Hogyan készítsünk egy banneret egy webhelyhez a Photoshopban?

Valaki azt fogja mondani, hogy ezeket a dolgokat szakembernek kell kezelnie, és nincs szükség arra, hogy az újonnan érkezők pazarolják idejüket, jobb új cikk megírása.
Természetesen pénzt fizethet a nagybátyámnak, és gyönyörű banneret készít bármely helyszínre. De ahogyan a többség a kezdeti szakaszban kiderül, nincsenek ezek az eszközök.
Hogyan készítsek egy banneret a Photoshopban 5 perc alatt
Először is olyan programra van szükségünk, amelyben rajzokkal dolgozhatsz, a legjobb a mai napig, és még mindig Photoshop.
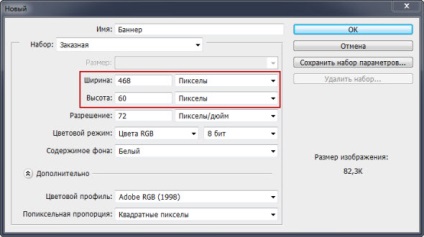
Ezután meg kell határozni a jövőbeli banner méretét, elsősorban a 468 × 60, 240 × 400 méretű méretek használatával. 468 × 60 méretű zászlót készítünk, ezért megnyitjuk a "Menü" - "Fájl" - "Létrehozás" -ot, és a szélességet 468-ra, a magasság 60-ra emeljük.

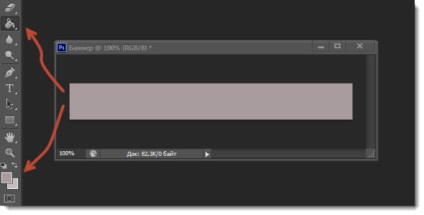
Vegye figyelembe, hogy a bal oldalon található az eszköztár, ahol kiválaszthatja a banner háttérszínét. Töltse fel a területet a kívánt színnel.

Most meg kell találnunk egy képet, és helyezzük a bannerre. A képnek vonzania kell a zászlóját. Meg kell ragaszkodnia a látogatóhoz. Képzeld el magadat a helyükön, ez vonzhatna téged, és szeretnél rákattintani rá.
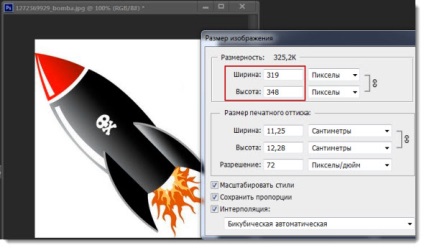
Töltsd le a Photoshopban a kívánt képet, és állítsd be a szükséges méretet, amely megfelel a méreteknek. "Menü" - "Kép" - "Képméret".

A megnyíló ablakban állítsa be a méreteket és tegye a madarat a "Mentés arányok" ablakba. Előfordul, hogy a képnek megvannak a maga hátterei, aztán át kell vágnia, és átlátszó háttérrel meg kell mentenie.
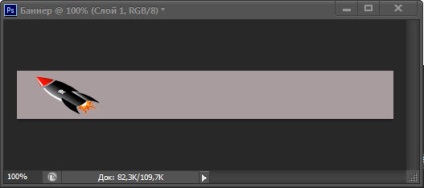
Végül is húzza a képet a jövő bannerére, és már ott helyezzük el a megfelelő helyre számunkra, és kombináljuk a háttérrel.

Két réteget kell kijelölnie a Rétegek lapon, majd kattintson a jobb egérgombbal, és válassza ki a Látható látható egyesítés elemet.
Van egy munkadarabunk, most meg kell készítenünk egy duplikát, válasszuk ki a munkadarabot ugyanabban a lapon, és kattintsunk a "Dupla réteg létrehozása" gombra.
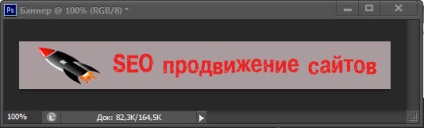
Most még marad a felirat a Photoshopban a banneren. Válassza ki a "Szöveg" eszközt a panelen, és írja be a kívánt kifejezést.
Miután az összes eljárásnak két sablonnak kell lennie:


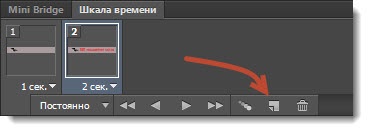
Ezután fel kell újítanunk a bannerünket. Ehhez hívja meg az idővonalat, a menüben kattintson az "Ablak" - "Idővonal" elemre. Most a "rétegek" lapon két példányt kell másolnunk. Ehhez a nyíllal a fényképen kiválasztott elemet használjuk.

Az utolsó lépésnél csak az egyes rétegek megjelenítési időtartamát kell megadni, és az eredményt GIF formátumban kell menteni, különben semmi sem fog működni.
Nézd, mit kaptam az eredményeként 5 perc egyszerű, és ami a legfontosabb érdekes munka.
A bannerhez vezető út fog kinézni
Ha mindent megtett, akkor a banner létrehozásának időtartama meg fog fizetni, és a látogatók csak a webhelyen fognak növekedni.
Üdvözlettel: Maxim Voytik