Cikkek, leckék
Ebben a leckében felajánlottad, hogy megértsd az ActionScript-et, és ezzel egyidejűleg megtanulhatod, hogyan készítsd el az "igazi" havat:
Tehát, 1. lépés: A kedvenc grafikus csomagjában készítsen egy képet 480 x 60 képpontról. Ez a mi háttérünk. (A maximális tömörítést és a legrosszabb minőséget választottam). Ha van olyan erdő, ahol különböző színek vannak rajzolva - válassza ki a tömörítési arányt úgy, hogy a háttér ne nézzen kopottnak. De vegye figyelembe, hogy minél bonyolultabb a háttér - annál nagyobb a banner méret.
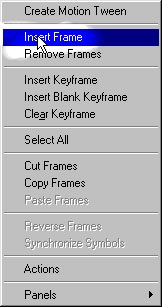
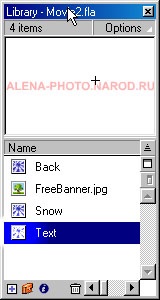
2. lépés: Most közvetlenül a Flash mögé kell állnunk. Hozzon létre egy új fájlt. A háttérszín nem számít. Módosítsa a Módosítás | Film. | | Frame Rate 12-től 50-ig, és állítsa a méret 480 x 60 px. Adjon még 2 réteget. Nevezze el a "Snow", a "Text" és a "Back" rétegeket. Az 50-es keretben minden réteghez illesszen be egy keretet:

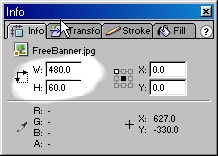
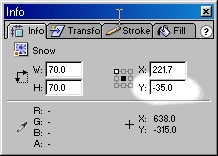
3. lépés: Hívja be a | Insert | elemet Új szimbólum. A Név mezőben a "Vissza" szimbólumot hívjuk. A Viselkedés paraméter hozzárendel egy gombot. Importáljuk hátterünket: Fájl | Import. Az Info panelen Állítsa a méretet 480 x 60:

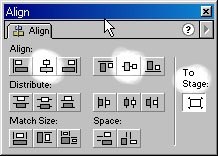
Helyezze vissza a hátsó szimbólumot a hátsó rétegre és középre:

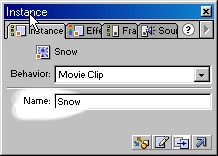
A hópehely mérete 70 x 70 px. Nyomja meg a Ctrl + Shift + G billentyűkombinációt. egy kép szétválasztásához. Helyezze a filmfelvétel hóját a hó rétegre és a példány panel neve Hó.

Állítsa be a -35 szimbólum pozícióját.

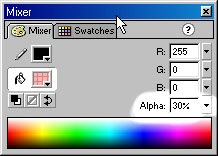
5. lépés: Hozzon létre egy feliratot. Hozzon létre egy új szimbólumot a Szöveg nevével. írja be a "Movie Clip" filmet és helyezze be a szöveget. A szöveg átváltása bitképre (Ctr + b). Állítsa az opacitást 30% -ra:

Helyezze el az áthelyezni a Clip-t a Text rétegre és az Instance konzol nevére. Ehhez hasonló dolgot kell kapnod:

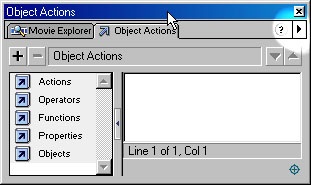
Minden előkészítő munkát elvégeztünk. Kezdjük a kódolást. A Hó szimbólumhoz a jobb egérgombbal az egérrel objektumokat hívunk.

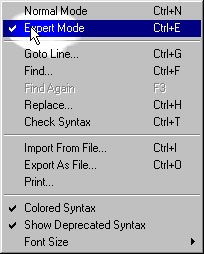
Kapcsolja be a Szakértői módot.

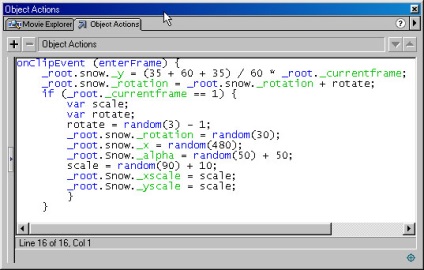
Most óvatosan írja le ezt a kódot:

onClipEvent (enterFrame)
Az esemény akkor fordul elő, amikor a keret megváltozik.
_root.snow._y = (35 + 60 + 35) / 60 * _root._currentframe;
A hópehely új helyzetét kiszámítjuk függőlegesen (35 - a hópehely függőleges méretének fele, 60 - a szalagmagasság).
_root.snow._rotation = _root.snow._rotation + forgatás;
Forgassa el a hópehelyet a rotációs változótól függően.
ha (_root._currentframe == 1)
Ha az aktuális képkocka az első, akkor a hópehely kezdeti paramétereinek beállításához a következő kód kerül végrehajtásra.
var skála;
var forgó;
Nyilatkozni a változókról.
Forgatás = véletlen (3) - 1;
A forgatható változó véletlenszerű értékeket vesz fel: -1, 0 és 1.
_root.snow._rotation = véletlenszerű (30);
_root.snow._x = véletlenszerű (480);
Meghatározzuk a hópehely véletlenszerű elforgatásának szögét és a véletlenszerű pozíciót vízszintesen.
_root.Snow._alpha = véletlenszerű (50) + 50;
Állítsa be a hópehely átlátszóságát 50-100% tartományban.
skála = véletlenszerű (90) + 10;
_root.Snow._xscale = skála;
_root.Snow._skéles = skála;
Véletlenszerű kezdeti hópehely méret 10-100% tartományban.

Még mindig van egy címke kezelője. Nyissa meg a Text szimbólumot. duplán kattintva az ikonra:

Helyezze a kulcskeretet a 35. pozícióba. (Insert Keyframe). Jelölje ki a feliratot, és növelje az Alpha értékét 100% -ra:

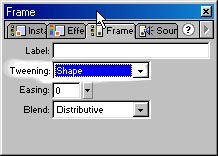
Állítsa a mutatót az első képkockára, és állítsa a Tweening értéket a Frame (Kép) alakra.

A Keretműveletek panel első és utolsó kereténél írjon be egy kódsorozatot:
Menjen a 1. jelenethez a Vázas műveletek Vissza karaként, írja be a következő kódot):