Hogyan készítsünk egy teaser egy cikket a blogodon!
Helló Ma folytatjuk a teaserek témáját. Pontosabban, menjünk az elméletből a gyakorlatba. Arról, hogy mi a teaser, és hogyan ássák alá a kép létrehozását, amit az előző cikkben említettem - itt.
Példa vízjelre:
Példa egy keretre egy teaser számára:

Tegyük fel, hogy készen áll egy teaser keret. Például egy kulináris témájú cikket fogok venni. A cikk címe: "Kiváló recept egy lédús csirkemellel sajtos!" Ha nem írta a cikket, akkor olvassa el! Az olvasás során közelítő képet kell készíteni a teaser létrehozásakor. Meg kell értened a cikk lényegét, különben nem tudsz teaser-t választani és csinálni.
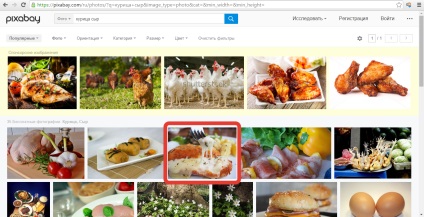
Szóval, elolvastad a cikket. Minta kép a teaser, az ötlet van. Hol keres egy képet, hogy egy teaser? Szabad fotókon. Például itt vannak ezek a firestock.ru. pixabay.com. Annak érdekében, hogy megtalálja a képet egy teaser létrehozásához, nem kell kalapálni a cikk teljes címét, ez nem a Google az Ön számára. Ha egy képet keres egy teaser számára, akkor válasszon több alapvető szót a cikk címében. A példámban ez: csirke, sajt. Így írjuk be a "csirke sajt" keresést. De ez is előfordul, hogy nem talál egy képet egy teaser. Ezután készíthet képet a Google-ról, hatással lehet rá általánosan, valami a sajátjától. Néha nagyobb befogadás a teaser felveheti a teaser logó, mint ők azt adjuk egyik cikkében (lásd. Az alábbi ábrát). Hozzáadták a konkrét tehetségüket, és az olvasó pontosan megértette, milyen formátumú lesz a cikk.
Példa kész cikkekre:

Rögtön volt néhány képünk, amit teaser-nek használhatunk. Célunk azonban az, hogy az olvasó egy képet (egy teaser által készített) lát, amelyről meg akar enni. Például ez a kép nagyon alkalmas.

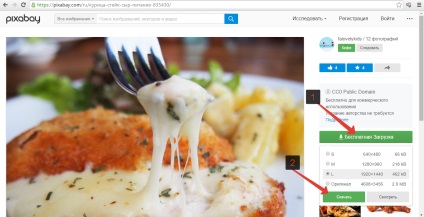
Nyomjuk meg a "Szabad letöltés" és a "Letöltés" gombot.

Miután letöltötte a fájlt, folytathatjuk a teaser regisztrációját.
Az Inkscape egy olyan program, amely segít nekünk, hogy saját magunkat készítsünk. Nagyon könnyen használható. Még a kezdő is erősítheti. A legfontosabb dolog, hogy gondosan szétszereljük a program interfészét. Miért használom ezt a programot, és nem például a Photoshop-ot? Mert ez a program ingyenes. Töltse le és telepítse azt. A Windows operációs rendszerrel rendelkező számítógépre telepített programok általános elve egy külön cikkben került megfontolásra:
Azonnal megnyílik egy kész keret a jövőbeli teaser számára ebben a programban. Úgy néz ki, mint ez.

Most be kell helyezni a képet a keretbe a teaser-nek. Akkor ezt két módon: először - húzza a fájlt (kattintsunk a bal egérgombbal, és tartsa az egérmutatót a kérelem alján lévő ikont, a megnyitó után a program mozgatni a kurzort a munkaablakba a program, és a kiadás), a második - a „Fájl”, „Import”. Megnyílik egy ablak, ahol ki kell választania a szükséges fájlt, a képet.

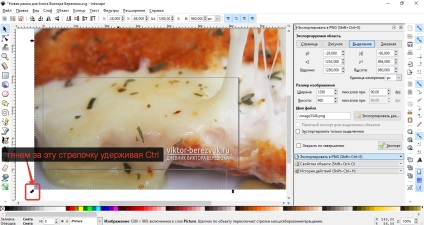
Ezután be kell illeszteni egy képet közvetlenül a keretbe a teaser-hez. Ehhez a Ctrl billentyű lenyomva tartásával húzzuk (szűkítjük) a kép sarkait. Miért tartjuk ezt a kulcsot? Ez biztosítja, hogy a kép teaser fenntartásáért arányok, nem fordítjuk, hogy a szélessége ott állt a keret, és a feszített magas.

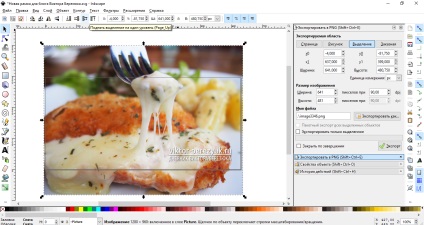
Miután csökkentette a képet a kívánt méretre, húzzuk a keretbe a teaser-nek. Ehhez mozgassa a kurzort a kép felett, tartsa lenyomva a bal gombot és húzza a kívánt helyre. Most egy kicsit állítson a szélességre úgy, hogy a kép és a teaser közötti keret ne maradjon. Valószínűleg akkor kapsz úgy, hogy a kép magassága túlmutat a kereten. Képzelje el, hogy a teaser keret kivág mindent, ami kívül esik. Ha fáradt, akkor hagyja ezt az opciót, ha nem, akkor próbálja meg mozgatni a teaser képét lefelé vagy felfelé.

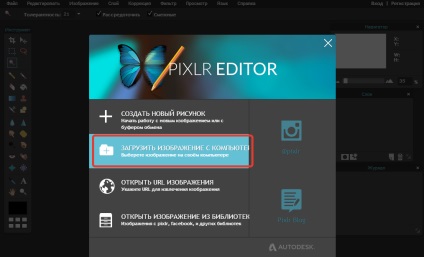
Egyébként előfordulhat, hogy elemet kell hozzáadnia a teaserhez. Ez az elem a képen, amire szüksége van némi háttérrel (akár fehér) vagy tárgyakkal szükségtelen. A kép hátulján lévő háttér könnyen törölhető a Pixlr.com online szolgáltatással. A pixlr.com oldalra kell mennie, és ott kell választania a "Kép feltöltése a számítógépről" lehetőséget.

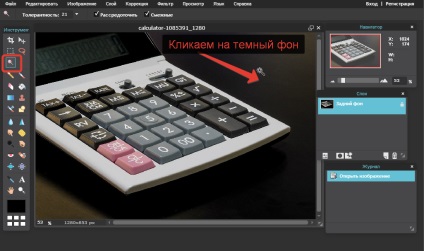
Keresse meg a kívánt képet, és nyissa meg ezt a programot.

A "Rétegek" kis ablakban kattintson kétszer a "Back background" rétegben lévő zárra.

Válasszon egy eszközt mágikus pálcával, és kattintson a háttérre. Ie bármely területen, kivéve a kívánt témát. Nyomja meg a Del gombot.

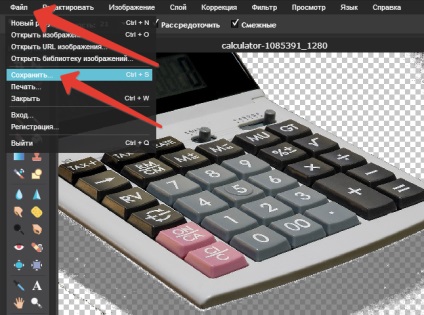
A háttér a cellában lesz. Ez azt jelenti, hogy ez a terület átláthatóvá vált. De előfordul, hogy egyszerre nem fog kiállni, és egy kicsit szenvednie kell, és sokszor ki kell osztania, hogy ki tudjon dolgozni a szándékoddal. Miután megkaptad az eredményt, menj a "Fájl", "Mentés" menübe.

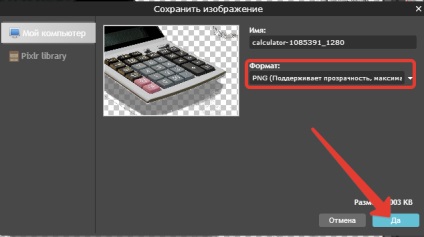
A formátum szükségszerűen válassza a PNG elemet. Csak ő támogatja az átláthatóságot. Kiválasztjuk azt a helyet, ahol a feldolgozott elemet a teaser mentésre menti.

Most ismét hozzáadjuk a kívánt elemet a teaserhez ugyanúgy, mint a rendszeres kép.
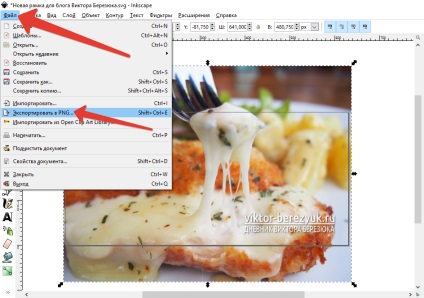
Minden kész, a teaser tett. Még megmenteni. Ehhez kattintson a "Fájl", a "Exportálás PNG-fájlba" elemre. A jobb oldalon megjelenik az "Exportálás PNG-fájlba" néző ablak.

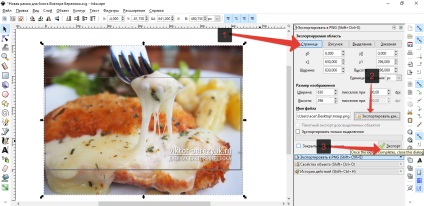
Válassza ki az elemet „Vándor”, kattintson a „Export” és válassza hová mentse a fájlt, és adjon meg egy nevet a fájlnak kell menteni - teaser. Kattintson az "Exportálás" gombra.

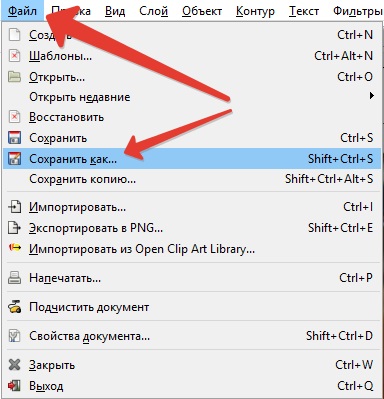
Ha többet szeretne menteni, és a projektet, ahol teaser-t csináltál, kattintson a "Fájl", a "Mentés másként" gombra. Ezt azért tesszük, hogy visszatérjünk a munkához a képen a teaser, valami változtatni, például. Amikor megnyit egy fájlt a projekt tette a teaser, akkor jelenik meg, amit előzőleg abbahagyta, ha foglalkoznak a képet idején megőrzése teaser.

Nos, ez minden. Most már tudod, hogyan készíthetsz teaser-t a webhelyedre. Sok szerencsét!