Plugin csúszóvonal a wordpress oldalon! felső
Ditty News Ticker - kiváló plugin a csikorgó vonal létrehozásához a wordpress oldalon. A futó sor, amelyet beilleszthet a webhely bármely pontjára rövid kóddal vagy php kóddal. A görgető sorban nemcsak egyszerű szöveget, hanem médiafájlokat is beilleszthet. A plugin meglehetősen egyszerű és érthető beállításokkal rendelkezik, legalábbis nekem, ha kezdő vagy, akkor ez az utasítás segít neked. Telepítse a plugint közvetlenül a wordpress admin panelből. Kattints a lapra: Plugins - Add new. Adja meg a plugin nevét a keresőlapon, nyomja meg az Enter billentyűt, telepítse és aktiválja a bővítményt.

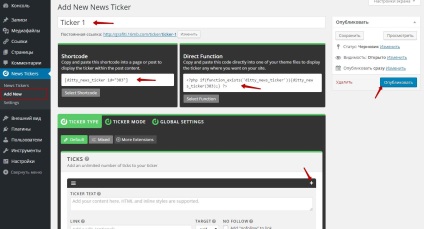
Miután telepítette és aktiválta a plugint, egy görgető vonal létrehozásához menjen a lapon: Hírek Tickers - Add New.

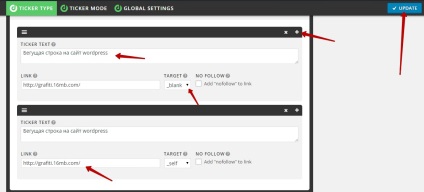
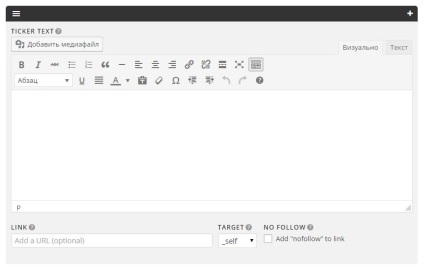
- TICKER TEXT, adja meg itt a kúszóvonal szövegét.
- LINK, adjon meg egy linket a szöveghez.

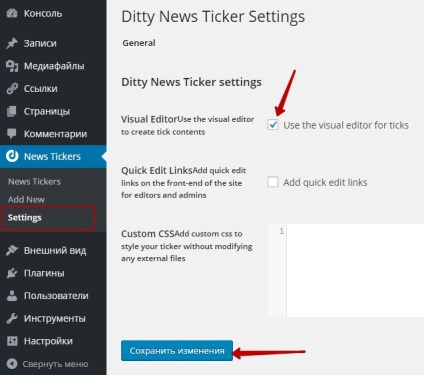
Ezután lépjen be a Beállítások oldalra, és tegyen egy pipa az értékhez - Visual EditorA vizuális szerkesztő használatával létrehozhatja a kullancs tartalmát. Mentse a változtatásokat.



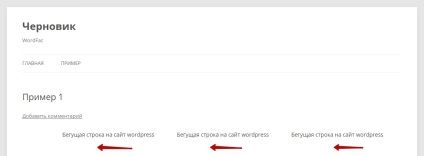
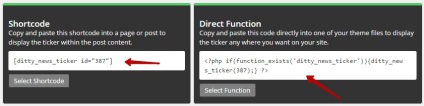
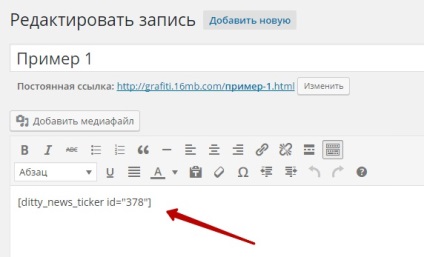
Például másold át a feltérképezési sor rövid kódját, helyezze be a rövid kódot a rekord vagy oldal létrehozásához.

A webhelyen megjelenik egy futó sor.