Hogyan készítsünk html levelet
Smartlanding / Traffic Attraction / Közlekedési tesztek html levelek különböző postai szolgáltatások

Miközben a levelek stílusának témájával foglalkoztam, kiderült, hogy bizonyos postai szolgáltatások általában a CSS-t érzékelik, , de mindegyik elemre még mindig meg kell írni, és nem minden tulajdonság támogatott - ez sokkal könnyebbé teszi a munkát, de nem lehet teljesen támaszkodni a stílusok ilyen módon történő meghatározására. Ezért biztosítani kell, hogy ne működjenek.
Úgy döntöttem, hogy így megyek, megpróbálok egyszerű stílusokat írni a szövegek, linkek és képek tervezéséhez, majd ellenőrizze az elrendezés különböző postai szolgáltatásait. Azoknál a szolgáltatásoknál, amelyek vágják a stílusokat - közvetlenül a html kódba írom, vagy próbálom valahogy megoldani a problémát.
A levél Html szerkezete jelentősen megváltoztatta a megjelenését, összehasonlítva az első cikkben szereplővel. Teljesen zavarba ejtettem, és úgy döntöttem, hogy a Dreamweaveret használom (om), hogy megkönnyítsem a táblákkal való együttműködést.
A levél második változata, amelyet alább is bemutatok. De most már nem tudsz rockozni. Én még mindig átformálom. Kezdjük.
A következő stílusokat adtam hozzá a levélhez:
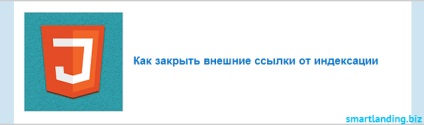
A levél a következő formában volt:

Letöltöttem a Mozilla Thunderbird programot, hogy kézzel küldhetek üzenetet a különböző postaládákba. Természetesen küldéskor jobb, ha van egy előfizetői alapja a levelezési lista szolgáltatásnak. Valahogy feltétlenül megfontolom néhány hasonló szolgáltatást, mert nem lesz 10 000 előfizető manuális levélküldéshez.
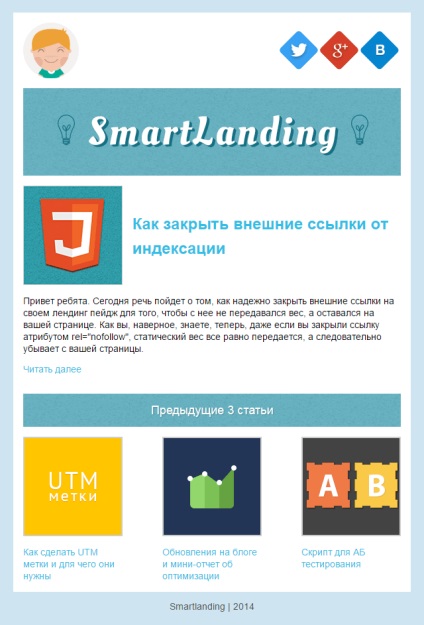
Szóval elküldtem a levelemet a gmail, a yandex és a mail postai küldeményekhez, és a várakozások szerint görcsös elrendezést kaptam. Javítani akarok a sorrendben.
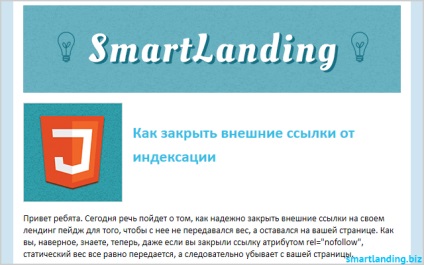
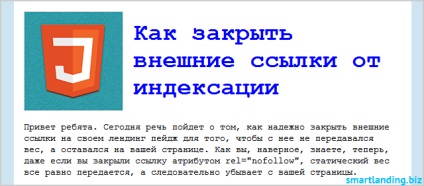
Miután megnyitotta a levelet a Mail.ru-ban és a Gmail-ben - azt találtam, hogy a linkszöveg megváltoztatta a színeket és a méreteket. Az alapértelmezett levelezési szolgáltatások által kínált stílusok ki vannak téve. Így a cím a Mail.ru-ba nézett:

A problémát úgy oldotta meg, hogy a stílusokat közvetlenül az "a" címkéhez állítja be az egyes hivatkozásokhoz, és hozzáadja a "! Important"
Hasonló a helyzet a "p" és "span" címkékhez mellékelt szöveggel. A problémát ugyanúgy oldották meg. Ezt követően a levél nagyszerűen nézett ki a Mail.ru-ban és a Gmailben.
A levél jól néz ki a Mozilla Thunderbird-ben:



Még nem tudom, hogyan befolyásolhatom ezeket a dolgokat, de a kísérlet folytatódik. Lehet, hogy vannak bizonyos beállítások a programokban, de kifejezetten, amíg nem érintkeztek velük, és tesztelték az alapértelmezett beállításokkal rendelkező programokat. A denevérben észrevettem egy másik funkciót, az átlátszóság helyett fekete színnel árasztja el a képterületet. Ezt figyelembe kell venni az elrendezés elkészítésekor.
Most pedig a Yandex levélről akarok beszélni. Nézd, amint a Yandex felületén is látható, ugyanaz a betű, mint a fenti példákban:

És ma - mindent. Mindez most!
Ez érdekes:
- A szép html levél elrendezése. | A végleges verzió

- Hogyan hozzunk létre egy gyönyörű html levelet a terjesztéshez

- 5 hatékony lejtési oldal
