A mobileszközök oldalának alkalmazkodásának legegyszerűbb verziója, az általános iskolai fejlesztések
style = "display: inline-block; szélesség: 728px; magasság: 90px"
ad-client = "ca-pub-9038233983914754"
ad-slot = "5706208564">

Itt van egy figyelmeztetés, amelyet nemrég kaptam a kereső robotból:
Őszintén szólva, tudtam a problémát a kezdetektől, de valahogy a kezem nem ért el. Az első, persze, hogy eszembe jutott, hogy megváltoztatom a témát a mobileszközökre már alkalmazkodva, de az ilyen változások gondos megközelítést igényelnek, és ez mindig az, ami mindig hiányzik. Röviden, ahogy mondják, mindaddig, amíg a mennydörgés ki nem robog. Szóval vártam. repült az első fecskák.
Másrészt mindent megteszünk, ami jobb. De most a webhelyem egyszerűen csodálatos megjelenik a mobileszközökön, bár még nem végeztem el minden olyan beállítást, amelyet a plug-in kínál nekem, amit úgy döntöttem, hogy használják, hogy ne vesztegesse az időt. És azt kell mondanom, nagyon boldog vagyok ezzel az egyszerű döntéssel.
A plug-inek az alkalmazkodás a helyén a mobil eszközök az adattárban WP hiányzó darabokat 15 talán tényleg van: JetPack, Wptouch, WP mobil detektor, WordPress Mobile Pack, Wapple Építész Mobile Plugin, MobilePress (csak némelyik), ha akarja, akkor próbálja mindet. De szeretnék tanácsot adni egy plug-innek, amely személyesen 100% -ot rendelt el.
A plug-in ugyanúgy kínálja a mobileszközökre való letöltést, nem az egész webhelyet, hanem kifejezetten létrehozott oldalakat a mobil verzióban való megjelenítéshez, vagy a webhely mobil változatát, amely teljes egészében az aldomainben van létrehozva, és amelyet mobileszközökön töltenek le.
A legkevésbé ellenállóként jártam, és miközben beállítottam a plugint, hogy megjelenítsem a fő webhelyemet a mobileszközökön. A beállítások nagyon egyszerűek és nem jelentenek problémát.
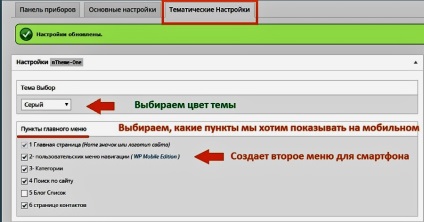
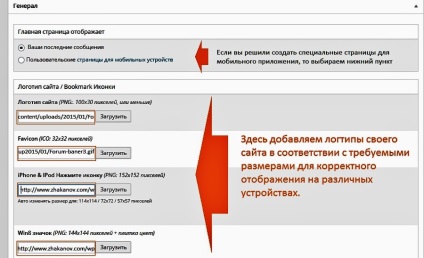
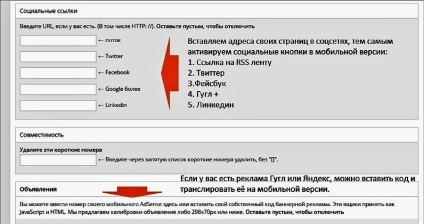
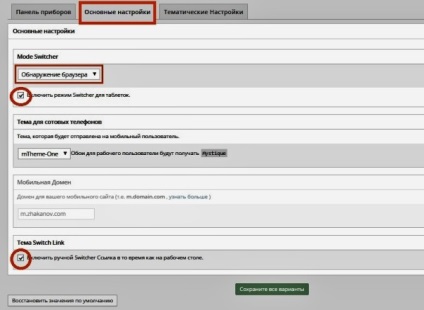
Ha meg szeretnéd ismerni a beállításokat, még mindig közzéteszi a képernyőképet, így van egy kis ötlete arról, hogy hol és milyen jelöléseket kell elhelyeznie. A Google Chrome böngészőjét használom, így automatikusan lefordítom az oldalakat orosz nyelvre. Valaki beállíthatja a plug-inet, hogy angolul maradjon. Ebben az esetben ellenőrizheti a képernyőképet, és beállíthatja azt ugyanúgy, mint én, vagy adjon hozzá néhány beállítást.
style = "display: inline-block; szélesség: 728px; magasság: 90px"
ad-client = "ca-pub-9038233983914754"
ad-slot = "5706208564">



Ezután lépjen az alapvető beállítások részhez: Itt kell eldönteni, hogy megjelenítjük-e a gombot a mobil változat és a szabványos verzió közötti váltáshoz. Minden javasolt lehetőséget használtam. Kísérletezhet a témával, ahogy tetszik.

Az Irányítópult szakaszban megjelennek a mobil oldalak létrehozására szolgáló rövid kódok. A "Mobil oldalak" szakasz megjelenik az admin panelben. Még nem hoztam létre semmit, de én is tervezem ezt a plug-in funkciót tesztelni.
Úgy néz ki, mint egy widget a webhelyen, mint ez.

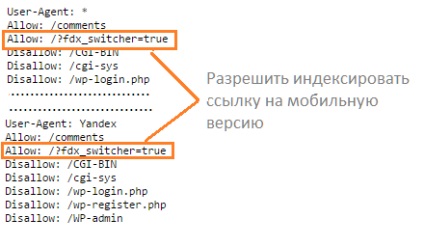
FIGYELEM Lehet, hogy valami mást kell tennie:

style = "display: inline-block; szélesség: 728px; magasság: 90px"
ad-client = "ca-pub-9038233983914754"
ad-slot = "5706208564">
Figyelem! Kattintva az alábbi gombok növeli hírnevét, karizma, potencia, csökkenti a sérülés, enyhíti a csuklás és a pattanások, valamint csökkenti a vérnyomást és a cukrot.
Vika, hello. Néhány hiba a főoldalon van feltétlenül, mert a szem nehéz megmondani, hogy megakadályozza, hogy konkrétan (ehhez meg kell tudni révén mi hozta létre a főoldalon), de ha megpróbál tenni valamit, mielőtt elmész a témát. Először - próbálja meg eltávolítani a csóka (első kép) kapcsolója tabletta, és csökkentheti a képességét, hogy manuálisan váltani a PC megjeleníteni csak a mobil változat. Ha ez nem segít, akkor a Menü részben hozzon létre egy másik menüt a mobil verzióhoz, és adja meg, hogy csak a mobilverzióra használható. És a főmenü csak a számítógéphez használható. Ismételje meg, hogy mennyi menütípus támogatja a témát. Meg lehet próbálni, hogy hozzon létre egy honlap (még egy a mobil változat, a WordPress admin panel jelenik meg: „Pages for Mobile Devices” című részt), és a menüben a mobil változata a fő, hogy ő volt. Ezután módosítania kell a plugin beállításait (a második képernyőképet), és meg kell adnia, hogy mit jelenjen meg a főoldalon. Általában működik a beállításokkal, kísérletezéssel. Problémája van, hogy a Főoldal nem minden esetben átalakul mobiltá, így kijáratot kell keresnie, ott kell lennie. Annak pontos meghatározásához, hogy mi a probléma, meg kell figyelned a beállítás témáját és a dolgokat. Ezért, miközben megpróbálod ezt tenni, ahogy írtam neked.
Vannak esetek, amikor a szükséges plugin vagy téma verziója nem található meg az interneten, de telepítve van a saját webhelyére. Valószínűleg az eszköz archívuma a számítógépre mentésre kerül, de előfordul, hogy nincs mentett másolat. Számos oka lehet, és miért történt ez, nem fontos. A lényeg az, hogy mi ...
---- Nagyon gyakori történet, amikor fiatal webmesterek, át kell alakítanod a webhelyed szerkezetét. Bár nemcsak fiataloknak, hanem tapasztaltnak is meg kell újítani, de ez még inkább igaz azok számára, akik először készítették el helyüket. Természetesen az erőforrás-fejlesztés folyamatában, hogy változtatásokat hajtson végre a tervezésben, szükség van: ki változtatja meg a témát, ki az információ benyújtásának formája, ...
A kép egy új ablakban történő növelésével kapcsolatban, amikor rákattintunk rá, már megnéztük a fórumot, de ismét felhívni szeretném figyelmedet erre a chipre, ami egyszerűen bármely weboldal vagy blog számára szükséges. Talán valaki tiltakozni fog, de személyesen, mint felhasználó, nem szeretem azokat a webhelyeket, amelyekben nincsenek alapvető dolgok, amelyek javítják a felhasználói élményt ...
Nemrégiben létrehoztuk a kiadványok terjesztését az RSS hírcsatornán keresztül. Kiváló dolog, gyorsan, kényelmesen, anélkül, hogy senkit kérek. feliratkozott a webhely frissítésére, és először megkapja a cikkeket a levélben. Lyapota! De kiderül, hogy az egész ez a csoda szalag van az érme hátoldalán. Képzeljen el egy új blogot, amely még nem rendelkezik elegendő tartalmával, és a kereső robot látogat ...
Minden blogger legalább egyszer, de voltak olyan idők, amikor a webhely hirtelen leállt, és megkövetelte az adatbázis helyreállítását vagy a fájlrendszer visszaállítását. Nos, ha egy vállalkozói blogger gondoskodott a biztonsági másolat készítéséről, mind a tárhelyről, mind a Wordpress panelről, de ha nem vigyázott rá, akkor. ez a dal jó, újra kezdeni. Én is a sors ...
Én már régóta akartam írni erről a nagyszerű bővítmény, de valahogy szorult holnap, köszönhetően az egyik résztvevő a fórum emlékeztetett arra, hogy én ihlette Most üljön le és írjon egy bővítmény SidebarTabs. Úgy tűnik, a tanácskozás ebben a kérdésben okozza leginkább az a tény, hogy van ez a plug-in van integrálva a témát, és automatikusan, az összes fájlom, címkék, ...
- - Amint ígértem, azt mondom, hogyan hozhatok létre fórumot a weboldalamon. Úgy gondolom, hogy sokan kérdeztek egy ilyen kérdést. Személy szerint azt szeretném, hogy az emberek gyakrabban látogassanak el a webhelyemre, és még inkább, hogy a hasonló gondolkodású emberek, azok, akiknek megvitathatják a sürgető problémákat, együtt örülhetnek az eredményeknek, és megosszák tapasztalataikat ...