3D grafika webgl és threejs, webreferencia segítségével
A WebGL az interneten 3D. Amint azt a név is sugallja, ez az OpenGL, az iparági szabványos API-nak köszönhető a 3D grafika hardveres gyorsításához. A 3D sokkal bonyolultabb, mint a 2D. Nemcsak a 3D koordináták és a kapcsolódó matematika teljes rendszerével foglalkozunk, hanem inkább a grafikai kontextus állapotára kell aggódnunk. És ez sokkal, sokkal több, mint az alapvető színek és a kétdimenziós kontextus átalakítása.
A 2D-ben körvonalakat rajzolunk, majd színt adunk. Nagyon egyszerű. Másrészről a 3D egy meglehetősen összetett, többlépcsős folyamatot tartalmaz.
Először is, a 3D-s térben formák vannak a geometria formájában, a "vektorok" nevű pontok listája. Ezután további információkra van szükségünk az ábrához. Például a felületre normálisan azt az irányt ábrázolják, amelyben a fény a képen látható. Ezután be kell állítanunk a fényforrásokat és a kamerát. A kamera határozza meg a nézetet. A fény egy térbeli pont, amely meghatározza, honnan származik a fény. Miután mindezt beállította, shadereket használunk.
A fényképezőgép fényképezőgépet, fényt, normálokat és geometriát vesz fel bemeneti adatokként, és tényleges képpontokká alakítja azokat. Megértettem, hogy ez egy nagyon egyszerűsített magyarázat az OpenGL-nek, de kérjük, tartsa be. Kétféle árnyékolótípus létezik: az egyiket vektorok módosítására használják a végső fényvisszaverődések létrehozásához, a másik pedig a tényleges képpontokat. Az utolsó árnyékolók nyilvánvaló okokból pixel-árnyékként ismertek.
A shaders alapvetően apró programokat írt egy speciális OpenGL nyelvben, amely úgy néz ki, mint egyfajta C. Ez a kód nem könnyű írni, mert nagymértékben párhuzamosnak kell lennie. A modern grafikus processzor lényegében egy különleges, szuper párhuzamos, többmagos chip, ami nagyon hatásos: nagyon sok pixelt jelenít meg.
A shaderek a modern grafika ereje, de nem könnyű dolgozni. Az alkalmazás pozitív oldala a saját árnyékolók beállítása, hogy sok csodálatos dolgot hozzon létre, de ugyanaz, mint a negatív. Nincsenek árnyékolók beépítve a WebGL szabványba. Meg kell hoznia a sajátját.
Egyszerűen nincs időnk megtanítani OpenGL-et. A teljes heti munkát könnyedén kitölthettük az OpenGL képzéssel. Még ha lenne időnk is, akkor valószínűleg nem fog írni kódot. Ez több ezer kódvonalat fog igénybe venni ahhoz, hogy meglehetősen egyszerű játékot hozzon létre. Ehelyett egy könyvtárat vagy grafikusmotort kell használnia ahhoz, hogy alacsony szintű dolgokat készítsen az Ön számára, lehetővé téve, hogy valóban az alkalmazásra koncentráljon. A világon a legnépszerűbb WebGL könyvtár neve ThreeJS, és egy nyílt forráskódú projekt. Nagymértékben leegyszerűsíti az interaktív háromdimenziós alkalmazások kialakítását, és magában foglalja saját újrahasznosítható árnyékolókészletét. Íme, amit ma meg fogok tanítani: ThreeJS.
Először néhány példát.

Ezt az egyszerű játékot Zombie vs Tehenek hívják, ahol a nyílbillentyűkkel megakadályozzuk, hogy a zombik esznek tehéneket. Ez egy teljesen háromdimenziós játék hardveres gyorsítással. Úgy néz ki, mint egy professzionális játék, amit láthatsz a Wii-n, de csak a böngészőben fut.
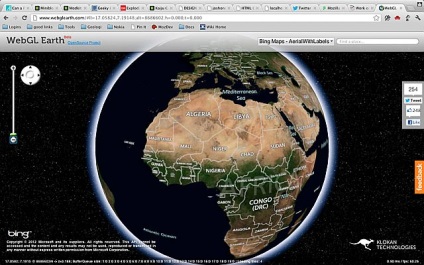
Itt egy másik példa, a Google Earth, anélkül, hogy telepítené egy különálló alkalmazást.

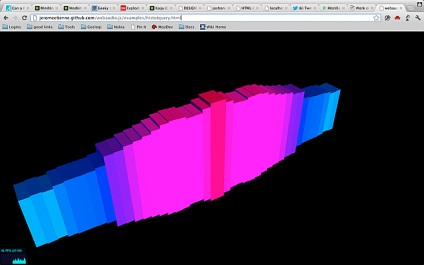
Itt van egy másik érdekes példa a 3D-s audiovizuális megjelenítésre.

Mindegyikük a TreeJS és a WebGL-on készült.
Böngésző támogatás
Mielőtt elmennénk, pár szó a böngészõ támogatásáról. Opera, Firefox és minden asztali böngésző a WebKit WebGL támogatásán alapul. Egy nagy lyuk az Internet Explorer. Az IE 10 tökéletesen támogatja a kétdimenziós vászonot, de nem támogatja a WebGL-t. Ezenkívül a Microsoft nem jelentette be támogatási terveit a jövőben.
ThreeJS sablon
A ThreeJS a kreatív rendkívüli programozó által létrehozott nyílt forráskódú könyvtár. Doob. Az igazi neve Ricardo Cabello, de ha Mr. Doob, akkor az elmúlt évtizedben megtalálja a hűvös grafikai hackeket. A ThreeJS olyan könyvtár, amely a WebGL tetején helyezkedik el. Automatizálja a bosszantó dolgokat, hogy összpontosítson az alkalmazására. Ahhoz, hogy még könnyebbé váljon a Jerome Etienne-vel való együttműködés, létrehozta a BoilerPlate Builder-et, amely lehetővé teszi, hogy gyorsan elinduljon. Az alapvető dolgok, mint például a fényképezőgép, az egér vezérlés és a vizualizáció már csatlakoztatva vannak, így elkezdheti dolgozni a ThreeJS alkalmazással. A sablon több beállítást tartalmaz, de projektjeinkre alapértelmezés szerint hagyhatja őket.
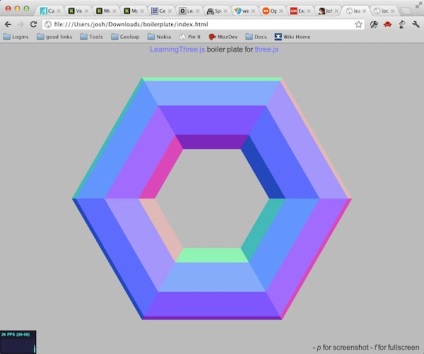
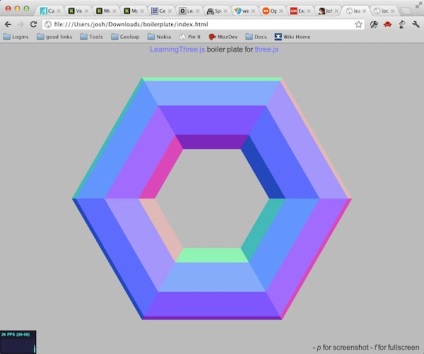
Lássuk, milyen egyszerű ez minden. Menj a BoilerPlate Builder-be, és töltsd le az új sablont. Kicsomagolja és bontsa ki a index.html oldalt a böngészőben, hogy minden működjön. Látnia kellene valami ilyesmit:

Kezdetben a sablon inicializálja a rendszert. Megpróbálja létrehozni a WebGL vizualizációját, mert valójában a ThreeJS más motorokat is támogat, például a 2D Canvas. Ebben a példában szeretnénk a WebGL-t. Ha nem tudja létrehozni a WebGLRenderert, akkor visszatér a 2D vászonra. Bár a vászon sokkal lassabban működik, jobb lehet, mint a semmi. Önön áll.
Ezután a vászonméretet beállítja, és hozzáadja az oldalhoz, mint konténer gyermek (
Ezután létrehozza a Stats objektumot és hozzáadja a jelenetet. Ez megmutatja nekünk, milyen gyorsan működik a kód.
Végül létre Scene. A ThreeJS egy faszerkezetet használ, amelyet a jelenet gráfnak neveznek. A jelenet egy ilyen fa gyökere. Minden, amit a jelenetben hozunk létre, gyermekcsomó lesz a jelenetfában.
A következő egy perspektivikus kamera. Ezeket az értékeket általában hagyhatja el, de ha módosítani szeretné a kamera helyzetét.
A DragPanControls olyan objektum, amely mozgatni fogja a kamerát az egér mozgatása közben. Törölheti azt, ha másik vezérlőt szeretne.
Általában meg kell kezelni átméretezés az ablak kézzel, de Threex.WindowResize objektum (támogatja a sablon nem ThreeJS) kezeli majd nekünk. A jelenet méretét az ablak méretére változtatja. Az alábbi sorok teljes képernyős módot adnak az F gomb segítségével, és létrehozhatják a képernyőképet a P gomb segítségével.
Oké, most átmentünk a sablonon, és hozzáadhatjuk az ábrát a jelenethez. Kezdjük a torusszal, amely fánk formájában van. A ThreeJS számos szabványos alakot támogat, beleértve a tóruszot is.
A jelenet tárgyát hálónak nevezzük. Két részből áll: geometria és anyag. A sablon a tórusz geometriáját és a standard anyagot használja, amely mindig a geometria felszínére merőleges fényt tükrözi. Tükrözi a fényt, de nem tartalmaz színt.
Most menj le az animációs funkcióra. amely az requestAnimationFrame-en keresztül hívja meg (amit az animációs fejezetben megtudtunk), hozzáfér a renderhez () és frissíti a statisztikákat.
A render funkciót az animáció minden egyes keretére hívják. Először is a kamera vezérlés frissítésével engedélyezi a kamera mozogását az egér és a billentyűzet műveletek hatására. Ezután felhívja a renderert. amely máris valójában egy jelenetet rajzol a képernyőn.
Ez minden. Így néz ki:

Testreszabhatja a sablont
Most csináljunk néhány apró kiigazítást. A jelenetben minden tárgy képes skálázásra, forgatásra és pozícióváltásra. Fordítsuk meg a tóruszot mesh.rotation.y = Math.PI / 2. Vegyük észre, hogy a fordulatokat radianban, nem fokban jelöljük. A Math.PI / 2 90 fokos.
Adja hozzá az animációt, és készítse el a vízforralót minden egyes kereten. Csak állítsuk be a teáskészlet változóját, és állítsuk a forgatást 0,01-re minden egyes keretben.
Shader effektek
Végül hozzáadunk utólagos feldolgozási hatásokat. Utófeldolgozásnak nevezik őket, mert a megjelenítés fő szakaszát követően jelentkeznek. Ezek a részek ThreeJS API bizonyos mértékig kísérleti és nem jól dokumentált, de fogok mutatni nektek, hogy minden esetben, mert nagyon erős. Az utófeldolgozáshoz további szkriptek kapcsolódnak az oldalunkhoz. Szükségünk lesz ShaderExtras.js, RenderPass.js, BloomPass.js, ShaderPass.js, EffectComposer.js, DotScreenPass.js és MaskPass.js.
Kezdjük egy új initPostProcessing () nevű függvény létrehozásával. Belsejében létrehozunk egy kompozert hatását.
Ezután hozzáadunk egy renderelő lépést, amely az egész jelenetet a kép textúrájává teszi. Azt kell mondanunk, hogy nem kell megjeleníteni a képernyőn, majd hozzáadni a kompozícióhoz.
Ezután hozzon létre egy képernyőt pontokkal. Egyes értékek alapértelmezés szerint jóak, de módosíthatja őket, hogy különböző hatásokat érjenek el. Ez a lépés megy a képernyőre, ezért a renderToScreen-t igaznak és a compositornak adjuk hozzá.
Most meg kell frissítenünk a render funkciót. A renderer.render () kifejezés helyett a renderer.clear () és a composer.render () parancsot hívjuk.
Az init függvény utolsó sorában initPostProcessing-ot is meg kell hívnunk.
Így néz ki. Madly, igen!

A vízforraló. A Shader ponthatást hoz létre pontokkal
Csak kíváncsiságból, ha nyitunk ShaderExtras.js, láthatjuk az aktuális matematikai shader, amely megteremti pontok mintát, és előállítja a végső szín minden egyes pixel.
Néhány részlet
Az OpenGL-hez hasonlóan a WebGL nem támogatja a szöveget. Ehelyett meg kell húznod a szöveget egy 2D-s vászonra, majd hozzáadni textúrához a síkhoz (lásd a WebGL Factor magyarázatát).
Van egy könyvtár a dat-gui nevű grafikus interfészek gyors felépítéséhez. A projekt oldal itt van.
A legtöbb esetben az OpenGL általános teljesítményjavító tippjei alkalmazhatók a WebGL-re. Például mindig meg kell gyorsítani a geometriát és anyagokat a GPU-n.
A CreativeJS sok jó példát tartalmaz a 2D Canvas és a WebGL számára.
A következő fejezetben, akkor nem a gyakorlati labor, amely létrehoz egy új alkalmazás egy autót, amely lovagol egy nagy füves puszta a csillagok alatt.