Hogyan adjunk feedburnert a webhelyhez?
Van webhelye RSS-hírcsatornával és szeretné javítani az eszköz funkcióit? Ezután a Google Feedburner szolgáltatást kell használnia. Lehetővé teszi, hogy a sugárzott szalagot az elfogadott szabványoknak megfelelően hozza, ami biztosítja a megfelelő megjelenítését bármely olvasóban. Ezenkívül sok könyvtár nem fogad el közvetlen weboldalakat az RSS-hírcsatornákból, és ehhez egy RSS-hírcsatornát kell hozzáadni a Google Feedburner szolgáltatásból.
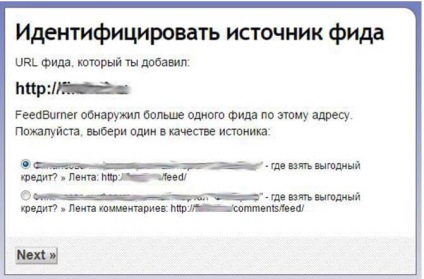
Ahhoz, hogy hozzáadhasson egy RSS feedet Feedburnerhez, aktiválnia kell a CMS-ben. Ha a szabványos szalag nem felel meg valaminek, helyezze be a plug-inet, és állítsa be adataink sugárzását. Ezután lépjen a Feedburner szolgáltatásra a Google-fiók alatt, és egyszerű formában egyszerűsítse szalagunkat:

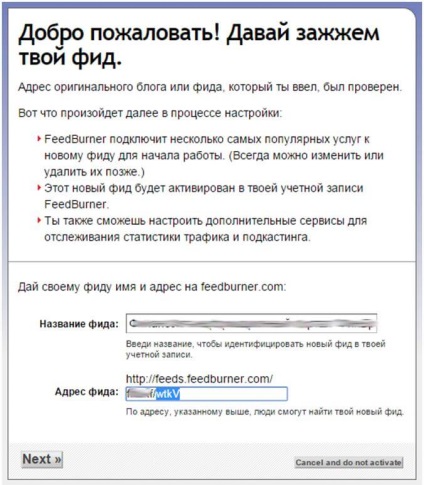
És a következő bekezdésben megadjuk a feedünknek egy nevet és az URL-t, az új hírcsatornát érdekes funkciókat adjuk meg és aktiváljuk.
Amit mi látunk

De az előtagot nem lehet használni, ami nem tiltott.
További funkciók, közzététel és statisztikák

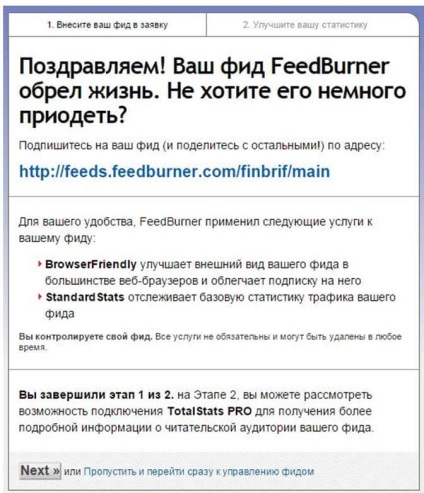
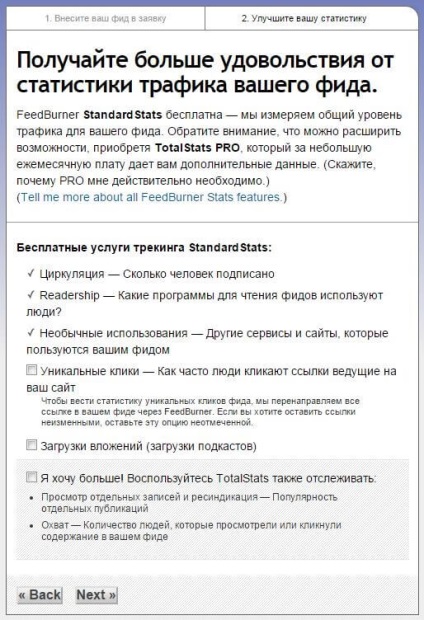
Ezután kattintsunk a "Tovább" gombra, és elkezdjük beállítani a statisztikákat. Ha a statisztikákra nincs szükség, bátran kihagyjuk a lépést és továbblépünk. De makacsul nyomjuk meg a "Next" gombot és menjünk a következő oldalra:

Ezzel a kóddal az rss.jpg kép kimenetét az RSS-feed logójával végezzük, és a kép egy link a létrehozott feedre.
Mostantól az e-mailen keresztül megjelenítjük a hírcsomag frissítéseinek előfizetési űrlapját. Ehhez lépjen a "Közzététel" szakaszba, és válassza az "Előfizetések e-mailben" elemet. Nyomjuk meg az aktiválási gombot és lépjünk az oldalra az előfizetési űrlap html kódjának megszerzéséhez. Ezután válassza ki az orosz nyelvet, másolja be a kódot, és illessze be webhelyének oldalára. Szükség esetén módosíthatja a kódot, például eltávolíthatja a kimenő hivatkozást a Google Feedburner szolgáltatáshoz. A kész forma így fog kinézni:

Ugyanazon az oldalon, ahol megkaptuk az űrlapkódot, kaphatunk egy linket az előfizetéshez, és elhelyezhetjük a webhelyünk minden egyes bejegyzésének végén - ezáltal vonzóbbá teheti a hírcsatornát.
Nagyszámú előfizető vonzása érdekében jó lenne megmondani, hogy hányan vannak - az előfizetők számának figyelembevételével, az internethasználók aktívabban feliratkoznak a takarmányra. Az előfizetői számláló aktiválva van a "FeedCount" részben. A "Közzététel" részben sok más eszközt találhatunk a takarmány vonzerejének növelése érdekében.
Annak érdekében, hogy a Google Feedburner webhelyén vagy blogján keresztül integrálhassa az "elégett" hírcsatornát, használhatunk plug-ineket vagy szabványos blogplatformokat. Például a Wordpress és a Blogger platformokon szabványos eszközök vannak a hírcsatornák és az utasítások integrálásához, még angolul is.

Szükség esetén ugyanabban a pluginben bármilyen további html-kódot tudunk kiadni.
Sok plugin van, így mindig megtalálhatjuk a legjobb megoldást. És mi is írhatjuk a saját kimeneti kódját az űrlap, a számláló és más kiegészítők, majd adja ki a CMS vagy egy statikus oldalon. By the way, a beépített modulok számlálójának helyes működéséhez be kell kapcsolnia a "FeedCount" szolgáltatást a Google Feedburner szolgáltatásban.
Ami a szolgáltatás egyéb jellemzőit illeti, segítenek abban, hogy a szalag szebb, helyes és funkcionális legyen. Lehetetlen, hogy ne említsük a részletes statisztikák jelenlétét a szalagon végbemenő összes adatról - a rendszer összegyűjti a kattintásokról, a látogatottságról, a lefedettségről és sok más adatról szóló információkat.