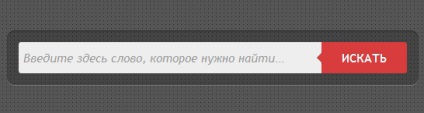
Stílusos keresőmező a css3-on
A keresési mező valószínűleg a felhasználói felület egyik közös eleme. Az interface kényelem szintjén dolgozva nagyon gyakran van vágy hozzá egy stílusos keresési mező hozzáadásához. Ebben a leckében olyan népszerű elemet hozunk létre, amely pseudo-elemeket használ.



HTML jelölés
Az ilyen mező készítéséhez a jelölés minimális.
Itt speciális HTML5 helyőrzőt és szükséges attribútumokat használnak:
- helyőrző - ez a tulajdonság határozza meg a mező szöveges kimenetét, mielőtt a mező fogadja a bemeneti fókuszt, majd a szöveg el van rejtve.
- szükséges - ez az attribútum megadja az információ jelenlétének feltételét a beviteli mezőben az űrlap elküldése előtt.
A HTML5 új értéket is tartalmaz a típus attribútum számára. type = "keresés". De a böngészőkben rosszul támogatja, ezért még nem használjuk.
Az ilyen HTML elemek, mint az img és a bemenet, nem tartalmaznak tartalmat. Ezért egy pszeudo elem, például: előtte, nem ad ki semmilyen nyilat a gombhoz.
A probléma megoldása a mi esetünkben az input type = "submit" helyett a button type = "submit". Így az űrlapot az ENTER gombbal menthetjük el.
Az alábbiakban bemutatjuk a demonstrációhoz szükséges stílusokat:
A szövegbevonás visszavonása
Form Elemek
A lecke kódjában lévő böngészők előtagjai nem javulnak a láthatóság érdekében. A forráskódban a teljes kód látható.

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!