Stílusok a Photoshop gyakorlatban és a stunts

Amikor elkezdtem írni egy cikket a stílusok konkrét hatásairól, például a Drop Shadow-ról. rögtön megállapította, hogy a legtöbb stílus azonos az azonos beállításokban, ugyanolyan árnyalatú alkalmazás. Például szinte minden stílus egy kontúrt alkalmaz, minden stílusban keverési módok vannak. A téma vázlata nem egyszerű, de mindenütt azonos módon rendeződnek, legyen az a Drop Shadow, vagy a Bevel és a Emboss számára.
Ezért úgy döntöttem, hogy folytatom a cikkek ciklusát általában a stílusokról, hogy ne írjam ugyanazt a dolgot az egyes stílusok leírásában. Ebben a ciklusban 4 cikket tervezek:
Már részletesen minden módon a stílusok alkalmazásához, beleértve a legtöbb mobil át a Rétegek panelen az ő első cikkben Hogyan stílusok Photoshop, de a integritását a cikket újra. Készítsen olyan réteg, forma, betűtípust, válassza ki a réteget a Rétegek panelen, és válassza a menüből Réteg> Réteg stílusok> Bármilyen stílust Ha minden rendben van, akkor a munkaterületet lesz egy párbeszédablak stílust amit folytassa a beállítás hatása.
A stílusok egymásra vannak helyezve, mint a palacsinta, mint a rétegek rétegeiben. Csak a stílusok esetében fordítva van. A stílusok kaotikus sorrendben átfedik egymást logika nélkül. Például a szatén átfedi a színes bevonatot. és a Színes átfedés átfedi a Gradienst. ez viszont átfedésben van a mintán. Ez úgy tűnik, hogy egy bizonyos logika, mert a szatén ezen stílusok fölött van, ezt követi a színes átfedés. és mögötte Gradient.
De a Külső Glow átfedi a Drop Shadow-et. és a Stroke átfedi a külső fényt. Körülbelül. Meg lehet vitatni, hogy minden árnyék átfedik egymást az alulról felfelé, és minden kitöltést, kezdve a Bevel-szel, és felülről lefelé a mintával végződik. De a belső árnyékok átfedik egymást felülről lefelé, ellentétben a külső árnyékokkal. Egy szóval, mindezt emlékezni kell.
Előre tudva, hogy melyik stílus közül melyik magasabb, mint a másik, könnyen létrehozhatunk "réteges" effekteket a stílusok használatával. A legfontosabb, hogy betartsák a helyes rendet. Amikor meghalljuk a Drop Shadow stílusok nevét. Szélütés. Külső Glow és mások, valószínűleg azonnal bemutatjuk ezeknek a hatásoknak a célzott alkalmazását. Például, amikor a Drop Shadow-ra gondolok, egy hagyományos klasszikus árnyékot látok. És amikor bemutatjuk a Külső Glow-t, akkor nyilvánvalóan a hagyományos fényes ragyogás a réteg körül. Ha stílusokkal dolgozik, fontos, hogy túllépjen a hagyományos hatások fogalmán. Íme néhány egyszerű trükk, amelyek segítenek ezzel.
Hogyan készítsünk egy tripla fringinget a Photoshopban a diszkó stílusában? A stílusok segítségével ez pár percig terjed. De hogyan? Végtére is, a hatás a szegélyező Stroke csak egy? Valószínűleg három objektumot kell létrehozni, és mindegyiket Stroke-t kell alkalmazni. És ha elmondom neked, hogy a stílusok segítségével nem három, hanem öt ötletet is létrehozhatsz. Elég a helyes paraméterek beállítása, és az árnyék effektusok csökkentése. Belső fény. Külső fény, a belső árnyék könnyen válhat egyfajta Stroke.
- Stroke - Méret: 10px. Pozíció: Kívül, Keverési mód: Normál
- Külső fény - Blend mód: Normál Opasity 100%, Spread 100%, méret 20px
- Drop Shadow - Blend mód: Normál, Opasity 100%, Távolság 0px, Spread 100%, Méret 30px
- Belső árnyék - Blend mód: Normál, Opasity 100%, Távolság 0px, Choke 100%, Méret 5px
- Belső izzítás - Blend mód: normál, 100-as zûrűség, 100 szívótörés, méret 10 pont
Mindegyik stílusban a Choke vagy a Spread paraméterek beállítják az élek lágyságát. Ennek megfelelően 100% -ban mindegyikük kemény széleket és utánozza a Stroke. Nem zavarja a szegély utánzását, mivel a hatás teljes láthatósága 100%, a normál impulzus módok hiánya. És ha nem tudod kitalálni, mi az, csak töltsd le a fájlt a cikk végén és nézd meg a stílusokat. Csak a színek és betűtípusok kiválasztása marad.

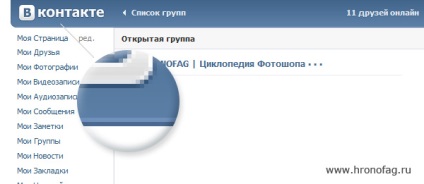
Emlékszel a cikkemre, hogyan készíthetek Vkontakte webhelyet? Ebben létrehoztunk egy csoportos oldalt a Vkontakte számára, és részletesen megismertem a webhely összes elemét. Ezt a trükköt folyamatosan használják a webes tervezésben. Sapkák, gombok, tárgyak, mindegyik vékony széleken kiemelkedik, és könnyedén kiemelve. De hogyan lehet ezt elérni, mert a Stroke szegélye egy. Gondolj kreatívan. Ügyeljen a részletekre.
- A Stroke használatával létrehozhat 1px szegélyt az objektum körül.
- Az árnyéknak nem kell árnyék, a Drop Shadow minimális paramétereit használja az objektum vagy címke könnyű aláhúzásához.
- Használja a Belső Árnyékot Stroke szimulációként, minimális paraméterekkel és 0% élszegélyezéssel belső szélezéshez.

Az erőteljes Bevel és Emboss effektus használatával egy 3D felirat vagy objektum szabványos utánzása lesz. A csúcsfehérítés csúcspontjainak rovására épül, az alsó pedig sötét. Kiderült, hogy egyfajta tömeges. De miért használ mindazt, amit az alapértelmezett hatás kínál? Készítsen egy gyönyörű fényt a sötét árnyék kikapcsolásával.
- Kapcsolja ki a sötét árnyékot 0%
- A felső árnyékban használja a Blend módot: Normál és fehér.
- Paraméterek Stílus: Belső ferde és technika: Sima mint az alapértelmezett.
- Mélység paraméter 150-210%
- Használjon meredek szöget, hogy a lehető legmagasabban elkülönítse a fénypontot a Magasság felirat 50-60 fokos határától.
- A Méret paraméterrel játsszon, hogy megkapja a felirat világos, de hatékony élét. 1-5px
- A részletes stílusbeállítások a mellékelt PSD fájlban elforgathatók a cikk végén.

A tervező fiatalok életében mindig arra gondoltam, milyen furcsa hatás a szatén és miért van szükség? Az alapértelmezett beállításokat eredményező eredmények rendkívül érthetetlenek. Valójában a szatén olyan anyag, mint a selyem. A szatén hatása éppen azért van megteremtve, hogy utánozza a szatén stílusát, egyfajta selymes, nem ágyazott ágyneműt, sok hajtással és káprázással.
- Válasszon egy írott kanyargó betűtípust, és használja a fenti technikát, hogy gyönyörű kiemelkedéseket hozzon létre a felirat felett.
- Add hozzá a szatén stílust. Távolság 10-15 Méret 10-15. A cikk végén a PDS fájl stílusának részletei.

Csak két stílus és egy nagyon alkalmas logo a csokoládé számára. De hisz nekem, ezek a csokoládé-feliratok 70% -ban pontosan ugyanazok.
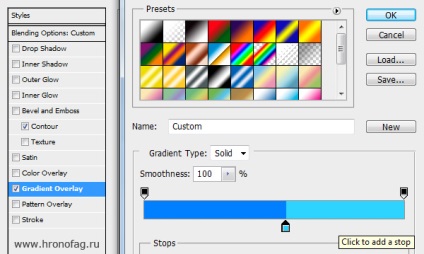
Mit képzel el, ha egy gradiensre gondolsz? Az első dolog, ami eszembe jut, egy bizonyos színátmenet, például a sötétkéktől a kékig. Szép gyengéd pasztell gradiens. De ha túl akarsz lépni a hétköznapi gondolkodáson? A színátmenetekkel teljesen más dologhoz juthatunk, éles árnyalatúak lehetnek kemény átmenetben 1px-en vagy puha homályban.


- Bonyolítjuk a hatást. Menj vissza a Bevel és a Emboss-hoz, és állítsd át újra. A Szövegparaméterben válassza a Chrisel Hard lehetőséget. Állítsa be a mélységet és méretét a mélység és a méret a csavaráshoz, hogy keményebb élek legyenek.
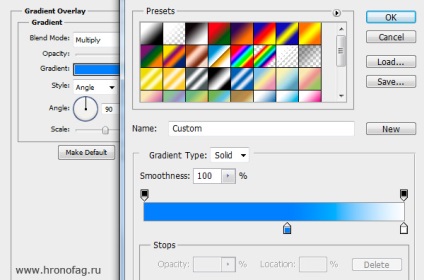
- Állítsa be a színátmenetet a Gradiens szerkesztőben. Törölje a kemény átmenetet és kattintson az OK gombra.

- Cserélj csak egy stílust: A szög beállítása a Lineáris helyett, és meg fogod érteni, hogy miről beszélek.
- Végezetül hozzátettem egy könnyű szatén, amelyről beszéltünk fent, fehér beállításokkal, Soft Light móddal.
- A stílus beállítás részletei a mellékelt PSD fájlban találhatók a cikk végén.
Most senki sem fogja mondani, hogy csak alkalmazta a gradiens stílusát. Talán valamiféle egyedi munkát végeztek, a felirat egy részét egy színnel festette, a másik pedig ismeretlen fényt borított. De nem kevés kattintás a rétegstílusokban.
Hogyan kell megfelelően méretezni a stílusokat? Tegyük fel, hogy nagyszerű stílust hozott létre, és tedd a szövegre. A munka során szükségessé vált a szöveg csökkentése. Ön szokása a Szerkesztés> Szabad transzformálásban megy, de ez nem jó ötlet. A cikk Hogyan készítsünk egy webhelyet Vkontakte. Már foglalkoztam ezzel a kérdéssel. Amikor egy objektumot átalakít a stílusgal, átalakítja az objektumot, de nem a stílusokat. A stílus beállításai megegyeznek. Logikus, hogy egy bizonyos méretű objektum árnyékát, szegélyét, színátmeneteit állítja be, így az átalakulás után a stílus borzasztóan néz ki.

Íme néhány megoldás erre a problémára:
1) Hozzon létre egy példányt az objektumról és raszterezze. Nos, mindent el fogunk temetni, és soha többé nem tudunk visszatérni hozzájuk. De ez nem a legrosszabb lehetőség, ha az eredeti objektumot a gyorsítótár stílusai közé helyezi, és a stílusokat csípheti meg, majd 5 percig újra átalakítja a réteget.
2) Csökkentse a feliratot a Szabad transzformációval. majd adja meg a stílusokat, és csípje be a beállításokat a kezében. Nem a legrosszabb út, ha csak egyszer kell ezt végrehajtania, és nincs sok beállítás.

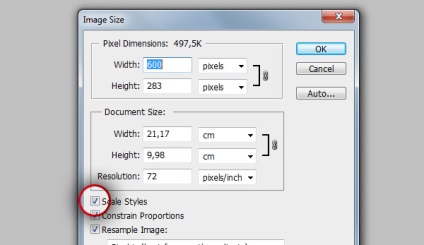
3) Használja a képméretet. kicsi Scale Styles. Ez egy nagyszerű lehetőség, ha a teljes munkaterületet egy millió réteggel együtt kell csökkenteni, amelyhez a stílusok csavarják. De mi van akkor, ha meg kell változtatnod egy adott címke méreteit? A rétegeket mindig egy új munkaterületre húzhatja, és külön is alkalmazhatja a képméretet.
4) Végül a leginkább jövedelmező módot, amit használok. Hozzon létre egy intelligens réteget. Átalakítás a stílus objektum az intelligens réteg réteg> Intelligens objektumok> Átalakítás intelligens objektumok Ebben az esetben a réteg kerül egy speciális tartályban és biztonságosan védett. Akkor a skála azt, amit szeret, és a réteg stílusok vizuálisan változtatni intelligens réteg, de valójában nem változnak a tartályon belül, mint az eredeti objektum mérete.
És ezzel befejezem a Photoshop Stílusok című cikket: gyakorlat és trükkök. Legközelebb egy nagyon kevéssé ismert Contours nevű helyről beszélünk.
A fájl, amelyben megtalálja a cikkben használt példákat és stílusokat.