A bővítmény kapcsolatfelvételi űrlapjának konfigurálása 7
A Kapcsolatfelvételi űrlap 7-es beépülő modul segít a visszajelzések szervezésében a webhelyén.
Töltse le a Kapcsolatfelvételi űrlap 7 plugint a hivatalos WordPress webhelyen
Töltse le a Really Simple CAPTCHA plug-inet a hivatalos WordPress webhelyen
Miután letöltötte és aktiválta a plug-inet, lépjen be a beépülő modul beállításaihoz a Névjegyek kezelőpanelének új részéhez.
Az egér fölé az űrlap nevét és válassza a "Szerkesztés"
Megnyílik az űrlap paramétereinek megváltoztatására szolgáló ablak.

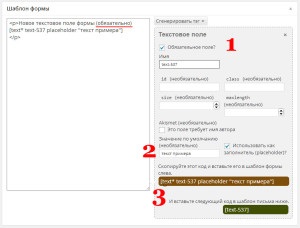
Mivel egyetlen oldalon, hanem többféle formában (az üzenet küldésének formája, a megrendelés megrendelési formája, a személyes adatokkal rendelkező formanyomtatvány) használhatók a webhelyen, így nincs zavartsága annak, hogy melyik formában van felelős, meg kell változtatnia az űrlap nevét. Ehhez kattintson az 1. űrlap nevére.
A 2. blokk mutatja, hogy milyen formában jelenik meg az oldalon. Először jön a szöveg, a mező neve, majd a mező kódja. Módosíthatja a kívánt szöveget.
Ha új mezőket szeretne felvenni az űrlapon, kattintson a 3. legördülő listára - "Címke létrehozása", és válassza ki a kívánt elemet a legördülő listából.
Tippek és űrlapmezők alapértelmezés szerint az alábbiak szerint helyezkednek el: az elemleírás tetején, az elem alján. Ha a leírást és az elemet egy sorban kívánja rendezni - távolítsa el a címkét a szöveg után
. A leírással és elemekkel ellátott teljes blokknak egy sorban kell lennie, és a címkén belül kell lennie
.
Szövegmező
A legördülő listából válassza ki a "Text Box" elemet

Ha bármelyik funkció hozzáadódik kötelező - ellenőrizze az 1-et, és ne felejtse el írni a leírásban.
A beviteli mezőbe további információkat adhat meg, hogy az űrlap kitöltése érthetőbb legyen. Jelölje meg a 2-es jelölést "Használjon helyőrzőként?", És írja be a mellette lévő mezőbe a tippet. Ha ezt a mezőt kitöltötte a formában, a gyors szöveg eltűnik. Ezután kövesse a plugin utasításait. Az eredmény egy ilyen mező a kész formában:
Győződjön meg róla, hogy beillesztette a kódot az e-mail sablonba, ellenkező esetben a mezőből származó adatok nem kerülnek elküldésre az e-mail címre! Ez nem csak a szövegmezőkre vonatkozik, hanem más elemekre is.
Srácok, segítségre van szükségem!
Készítettem egy visszacsatolási űrlapot a CF7 segítségével minden rendben, kivéve a két kis komplexit, amellyel találkoztam. Először is, a legördülő menünek eltérő nézete van a többi mezőtől. Minden mező azonos a VI sablon stílusával, és a legördülő menü a szokásos Windows-nézet. Hogyan változtathatom meg a menü megjelenését? A CSS-ben nem vagyok olyan erős, de a style.css-ben nem találtam semmit. A második az, hogyan változtathatja meg a Textare mező méretét, hogy alkalmas legyen magasságra és szélességre? Nagyon köszönöm a válaszokat.
Hello mindenkinek! Meg tudja mondani! A Firefox böngészőben a dátum mező üres, és a naptár nem jelenik meg. És ha a dátumot a mezőbe írja be: dd.mm.yyyy, "A dátum formátuma helytelen." Mondja meg, hogyan kell kijavítani, ha lehetséges? Köszönöm.