Hogyan alkalmazzanak képeket webes megjelenítésre a retina kijelzőkön?

Az Apple minden új eszközével egyre több képernyő jelenik meg a Retina Display technológiával. Ma a Retina képernyők iPhone, iPod, iPad és a különböző MacBook modellekre vannak telepítve, és teljes felhasználói száma lenyűgöző. Lássuk, hogyan hozhatunk létre speciális retina képeket a webhelyére, úgy, hogy ez a fajta erőteljes képernyőknél egyre többről van szó, fényes és tiszta.
Miért támogatja a retina képernyőket?

Hogyan készítsünk retina képeket

Feltételezheti, hogy a retina képeket a PPI nagyobb felbontásával tárolja, de ez nem a lényeg. Csak annyit kell tennie, hogy a Retina képeket néhány példányban megtakaríthatja nagyított dupla méretben, így például egy 200 x 200 képpont felbontású kép 400x400 képpontra változik. Ezeket a nagyított képeket az eredeti méretükben jelenítik meg, amely lehetővé teszi a tiszta, tiszta grafikák elérését nagy felbontású képpontok esetén.
Egyszerűnek tűnik, de hogyan fogod ezeket a kibővített képeket?
Logók és ikonok létrehozása az Illustrator programban

Az ideális megoldás a retinák készítéséhez vektoros grafika. Ha logóját vagy ikont EPS vagy Ai fájlformátumban készítik el, akkor annak paraméterei megváltoztathatók, mielőtt átmásol vagy átmásolhatja a Photoshopba. Jelölje meg az elemet intelligens objektumként, és mentheti a vektoros formáját, hogy megkülönböztethető legyen és külön menthető legyen külön retina képként.
Használja a vektoros grafika funkcióit a Photoshop programban

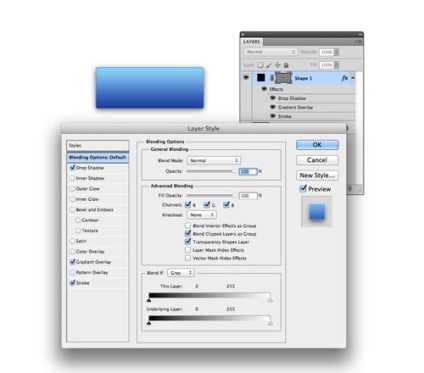
A Photoshop alkalmazás elsősorban pixelgrafikonon alapul, de ez nem jelenti azt, hogy nincs benne funkció a vektoros képek számára. Bármely alakváltó eszköz vektorréteget hozhat létre képpont helyett, és a rétegstílus-elrendezés összes effektusának léptéke változhat. Ha az elemek méretét felfelé növeli, akkor minden effektet skálázni kell, hogy majdnem pontos, duplázott példányt hozzon létre.
Csaljátok a képeket

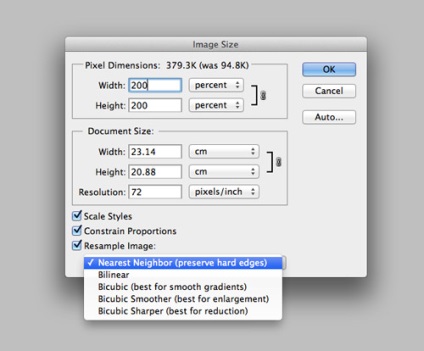
Az egyik legszilárdabb elvei ezek a tervezők - nem növeli az összeget a képet, de ha már létrehozott egy honlapot, és azt szeretnék, hogy lépjen vissza, és támogatást adni Retina, akkor nincs más választása, mint hogy megváltoztassa minden kép kézzel. Általában eredményeként méretezés a kép akkor egy elmosódott képet egy csomó további vonalak, de van egy kiskapu a Photoshop Image Size menüben nevezett legközelebbi szomszéd. Ez a funkció segít elkerülni a kép elmosódását, és élesen hagyja a határokat, így kis ikonokra és monokróm objektumokra is alkalmazható. Ez nem eredményez ugyanazokat az eredményeket, mint az elem teljes átdolgozása, de egy jó alternatíva egy ideig.
Mit szólna a tervezéshez 200% -os skálán, majd csökkentve az ellenkező irányba?

Lehet, hogy gondolkodás, „Miért nem csak egy teljesen saját jelölőnyelv egy dupla széles, és akkor én is csökkentheti az objektumok mérete a szabvány?”. A nyomtatási tervezés elmélete, ez működött volna, de amennyire web design, dolgozunk a pixel szinten, és a tökéletes alak és a vonal. Még a Photoshopban lévő képek tömörítése is elmosódott képet eredményez, különösen akkor, ha ez egy kis méretű ikon.
Hogyan lehet kódolni a Retina grafikát?
Miután létrehozta és átmásolta dupla méretben az összes szabványos képét, többféle módon is elkezdheti őket hozzáadni a webhelyhez. Néhány szó a fájl nevét: menteni a képeket közvetlenül a retinára egy képmappába azonos fájlnevet, de hozzá a @ 2x a végén. A snarf.jpg például [email protected] változik.
A képek retina munkájának legegyszerűbb módja a retina.js szkript használata. A Retina.js kiválaszthatja az összes @ 2x képet a képek listájában, és automatikusan megváltoztatja azokat.
A manuális módon a CSS @
fejléc h1 háttérkép: url (images/[email protected]);
háttérméret: 164px 148px;
>
Egy másik lehetőség - a retina képeket manuálisan is felveheti, hogy az oldal stílusának minden formáját CSS formátumban mentse. Az ideiglenes kérelem tartalmaz min-device-pixel arányt: 2, dupla pixel sűrűségű objektumok esetén. Így az egyes képeket kétszeres dupla másolattal helyettesítheti, de ne felejtse el visszaállítani az eredeti képméretet a háttérméret segítségével.
HTML a beágyazott képekhez
A CSS-módszer nagyszerű a háttérképeknél, de a beágyazott képekhez egy HTML oldalon, meg kell változtatnia a címkéket . Csak adjuk hozzá a @ 2x képet az eredeti attribútumokhoz, majd használjuk a szélességet és a magasságot. az eredeti paraméterek visszaadásához.