Módosítsa a szövegstílusot a jce-ben
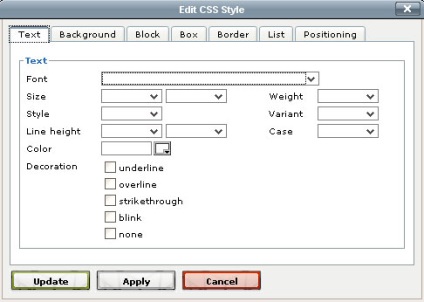
A kiválasztott szöveg stílusának megváltoztatásához kattintson az ikonra, amely után megjelenik egy ablak, amely 7 lapból áll: Szöveg. Háttér. Block. Box. Határon. List. Elhelyezése.

- Válasszon szövegméretet képpontban,% -ban stb.
- a zsírtartalom megváltoztatásának lehetőségei (súly)
- a sorok közti intervallum (vonalmagasság)
- Írás módja (eset)
- a szöveg különböző díszítése (Dekoráció)
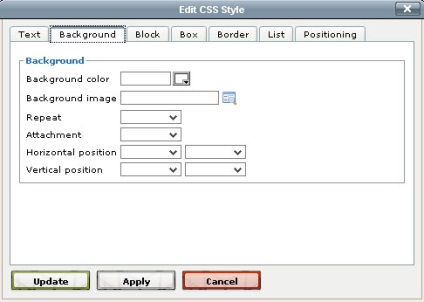
Háttér. Ez a lap határozza meg a stílusokat egy bekezdés vagy az egész szöveg hátterének megváltoztatásához. Jellemzők:

- töltse ki a hátteret egy színnel vagy egy képzel
- a kép ismétlésének beállítása (teljesen, horiz-X, vert.-Y)
- Csatolás a képernyőre (rögzített) és görgetés (görgetés)
- vízszintes elhelyezése (balra, jobbra, középre)
- függőleges elhelyezése (felső, alsó, középső)
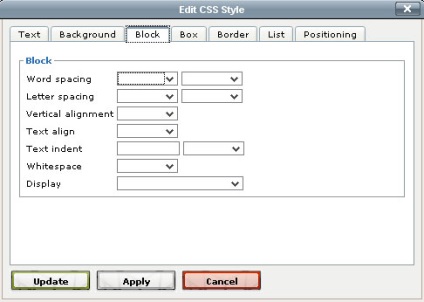
Block. Szöveg igazítása, időköz beállítása stb. A főbb jellemzők a következők:

- a szavak közötti távolság beállítása - szóválasztás
- Letter spacing - egy elem karakterei közötti távolság
- szöveges igazítás vert. és horiz. - függőleges és szöveges igazítás
- az első sor behúzódásának összegét a Szövegdimenzió határozza meg
- Belső tér - olyan helyek kijelzése, ahol a nowrap - kötőjeleket figyelmen kívül hagyják, előzetesen szöveget minden teret
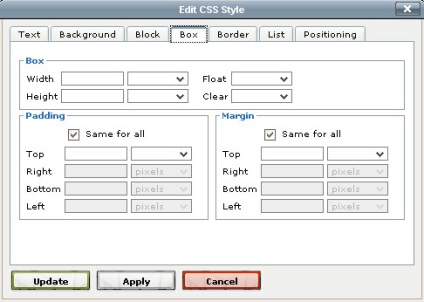
Box. Itt állíthatja be a pozícionálásra szánt szövegblokk beállításait. Bővebben:

- a szélesség választása - szélesség és magasság - a magasság különböző méretekben
- Úszóblokk illesztése balra vagy jobbra
- Csomópont beállítása egy tétel körül
- Margó a Margin elem margójából
- ha törölje a jelölést a jelölőnégyzetből - válasszon egy behúzást mindkét oldalon

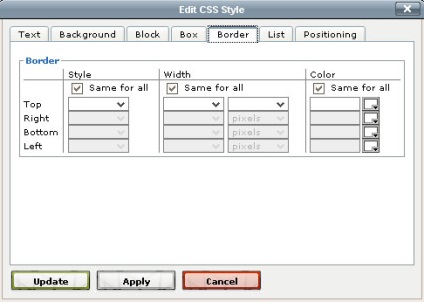
- először válassza ki a határ stílusát
- következő vastagság Widht határ
- Az utolsó a határszín színét választja
- a kijelölés törlése Mindenkinek ugyanaz. paramétereket rendelhet a határ minden oldalához külön-külön
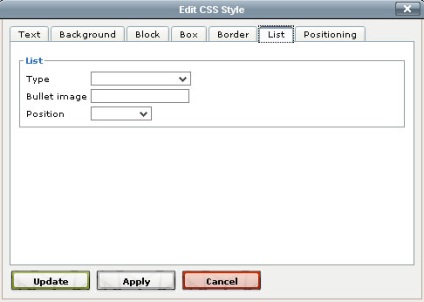
List. Ezen a lapon a számozott vagy számozatlan listák paraméterei hozzárendelve vannak:

- Először válassza ki a Listatípus (lemez, kör, alsó-román stb.) Típusát
- Ha megadja a kép elérési útját a Bullet képben, akkor a kijelölt kép lesz a lista megnevezése
- Pozíció kiválasztja a lista helyzetét az elemhez képest
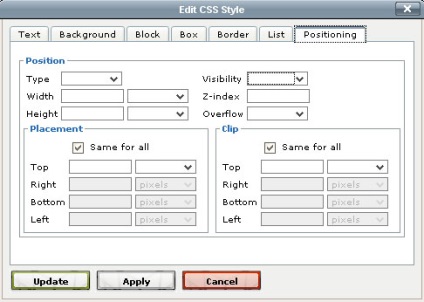
Elhelyezése. Az utolsó lap választja ki az elem általános helymeghatározását a webhelyhez és más elemekhez képest:

- Az elemekkel kapcsolatos pozícionálás típusa
- Láthatóság A láthatóság kiválasztása
- A Z-index meghatározza az átfedéseket
- megjeleníti a túlfolyó blokkot. ha ez meghaladja a megadott szélességi paraméterek szélességét és magasságát
- Az elhelyezés meghatározza a blokk abszolút pozícióját
- A Kijelölés alatt megjelenik az elem azon területe, amelyben a tartalom jelenik meg. Ami a régióban marad, nem látható.
A többi JCE panel ikonjait itt ismertetjük.