Hogyan válhat web designer, web design

Ebben a cikkben megmondjuk, hogyan lehet web designer, és mit kell tudni, és képes erre.
A webdesign a 21. században izgalmas és igényes specialitás. Nagyon jövedelmező is lehet, de a magas jövedelem eléréséhez munkatapasztalat és szilárd portfólió szükséges.
A webes tervezővé válás módja meglehetősen tüskés lehet. Egy bizonyos ponton megértheted, hogy nem tudod, melyik irányba haladhatsz a siker elérése érdekében ebben a szakmában.
Úgy döntöttünk, hogy lépésről-lépésre útmutatót készítünk arra vonatkozóan, hogy mi kell ahhoz, hogy web designer legyen.
1. lépés: Döntse el, hogy milyen típusú designt szeretne csinálni
Ez kulcsfontosságú, mert nem minden tervező ugyanazt csinálja, vagy ugyanaz a készség. Például néhány tervező kódot írhat (HTML és CSS), és néhány nem. A viták arról, hogy milyen típusú tervezők "jobbak" voltak több éven keresztül:

Amikor tényleg megértitek, hogy mi az, amit a tervezők szereznek, és hogy mit érhet el, akkor hamar rájön, hogy nem arról szól, hogy ki jobb, hanem más irányok végrehajtására.
A webes programozási készségek fontossága
Szeretne egy kis web designerré válni. Azt is meg kell értenie, hogy tervezőként együtt dolgozik a fejlesztőkkel, mind a webhelyeken, mind pedig a felhasználói interakció élményének optimalizálásában. A kódolási készségek sokkal könnyebbé teszik a fejlesztőkkel való kommunikációt. Beszélhet velük egy nyelven, ezért a kommunikáció folyamatában kevesebb félreértés lesz!
Ha tudni szeretné, hogyan lehet létrehozni a kódot, pontosabban fogalmazhat meg arról is, hogy a projekt technikailag kivitelezhető-e.
Az oldal sablonok egyik előnye, hogy a webes tervezők értékes forrásokon alapulhatnak, függetlenül attól, hogy tudják-e a kódot a semmiből vagy sem. Ha a webes programozás ismerete korlátozott, akkor még mindig testre szabhatja a sablon elrendezését, hogy megkapja a végeredményt.
2. lépés: Képzés
Ha a hivatalos úton szeretne haladni, vannak olyan szintek a webes tervezésben és fejlesztésben, amelyeket törekedni kell. Számos felsőoktatási intézmény kínál speciális oktatási programokat.
Hogyan lehet webáruház tervező a semmiből? Meg lehet menni az önképzéshez. A hálózat tele van olyan oktatási anyagokkal, amelyek webdesignon vannak, és csak arra várnak, hogy megtanulják őket!
Még akkor is, ha van egy fokozat a web design, akkor mindig tovább javul azáltal, hogy tanulmányozza az online források.
3. lépés: Tanulja meg a legjobb eszközök használatát
Meg kell fejlesztened a készségeket a legmodernebb eszközök használatával, ha valódi szakemberré akarsz válni. Ezek az eszközök nemcsak webes tervezőként működnek, hanem az ügyfeleinek és az ügyfeleknek is a professzionalizmusukat.
Eszközök a webes elemek fejlesztéséhez
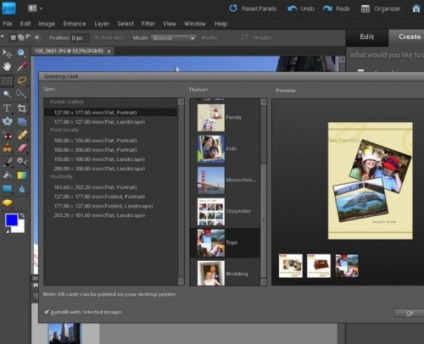
Mielőtt Ön webes tervezővé válna. meg kell értened, hogy az Adobe eszköztár használata kötelező. Ahhoz, hogy sikeres legyen a webdesign, meg kell tanulnod, hogyan lehet hatékonyan használni olyan eszközöket, mint az Adobe Photoshop és az Adobe Illustrator. Ezek a programok a grafikai tervezéshez szükségesek:

Eszközök a kóddal való munkavégzéshez
Bár a vizuális elemek létrehozását segítő eszközök alapvetőek, vannak olyanok, amelyek megkönnyítik a kód létrehozását.
- GitHub - hasznos verziókezeléshez, webfejlesztéshez és együttműködéshez;
- Pattern Lab - lehetővé teszi a webhelyfejlesztők számára dinamikus adatok létrehozását;
- Vivaldi Browser - a leginkább testreszabható böngésző a fejlett felhasználók számára (azaz: komoly tervezők);
- A Sketch App egy eszköz a webdesign fejlesztésének felgyorsításához és egyszerűsítéséhez.
Ha nem veszi át a részleteket, akkor az eszközök használatát, különösen az Adobe szoftverét. sokkal könnyebbé teszi az életed mint webdesigner. Ráadásul az arzenálban lévő eszközök rendelkezésre állása egyértelművé teszi a munkatársak számára, hogy Ön olyan tervező, akinek tudása és készségei magasak. És ez még inkább igénybe veszi a szolgáltatásait.
4. lépés: Legyen sokoldalúbb
Mi mást kell keresned webes tervezővé? A webes tervezőknek jól kell írni (mindent a weboldalakon található szövegekről), megértsék a SEO-t és ismerik a marketing alapjait (mert a webhelyek fontos üzleti eszközök).
Ha sokoldalúbb bázissal rendelkezik, használhatja tudását a SEO és marketing területén, hogy a webhelyek felhasználóbarátabbá válhassanak, kiváló felhasználói felületet biztosítva.
Például, ha megértette a marketing alapjait, létrehozhat egy olyan webhelyet, amely tartalmazza a következőket:- Nagy cím, felirat és leírás az ügyfél vagy a termék;
- A népszerű trendeket alkalmazó minimalista design;
- Ezt a nagy termelékenység és az oldal betöltésének sebessége jellemzi.
Ebben az esetben olyan weboldalt hoz létre, amely nem csak esztétikailag tetszetősnek tűnik, hanem remekül működik. És nem lesz kérdésed, hogyan lehet webes tervezővé válni, és hol kezdjék el.
Mivel sokoldalú web dizájner, nem csak más projekteket tehet meg, hanem versenyképessé teheti őket. Ehhez meg kell ismerkednie a SEO és az internetes marketing alapjaival, a webes készségek mellett.
5. lépés Döntse el, hol kíván dolgozni
A webdesigner vállalati alkalmazottaként vagy szabadúszóként dolgozik. Bármelyik pályát választja, meg kell értenie, mi vár rád mindegyikre.
Egy ügynökségnél vagy cégnél végzett munka során a fő előny az, hogy nem kell új ügyfeleket találnia. Ön olyan csapat részévé válik, amely konkrét projektekkel rendelkezik, amelyek átkerülnek a szállítószalagon, beleértve Önt is. Önnek is rendelkezésére áll az egész csapat támogatása (mérnökök, fejlesztők, marketingesek, egyéb tervezők stb.).
De van egy magányos út - önmagadon dolgozik szabadúszóként. Kérjük, vegye figyelembe, hogy néha nem lehet választani, mivel a körülmények magukra teszik. Például, ha nem kaphat munkát egy tervező cégnél, vagy nem szeret valaki dolgozni, akkor meg kell tennie a saját vállalkozását:

Ha ez az üzleti elve vonzó, akkor mindent meg kell tudnia a piacra való belépéshez. Mielőtt ilyen web designerré válna. ne feledje, hogy a saját vállalkozás megkezdése nem mindig könnyű. Portfólió létrehozására és tapasztalatszerzésre van szükség. Ezért vannak olyan webes tervezők, akik teljes munkaidős tervezőként kezdik pályafutásukat ügynökségeknél vagy cégeknél, majd szabadúszóvá válnak. Ebben a szakaszban több kapcsolatot ápolhat más iparági képviselőkkel és tapasztalatokkal.
Sok felelősség és munka, de nagyobb jutalom is
A webes tervezővé válás módjában azt találja, hogy nem lesz sima. Mielőtt eléred a szintet, amikor egy rangos tervező cégnél dolgozhatsz, vagy megkezdheted a saját sikeres üzleti tevékenységedet, létre kell hoznia egy útitervet e cél elérése és követése érdekében.
A webes tervezés olyan terület, amely minden szakember számára lehetővé teszi a know-how megvalósítását. Ennek nem feltétlenül hivatalosan elismert oktatása kell hogy legyen (az interneten rendelkezésre álló tantervek és tankönyvek nagy száma miatt). De a formatervezésnek erősnek kell lennie.
Ezenkívül van olyan kiegészítő szempont, amellyel ismernie kell. Ezek közé tartozik a marketing és a SEO alapjainak megértése. Amikor erõsödik a két terület mélyebb megértése, növeli versenyképességét internetes tervezõként, amint hasznosabbá válik az ügyfél számára.
Röviden, hogy keresett webdesigngé váljunk, a tervezési készségek önmagukban nem elegendőek.
Oleander - blog és áruház téma

Téma WordPress Biz Lady

Tengerparti - univerzális téma