Gantt diagramok - bármilyen adatot megjeleníthet
Az ilyen típusú sávdiagramok neve Henry L. Gant, aki kifejlesztette őket. Ez az esemény 1910-ben zajlott le.
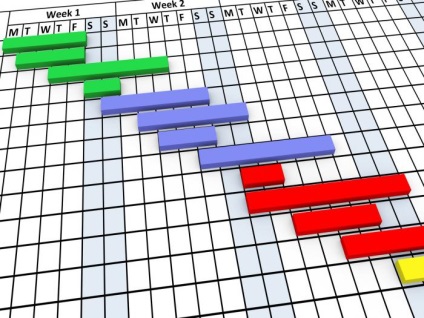
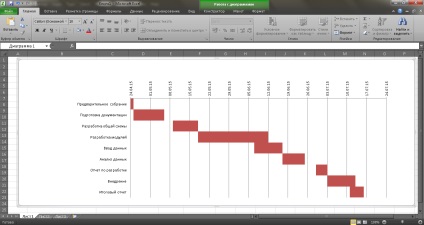
A vízszintes oszlopok a Gantt-diagramon az idő tengely mentén helyezkednek el. Mindegyik szalag egy munkafolyamat egy bizonyos szakaszát jelképezi egy projekt keretében. A szegmens végei a feladat megkezdésének és befejezésének pontjai, a hossza a végrehajtás időtartama.

Az ábrán látható függőleges tengely a szükséges feladatok listája.

A szakaszok kulcsfontosságú pillanatok az ilyen diagramok létrehozásában. A mérföldkövek két szegmens összekötőjeként szolgálnak, és néhány fontos jelzést tartalmaznak ugyanazon a sávon belül. Ez az oka annak, hogy a nagyszámú feladat ábrázolása ilyen típusú diagramokkal nehézkes lesz.
Tipp: Számos hiányosság ellenére a Gantt-diagramokat széles körben használják a projektek szerkezetének bemutatására. A pontos idő diagram egy ilyen diagramból nem működik, de általános képet ad a projekt szerkezetéről.
Gantt-diagram létrehozása Excel-ben
Hasonló hálózati ütemezést hozhat létre többféle módon.
A speciális szoftverekkel együtt széles körben használják az online gantt-diagram létrehozásának lehetőségeit. A hétköznapi programcsomagok közül a legalkalmasabb a Gantt-diagramok létrehozása excel-ben.
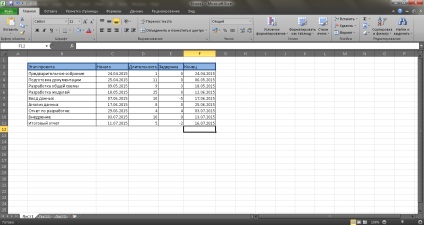
Mielőtt elkezdené létrehozni a Gantt-diagramot, létre kell hoznia egy adat táblát. amely alapján a diagramot maga készítené. Másolható Word fájlból, vagy kézzel írható egy új Excel lapra.
Az első oszlopban meg kell adnia a projekt egy adott szakaszának nevét. A második részt a színpad kezdetének időpontjához kell hozzárendelni. A következő oszlop tartalmazza a színpad időtartamát. Az ötödik (opcionális) lesz a késedelem összege a szakaszok között.
A negatív érték a szakaszok időben történő átfedését jelenti. És az utolsó be kell állítani a színpad befejezésének dátumát (időpontját).
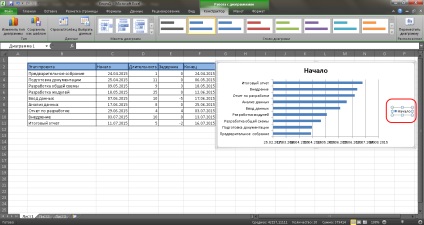
Miután megszervezte a táblát az adatokkal, elkezdheti közvetlenül létrehozni a diagramot.

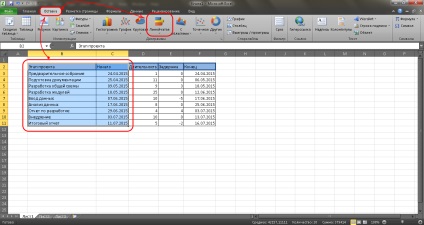
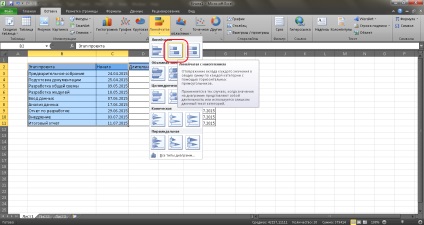
A jövőbeli grafikonhoz üresen kell létrehoznia az első két oszlopot. A felső menü "Beillesztés" lapján szükség van a "Diagramok" szakaszra. Ebben be kell mutatnia a "Vonal" elemet.

Az opciók legördülő ablakában ki kell választani a "Felhalmozódott vonalat". Más lehetőségekkel a Gantt-diagram létrehozása lehetetlen. Az űrlapra kattintva megjelenik az elsődleges diagram, amely a kész diagram munkadarabja lesz.

A munkadarabban meg kell szüntetni a legenda, hogy mi is tükrözi a folyamatot, egyáltalán nem érhető el. Ezután törölheti vagy megváltoztathatja a diagram nevét. Ezt duplán kattintva teheti meg.
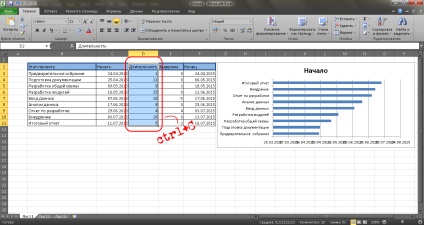
A következő lépés a sor szegmensek létrehozása, amelyek ugyanazt a diagramot alkotják.

Ehhez át kell másolnia az "Időtartam" oszlop tartalmát.

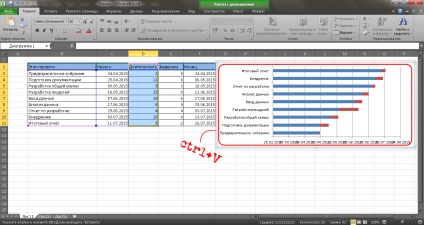
És illessze be a munkadarab-diagramba. Ez a szegmens lesz a Gantt-diagram. Most el kell rejteni a felesleges kék rudakat.

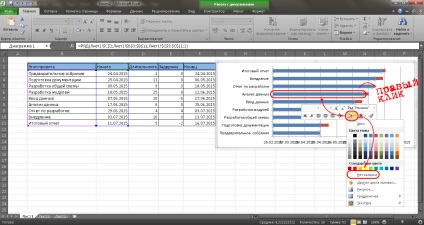
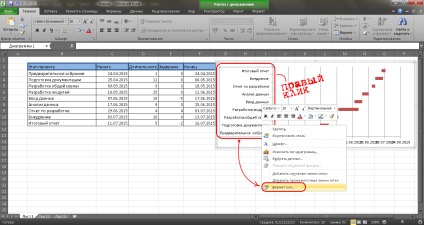
Ehhez először ki kell választania őket mindegyikre kattintva a bal gombbal bármelyik vonalon. Ha minden vonalat kiválaszt, akkor mindegyiknek jobb egérgombbal kell kattintania. A helyi menüben kattintson a "Kitöltés" elemre, és a legördülő menüben válassza a "Nincs kitöltés" lehetőséget.
A felesleges szegmensek el vannak rejtve, folytathatja a diagram megjelenésének beállítását.

Gantt diagram tervezése
Látható, hogy a függőleges tengelyen lévő pontok sorrendje nem felel meg a táblázatban található helyzeteknek. Meg kell fordítani őket.
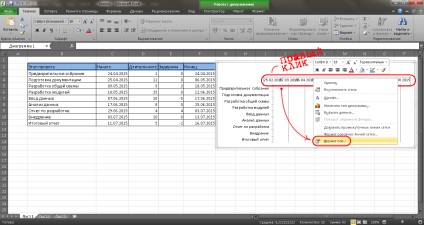
Ennek megváltoztatásához szükség van a tengely legördülő menüjére. Ezt úgy hívják, hogy jobb kattintással a függőleges tengely egyik elemére kattintanak. Szükség van a "tengelyformátum ..." elemre, amely megnyitja a tengelybeállítási ablakot.


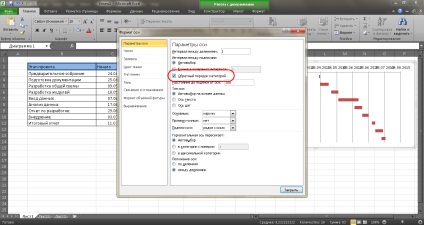
A függőleges tengely menüt ugyanúgy hívják, mint a vízszintes beállítás. A beállítások ablakban több változtatást kell végrehajtania.

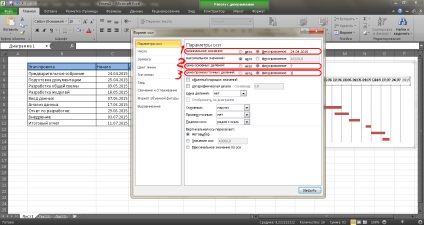
Az első lapon "Tengelyparaméterek" a következő paramétereket kell beállítani:
- Kapcsolja a "Minimális érték" jelzőt a "Fix" pozícióba, és adja meg a projekt első szakaszának kezdetének dátumát (idő) a mezőben.
- Fordítsa a "Főosztályok árát" jelzőt a "Fix" pozícióba, és írja be a mező minimális megosztási értékét.
- Át kell adnia a "További osztályok ára" zászlót a "Fix" pozícióba, és a mezőbe, hogy megtartsa az osztások minimális értékét. A grafikon megjelenítésének részletei ebből a tételtől függenek.

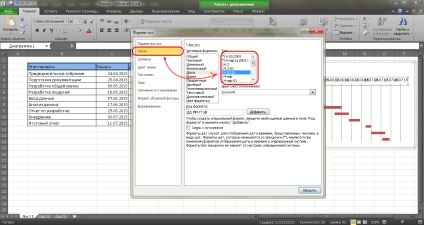
Ezután a "Szám" fülön kiválaszthatja a dátumkijelzés legmegfelelőbb változatát.

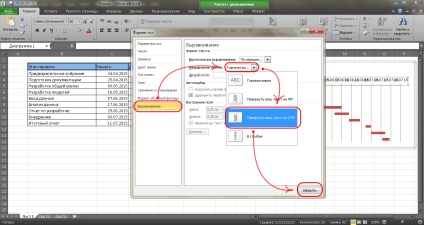
Az "Igazítás" lapon található a "Szöveg iránya" elem. A dátumok megjelenítésének megkönnyítésére a felső tengelyen megfelelő a "Szöveg elforgatása 270 ° -ra". Ezt követően csak a "Bezárás" gombra kell kattintania.
Erre általánosságban a diagram készen áll, a szakaszok ízületeinek nagyobb láthatósága érdekében maguk is kibővíthetik a sávokat.

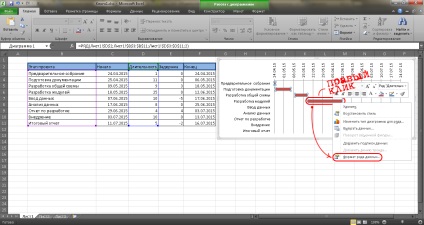
Ehhez egy bal kattintással válassza ki őket, majd kattintson a jobb egérgombbal a legördülő menü megjelenítéséhez. A szükséges beállítások ablak megnyitja az "Adatsorozat formátuma" elemet.

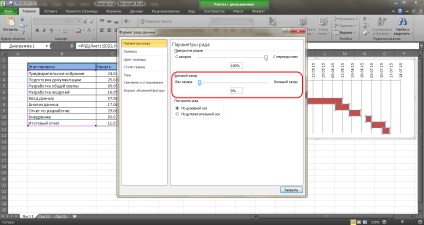
A sorok közötti távolságot az "Oldalsó távolság" elem választja. A bal oldali csúszka azt jelenti, hogy nincs hiány. Oldalról oldalra mozgatva beállíthatja a vonalak optimális vastagságát.

Ezen egyszerű műveletek elvégzése után elkészül a Gantt Design Chart. Az Excel dokumentumból közvetlenül exportálhatja Word-be, vagy elmentheti önálló munkafüzetként.
Gantt tervrajz létrehozása Excel-ben
Hogyan készítsünk egy Gantt Chart projektet a Microsoft Excel programban egy okosan felgyûjtött diagram segítségével?
Köszönöm, nem tudtam ilyen lehetőséget. Hasznos a munkahelyen, ahol a biztonsági rendszer miatt nincs más szoftver.
Nagyon köszönöm a cikket, Eugene. Gondolod, célszerű Excel-diagramokat készíteni, ha nagyon jó eszközök vannak az online Gantt-diagramok létrehozásához, például ugyanazt a ganttpro.com-ot?
Nem tapasztalt ilyen igényt a gyakorlatomban. Érdekelné, miért?
Amikor anyagok használatával az oldalról kell adnia egy hivatkozást az első bekezdésben az eredeti cikket oldal elrendezését jelezve geek-nose.com oldalon
Új fiók regisztrálása
Még nincs profilod? Regisztrációs űrlap