Hogyan illesszen be egy képet a szöveges utasításba, hogy képeket adjon hozzá az oldal szövegéhez
Mi az első dolog, amit a szövegolvasó figyelmet szentel? A szövegbe illesztett képeken! Ezért az oldalon kell gyönyörű fotók és illusztrációk.
Amikor kész a kép, add hozzá a szöveghez. Ez egy új oldal létrehozásakor és egy már létrehozott szerkesztéskor történik meg.
Keresse meg a szövegben azt a helyet, ahol a képet el akarja helyezni, majd kattintson az egérrel.

Ezután kattintson a "Kép beszúrása" ikonra (pluszjelet tartalmazó fotó kártya formájában).

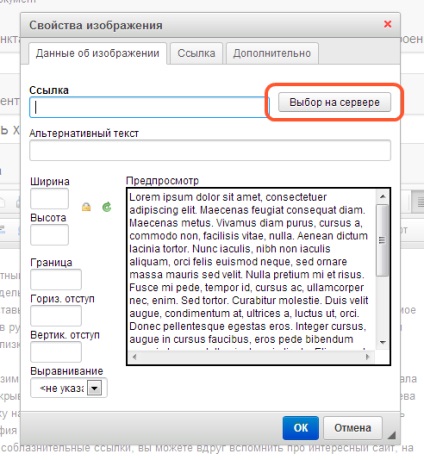
Van egy ablak, amellyel beillesztheti a képet. Keresse meg a "Select on server" gombot, és kattintson rá.

Amikor rákattintunk, akkor az erőforrás könyvtárba kerülünk - egy virtuális adattárolóba. Először hozzá kell adnia egy képet ehhez a könyvtárhoz.
Amikor felvesz egy képet az erőforrás könyvtárba, keresse meg a listában. Kattintson a "Insert" gombra a jobb oldalán.

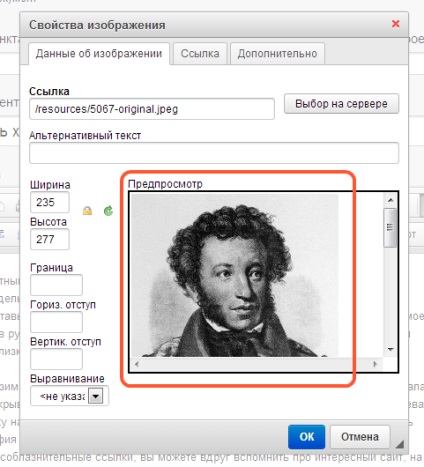
A kép megjelenik az ablakban.

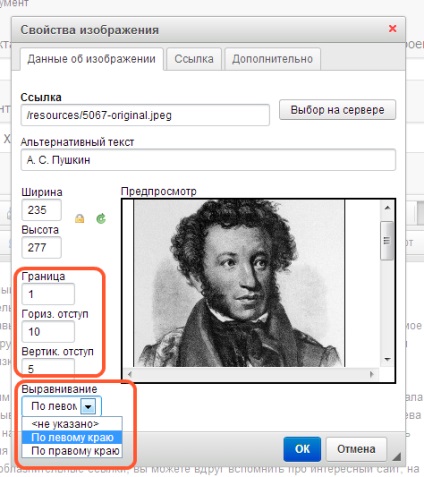
Még mindig meg kell találni egy tervet. Speciális mezők jelzik.

A vízszintes és függőleges behúzások a pixelek távolsága, amelyre a kép eltávolításra kerül a szövegből. Ha a függőleges behúzás 5, akkor a kép és a szöveg közötti függőleges lesz 5 képpont. Ha vízszintes behúzásra 10-et jelez, akkor 10 pixel vízszintes lesz a kép és a szöveg között. Ha nem adsz meg semmit, akkor a kép szorosan ragaszkodik a szöveghez.
Az igazítás lehetővé teszi, hogy kiválassza, hogyan jelenjen meg a szöveg körül a kép - jobbra vagy balra. Ha azt szeretné, hogy a kép nem legyen szöveges, de elkülönül, hagyja ezt a mezőt "Nincs megadva".
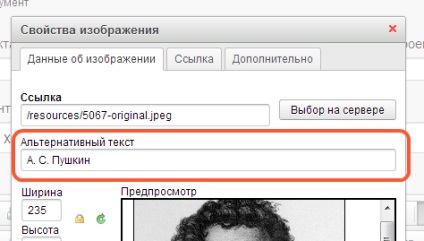
Minden képhez hozzá lehet adni egy leírást - megmondja a keresőknek, hogy mi is van rajta. Ezenkívül ez a leírás segíti az egész oldal indexelését. Ezt beírhatja az "Alternatív szöveg" mezőbe.

A regisztráció befejezésekor kattintson az "OK" gombra.

A kép hozzáadódik a szöveghez.
Most mentse el az oldalt a képen a "Mentés" gombra kattintva.
Ezután a weboldalon található szövegben egy hozzáadott kép vagy fotó lesz.
- Hogyan hozhat létre saját webhelyet?
- Oldalak használata
- Oldalak kitöltése
- Képek és fájlok kezelése
- Fotó galériák
- hírek
- Áruk katalógusa
- Online áruház
- Visszajelzési űrlapok
- Widgets
- Promóciós funkciók
- Hozzáférés az irányítási rendszerhez
- Külső szolgáltatások
- tervezés