Példa az intelligens szűrő csatlakoztatására és használatára

- törölje a normál szűrő hívási kódját:
- A fájl elején adja hozzá a következő kódot az intelligens szűrővel való együttműködéshez:
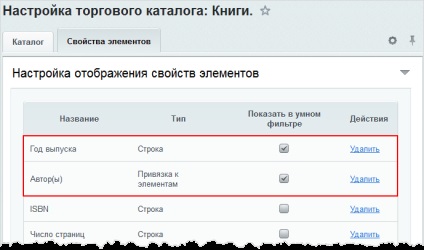
Ne feledje, hogy a szűrő megmutatja a katalógus összetevő beállításakor kiválasztott ár típusokat (lásd a "PRICE_CODE" paramétert). A mi esetünkben csak az alapár jelenik meg (lásd fent a komponens beállításait). - Mentse a változtatásokat.

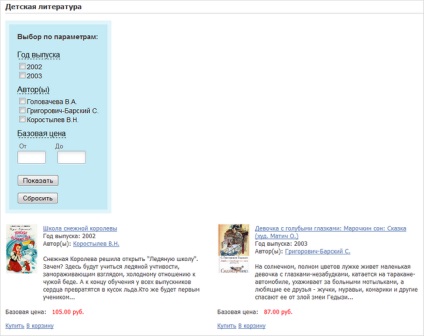
A szűrő a kiválasztott tulajdonságokkal és az ár típusával összhangban jelenik meg.
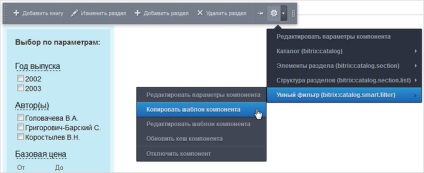
- Másolja az intelligens szűrő sablont.

A sablon másolási űrlapján válassza az Új összetett sablon alkalmazása lehetőséget. Ebben az esetben a fájl / bitrix / sablonok / komponensek / bitrix / catalog / / section.php összetevő hívószáma új sablonjának neve automatikusan helyettesíthető (lásd a fenti kódot).
Ezenkívül sablon másolásakor válassza a Go to template editing lehetőséget. így azonnal megy a Szerkesztés sablon elemre.