencsére van egy sokkal jobb módja az átlós csíkok rajzolására. Ez a tény nem túl jól ismert, de a lineáris-gradiens () és radiális-gradiens () is kínálnak egy változat ismétlés: ismétlődő-lineáris-gradiens (), és megismételve-radiális gradiens (). Azok pontosan ugyanúgy, csak egy különbség: a határait színátmenetére ismétlődik a végtelenségig, amíg ki nem tölti a teljes képet. Így például a következő ismétlődő gradiens:

háttér: ismétlődő-lineáris gradiens (45deg, # fb3, # 58a 30px);
egyenértékű ezzel az egyszerű lineáris gradienssel:
háttér: lineáris-gradiens (45 °, # FB3, # 58A 30px, # FB3 30px, # 58A 60 képpont, # FB3 60 képpont, # 58A 90px, # FB3 90px, # 58A 120 képpont, # FB3 120 képpont, # 58a 150px.);
Az ismétlődő lineáris gradiensek ideálisak - már kitaláltak - zenekarokat! Az ismétlődő jellegük miatt szilárd háttereket tudunk létrehozni a létrehozott gradiens képekből. Ez azt jelenti, hogy többé nem kell aggódnunk a zökkenőmentesen összeillesztett csempék rajzolásával, amelyeket azután kell elhelyezni, hogy az elem hátterét képezzük. Összehasonlításképpen: a háttérkép a 2. ábrán. 2.33 ilyen ismétlődő gradiens alkalmazásával hozható létre:
háttér: ismétlődő-lineáris gradiens (45deg, # fb3, # fb3 15px, # 58a 0, # 58a 30px);
Az első nyilvánvaló előny az ismétlések számának csökkenése: a színek megváltoztatása érdekében három helyett csak két módosítást kell végrehajtanunk. Ezenkívül vegye figyelembe, hogy most a dimenziókat a gradiens átmeneti határok, és nem a háttérméret határozza meg. A háttérméretet eredeti formátumban használják; a gradiens az elem mérete. Ez azt jelenti, hogy a hossza is érthetőbbé válik, mivel egy olyan gradiensvonal mentén mérjük, amely merőleges a zenekarainkra.
Azonban a legelőnyösebb az, hogy most mindenféle szöget beállíthatunk, és a színátmenet működni fog - nem kell többet gondolkodnunk a csempékkel való munkával, zökkenőmentes kötéssel. Például, hogyan határozták meg a szalagokat 60 ° -os szögben:
háttér: ismétlődő-lineáris gradiens (60deg, # fb3, # fb3 15px, # 58a 0, # 58a 30px);

Csak meg kellett változtatni a szöget! Vegye figyelembe, hogy ezzel a módszerrel, szükségünk van négy szín a határátlépés a két színes sáv, függetlenül attól, hogy a dőlésszög a sávokat. Ez azt jelenti, hogy a létrehozása vízszintes és függőleges polosluchshe továbbra is használhatja az első módszer, és hogy ez a hotel meghatározására átlós csíkokkal. Ha van dolgunk csíkok szögben 45 °, akkor ez a két módszer, akkor is egyesíteni, sőt, az ismétlődő lineáris színátmenetek, hogy egyszerűsítse a kódot, amely létrehozza a ismétlődő csempe:
háttér: ismétlődő lineáris gradiens (45deg, # fb3 0, # fb3 25%, # 58a 0, # 58a 50%);
háttérméret: 42.426406871px 42.426406871px;
Rugalmas puha csíkok
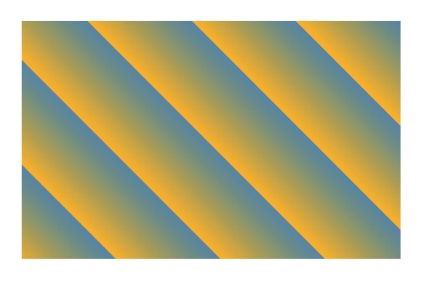
Leggyakrabban azt követeljük meg, hogy a csíkok ne legyenek teljesen különböző színek, és puha változást jelentenek az azonos színű fényességben. Például, nézze meg ezeket a sávokat:
háttér: ismétlődő-lineáris gradiens (30deg, # 79b, # 79b 15px, # 58a 0, # 58a 30px);
Amint az 1. ábrán látható. 2.37, létrehoztuk az 58a színű váltakozó sávokat és az egyik könnyebb változatát. Azonban a színek közötti kapcsolat nem nyilvánvaló, ha csak olvassa el a kódot. Sőt, ha szükséges
módosítsa az alapszínt, ez négy (!) szerkesztést von maga után.
A JÖVŐ. A SZÍV ÁTMENETI HATÁROK KÉT POZÍCIÓKAT
Hamarosan képesek leszünk meghatározni a két elem az azonos határon színátmenetek és ez az egyik alapvető tervezett kiegészítéseket CSS Image értékek Level 4 Ez van kialakítva, vágás, amely lehetővé teszi, hogy hozzanak két egymást követő átmenet határát szín az azonos színű, de eltérő pozíciók és nagyon népszerű funkcionalitás a gradiens minták létrehozásakor. Például az átlós sávok kódja így fog kinézni:
háttér: ismétlődő lineáris gradiens (60deg, # fb3 0 15px, # 58a 0 30px);
Ez nem csak egy sokkal tömörebb kódot, hanem sokkal inkább elveivel összhangban SZÁRAZ: a színek nem másolható, így változtatni a szín változik, csak az egyik. Sajnos ma már nem működik semmi böngésző sem. De remélem a jövőben. Szerencsére, van egy jobb út: ahelyett, hogy sobstvennyytsvet az egyes sávok tehetjük legsötétebb szín a háttér színe, amely megmutatja az áttetsző csíkok fehér:

Az eredmény pontosan ugyanúgy néz ki, de most a szín megváltoztatásához csak egy helyen kell szerkeszteni. Ezenkívül további előnyt kapunk abban az értelemben, hogy alapszínünk háttérszínként szolgál olyan böngészőkben, amelyek nem támogatják a CSS-gradienseket. Ráadásul, ahogyan a következő titokból megtanuljuk, a gradiens minták átlátszó felületeinek átfedésével nagyon összetett rajzokat hozhatunk létre.
A desszert ma nagyon jó kémiai reakció. Miért nem mutatják be őket az iskolában? Végezetül vizsgálja meg