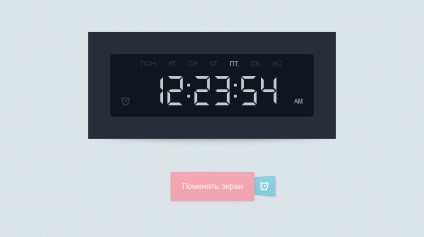
Javascript ébresztőóra
Ehhez hozzá kell adni a következő funkciókat:
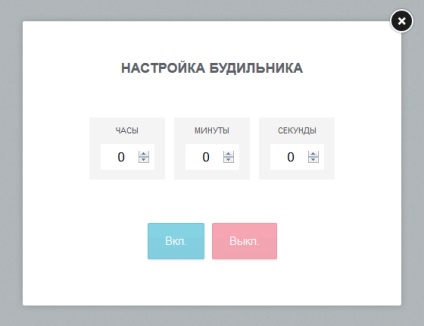
- lehetővé teszi az ébresztőóra beállítását és szerkesztését, amelyhez a megfelelő mezőkhöz párbeszédpanel szükséges.
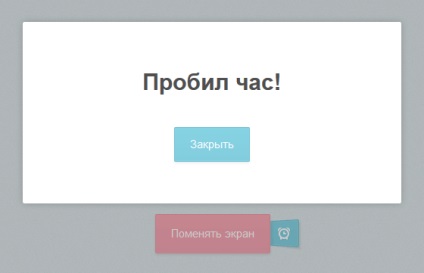
- Minden másodpercet meg kell vizsgálnunk, ha eljött az ideje a hívásra. Ha az óra megszakadt, indítsa el az audiofájlt, és megjelenítse az "Eljött idő" párbeszédpanelt.

Két párbeszédablakunk lesz. Az első a riasztás beállítása és szerkesztése, a második pedig a megadott idő eltelte után jelenik meg.

Ezután egy HTML5 hangcímke szükséges. Tartalmaz forrásjelzõket két különbözõ hangforrással a maximális bõvíthetõség érdekében.
Az előtöltési attribútum értesíti a böngészőt, hogy ezeket az audiofájlokat előre kell betölteni, hogy azonnal hozzájusson hozzájuk, ha riasztási jelet kell lejátszania (különben az első hívásnál a hang késleltetésre kerül, amíg az audiofájl letöltötte).
Ezután ellenőrizni kell, hogy be van-e kapcsolva a riasztás funkció.

Ébresztőóra felvétele digitális órára
Az utolsó dolog, amit meg kell tennünk, kitalálni kell az "Ébresztőóra beállítása" párbeszédablakot és több gombot:
A fenti kódban számos fontos helyen van. Figyeld meg, hogyan használjuk a beépített ingatlan érvényességét. Megmondja, hogy a beírt tartalom nulla-nál nagyobb szám (megjegyezzük, hogy a 0 a minimális értékünk).
Szintén alaposan tanulmányozza meg, hogy a riasztási párbeszédpanel kódja hogyan szervezzen felhasználói eseményeket: a show azt jelenti, hogy az esemény fut, a hátralévő órákat, perceket és másodperceket számoljuk az ébresztőóra csengése előtt. Ez az érték megjelenik a beviteli mezőben.

- egység