Egyedi gombok a közösségi oldalakhoz a wordpress számára

Ilyen gombok láthatók az egyes cikkek végén:

Számos módon elmondom Önnek, és melyiket választja, dönt magának.
Valójában ez nem a legjobb megoldás. Általában ezek a plug-inek sokat tesznek, és egy tisztességes terhelést hoznak létre. Természetesen, ha a blogod könnyű, szinte láthatatlan. Én is hosszú ideig használtam.
A plug-inek kiválasztása óriási, a telepítés és a konfigurálás is szabványos. Ezért nem látok okot lépésről lépésre telepíteni.
Néhány példa a hasonló gombokra:
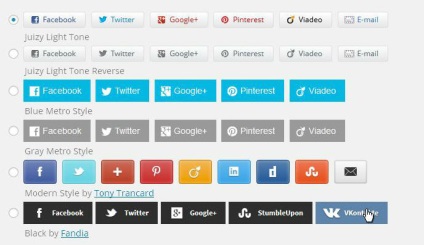
A Juiz Social Post Sharer egy egyszerű orosz nyelvű plug-in, amely számos lehetőséget kínál. A legnépszerűbb csíkok állnak rendelkezésre. a világ hálózatát. Testreszabhatja a gombok megjelenítését a cikkek előtt és után, valamint a gombok megjelenését.

Társadalmi Megosztás gombok a WordPress - orosz nyelvű bővítmény, amely támogatja szinte az összes orosz nyelvű gombra. A telepítés és a konfiguráció szabványos. Íme ezek a gombok:
Vannak zárva a nofollow, így a skrinschote körül egy piros keret, dolgozott ki egy kiterjesztést a böngésző.
Ezt a módszert sokan használják. Az elv egyszerű, a szolgáltatás létrehoz egy kódot, amit majd illessze a blog bármely kényelmes helyen. De ez a módszer egy jelentős hátrányt, a legtöbb ezek a kódok tartalmaznak egy nyitott kapcsolat a szolgáltatás maga vagy kódot feldolgozás révén ez a szolgáltatás, amely meggátolja a böngésző, hogy HTTP kérés 2. ami növeli a blog terheit.
Ezenkívül az újonnan érkezők nehezen zárják le az ilyen kódok külső hivatkozásait. És mégis sokan használják ezt a módszert.
Service uptolike .com. Nagyon tetszett, a kód tiszta. Természetesen egy további HTTP-kérelmet használunk a szolgáltatás számára.
Talán érdekli Önt: Hogyan készítsünk webhelysort a Wordpressen?
Service pluso.ru - kiváló generátor gombok társadalmi. hálózatokat. Sokan sikeresen használják. A gombok elve, mint az előző példában. Meg kell másolnia a megadott kódot, és be kell illesztenie az oldal sablonjába, a WordPressen pedig egy .php fájl
Így néz ki a szolgáltatás által generált gombok:
Ez a kedvenc módszerem. Én ezt használom. Ennek a módszernek az előnye:
- A gombok közvetlenül a blog sablonjába ágyazódnak;
- Nincsenek nyitott linkek harmadik fél webhelyeire;
- A blog nem terheli a harmadik fél szolgáltatásainak megkérdőjelezhető forgatókönyvek miatt;
- A gombokat egyedivé teheti, ellentétben a többiekkel;
Most elmondom részletesen, hogyan lehet megvalósítani a blogon.
2. Töltse fel a gombokat a blog gyökérkönyvtárába.
3. Másolja ezt a kódot
Ne felejtsd el a "kép" szavak helyett a megfelelő képekre mutató linkeket megadni.
4. Másolja a stíluskódot, és illessze be a style.css fájl végére.
Andrey hosszú voltam választhatók a következő gombok. =))) De úgy döntött, social plugin UpToLike Szociális Megosztás gombok Gombok kiderült annyira egyszerű és egyértelmű, és ami a legfontosabb, nem kell bajlódnia a kódokat hol és milyen helyre tenni =))
Megnézheti a blogomat, és megnézheti ezeket a gombokat =))