A felugró ablakok rejtett lehetőségei
Pop-up ablak a webhely főoldalán
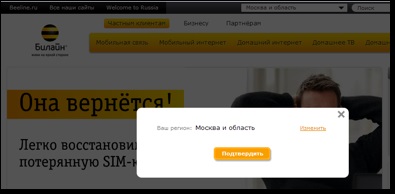
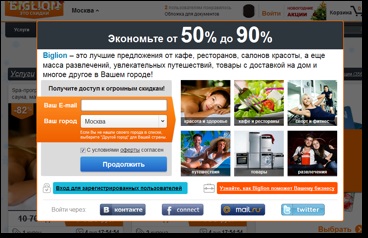
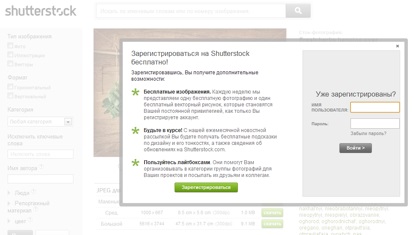
Az előugró ablak (vagy a fröccsenő oldal) leggyakrabban találkozik a felhasználóval, amint a webhelyre lép. A legjobb, ha navigátorrá alakul, és irányítja a felhasználót a webhely egy meghatározott szakaszára, vagy kínálja a tartalom szűrését, például földrajzi helyet.
1. példa

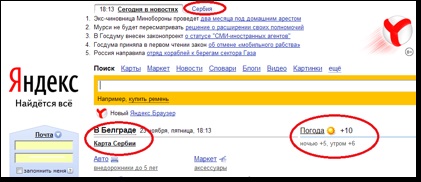
2. példa

A fogadó a nyitóoldal, akkor tegye néhány egyedi és értékes javaslatot azok számára, akik mentek a helyszínre, hogy egy harmadik fél forrás - ez lehet egy ajándék, kedvezményt, vagy a bejelentés az állomány. De ebben az esetben a javaslatokat módosítani kell annak érdekében, hogy csökkentsük annak kockázatát, hogy a felhasználó többször is ugyanazt az ajánlatot ütközik.
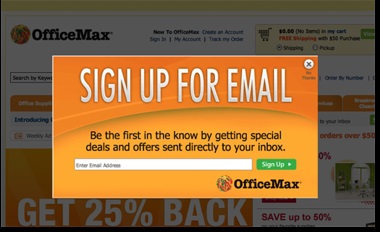
3. példa

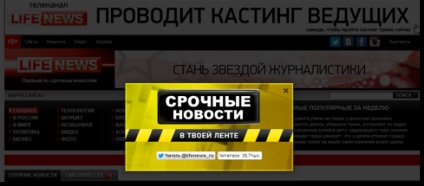
4. példa

5. példa

6. példa

Felugró ablak, amely a webhelyen végzett munka során jelentkezik
7. példa

8. példa

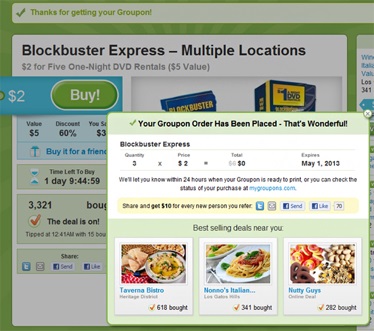
Az online áruház webhelye a felugró ablakok használatát kínálja egy adott termék vagy szolgáltatás eladási lehetőségének, így a felhasználó egyedi ajánlatot tesz.
9. példa
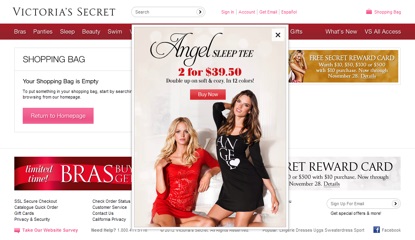
Ha a Victoria's Secret weboldalán lévő bevásárlókosárba megy, megjelenik egy előugró ablak, amely két pizsamát vásárol alacsony áron. Az ajánlatok folyamatosan változnak, leggyakrabban ezek az értékesítési termékek vagy a népszerű alapmodellek alacsony áron.

10. példa

Előugró ablak, amely akkor jelentkezik, amikor elhagyja a webhelyet
11. példa

És néhány fontos tipp a végén:
1. Az előugró ablakban lévő üzenetnek a lehető legtisztábbnak kell lennie a felhasználó számára; Ki kell emelni a javaslat egyediségét, optimalizálva a javaslat címét, fényképeit és szövegét, amennyire csak lehetséges.
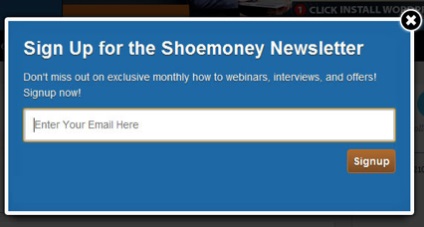
2. A cselekvésre való felhívásnak világosnak, a lehető legrövidebbnek kell lennie. Jobb, ha egy egyedi ajánlatot jelent a felhasználó számára: a "feliratkozás a híreinkre" szavak helyett azt mondhatja, hogy "először megtudja ...".


5. Az előugró ablaknak mindig a felhasználó látószögében kell lennie, vagyis a monitor ablakához viszonyított helyzethez kell kötni, és nem az oldalra. Ha görgeti az oldalt az oldalhoz való hozzáférést blokkoló előugró ablakban, csökkenti a felhasználó érdeklődését a webhelyen.
7. Soha nem rejthet el a felhasználótól a felugró ablak bezáró gombját.
Minden esetben egyedi, ezért meg lehet érteni, mi a legjobb az egyes betonokhoz, teszteléssel. Talán valaki jövedelmezőbb lesz, ha elhagyja a felugró ablakot a főoldalon, de optimális lesz, ha a felhasználó úgy dönt, hogy elhagyja a webhelyet.
Nyilvánvaló, hogy ebben a programozási környezetben a "modális ablakok" érthető terminológia. De azt állítanám, amennyire ez releváns ebben a cikkben.
Bár a jelentés - igen, ez bizonyára egy modális ablak.