Hozzon létre guilloche-t az illusztrátorban

Ezt a cikket eredetileg a Vectips.com-on tették közzé oroszul. Itt tekintheti meg az eredeti cikket.
Napjainkban az Envelope Distort, Blend Tool és Pattern Brush segítségével megnézzük a guilloches létrehozásának technikáját. Ezeket a mintákat gyakran használják az értékpapírok és bankjegyek hamisítás elleni védelmére. A tervezők speciális drága szoftvereket használnak guilloche létrehozásához. Valószínűleg nem tudta, hogy az Adobe Illustrator lehetővé teszi a guilloches létrehozását csak beépített funkciók használatával? Lássuk, hogyan történik ez.
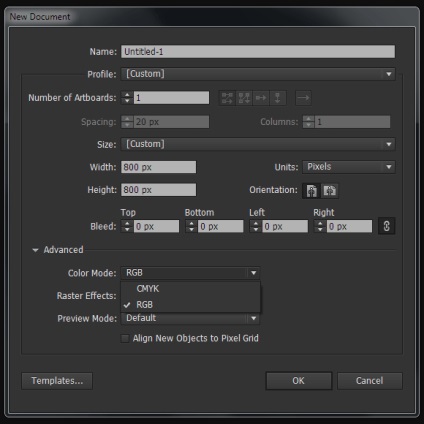
Nyissa meg az Adobe Illustrator programot, és hozzon létre egy új dokumentumot (Cmd / Ctrl + N). A szerkesztési terület mérete nem számít. A Guilloche bármilyen színtérben (RGB vagy CMYK) hozható létre.

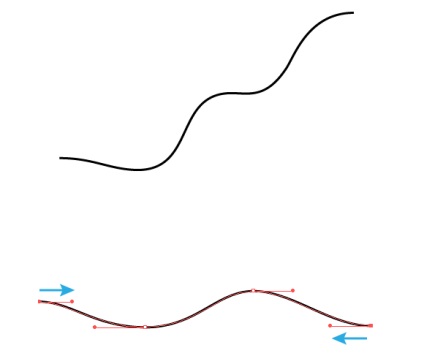
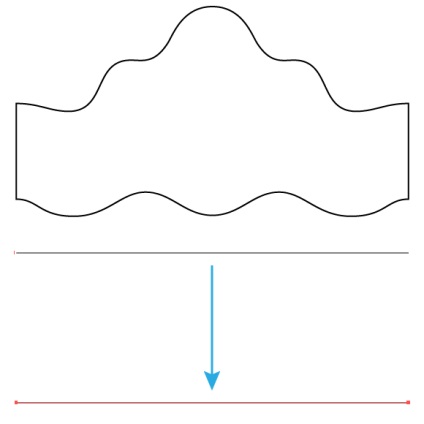
Vegye le a Pen Tool (P) szerszámot, és vonja le a hullámos vonalat a kitöltés nélkül, mint az alábbi képen látható. Nem kell pontosan ismételni a görbe alakját. Csak azt szeretném kérni, hogy a kezdő és a végpont fogantyúit vízszintesen helyezze el. Ehhez tartsa a Shiftet manipulálás közben.

Hozzon létre egy másik görbét az első alatt. Ennek a görbenek a kezdő és végpontjai is horizontálisan vannak elrendezve.

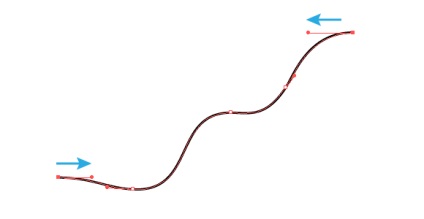
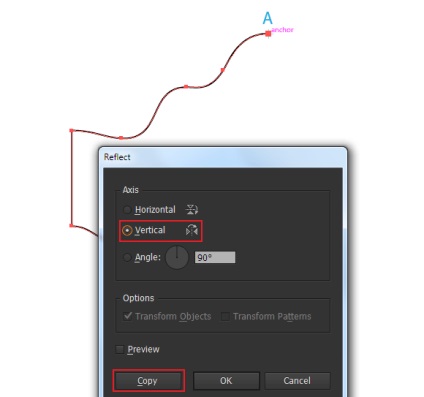
Válassza ki mindkét útvonal kiindulási pontját a Közvetlen kijelölési eszközzel (A), majd vízszintesen illeszkedjen az Igazítás párbeszédpanel Vízszintes igazítása balra.

Ugyanúgy igazítjuk az utak végpontjait.

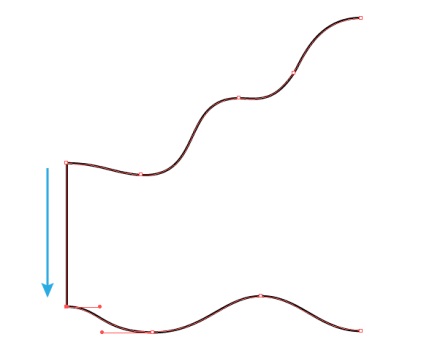
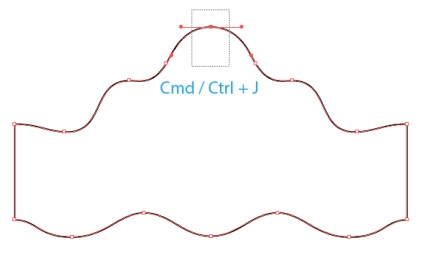
Az ösvények kezdőpontjait a Pen Tool (P) segítségével kapcsoljuk össze.


Válassza ki azokat a csúcspontokat, amelyeken mindkét út érintkezik a közvetlen kiválasztóeszközzel (A), majd menjen az Objektum> Út> Csatlakozás (Cmd / Ctrl + J)

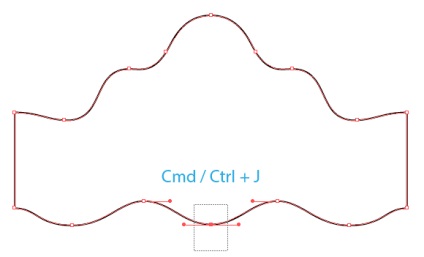
Ugyanígy összeköti az ösvény alsó pontjait.

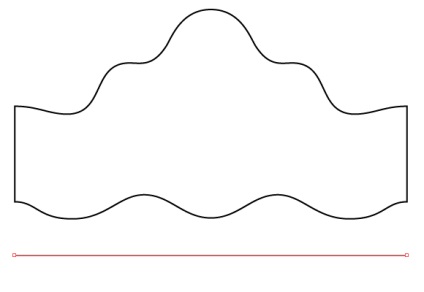
Hozzon létre egy vízszintes utat a Pen Tool (P) vagy a Line Tool (\) feltöltése nélkül.

Az út hossza nem jelentős. Mozgassa az utat bizonyos távolságra, tartsa a Shift és az Option / Alt billentyűkombinációt, ami a duplikációhoz vezet.

Válassza ki az egyenes szegmenseket, majd a kevert objektum létrehozásához használja a Cmd / Ctrl + Option / Alt + B billentyűkombinációt. Most kattintson duplán az Eszközök panel Blend Tool (W) ikonjára. A megnyíló párbeszédablakban válassza a Meghatározott távolság beállítást, és a számmezőben állítsa be a 4px értéket.

Ha színes guilloche-t szeretne létrehozni, az útvonalak körvonalait különböző színekben, például piros és zöld színben színezheti.

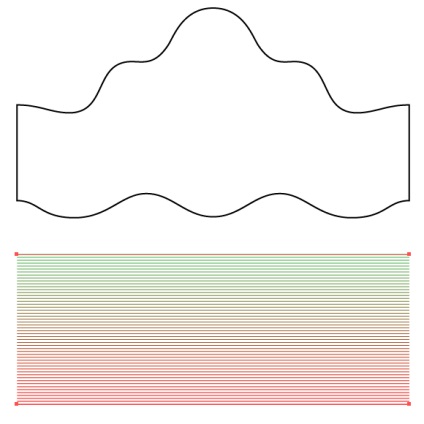
Helyezze a blend objektumot az objektum alá a hullámos utakból, mert ezt a Layers panelen mozgatjuk le.

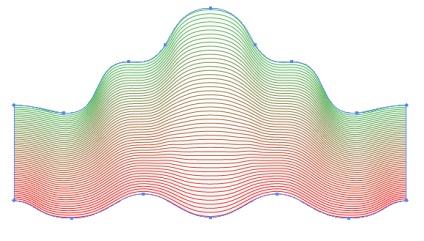
Válassza ki az összes létrehozott objektumot, majd menjen az Objektum> Boríték torzítása> Make with Top Object elemre.

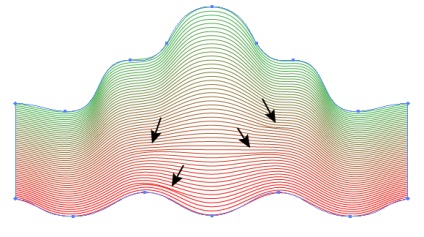
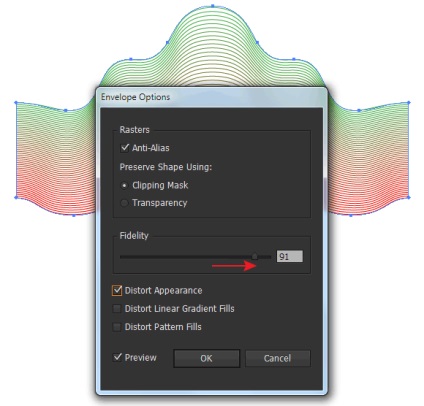
Amint látja, számos hibát kaptunk, amelyeket a fenti ábrán látható nyilak mutatnak. A javításhoz nyissa meg az Objektum> Boríték torzítás> Borítékbeállítások ... lehetőséget, és növelje a Fidelity értékét 90-100 értékre.

Most minden hiba megszűnik.

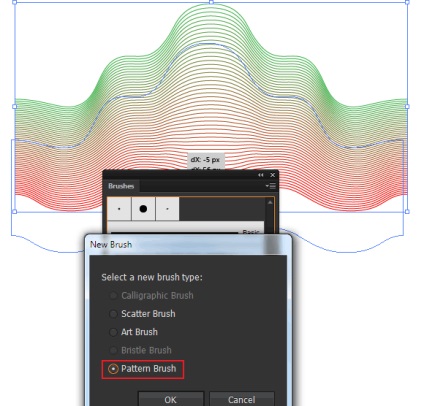
Húzza az eredményül kapott objektumot a Kefék panelre, és válassza a Pattern Brush lehetőséget a megnyíló párbeszédpanelen.


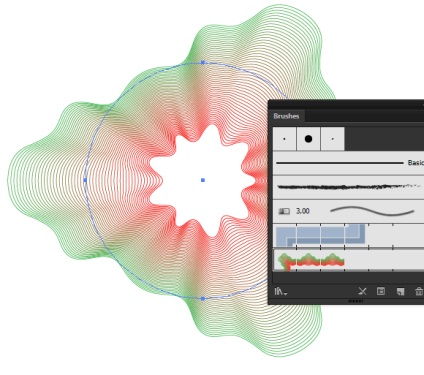
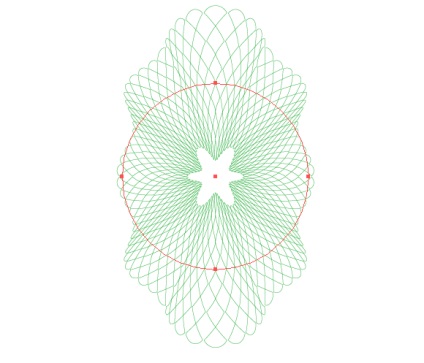
Készíts egy kört egy lökettel, és ne töltsd fel az Ellipszisszerszámot (L), majd alkalmazd a létrehozott ecsetet.

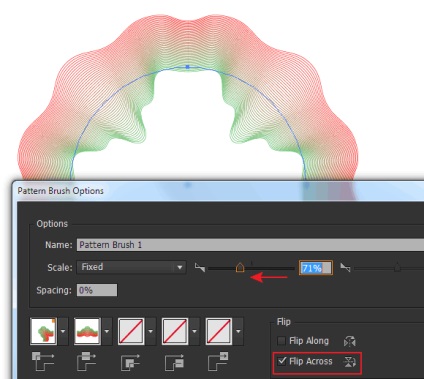
Mint látod, meglehetõsen bonyolult formát kaptunk, amelyet guilloche néven nevezünk és nevezünk. Ez az objektum dinamikus. A kefék panelben kattintson duplán az ecset miniatűrjére a párbeszédablak megnyitásához. Most játszani fogunk a paraméterekkel, figyelve a változásokat.

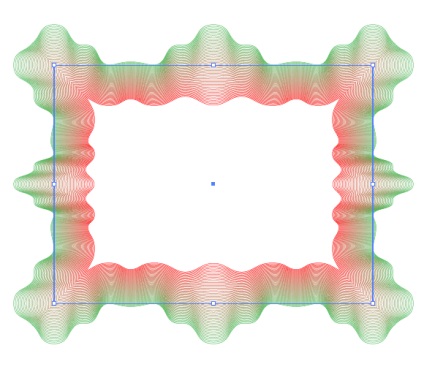
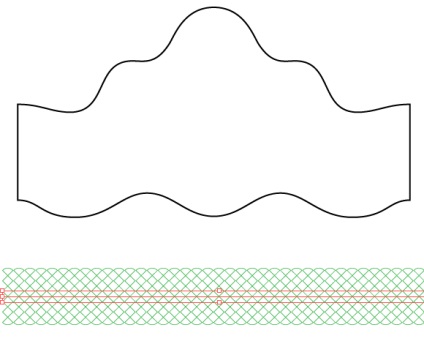
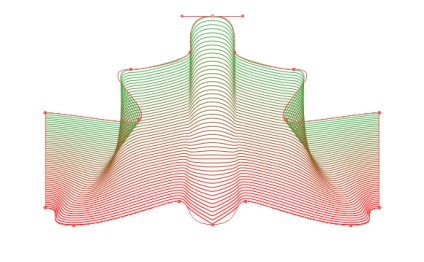
És most nézzük meg, hogy a guilloche hogyan néz ki, ha a kefét téglalap alakúra alkalmazza.

Megvizsgáltuk az Adobe Illustratorban a guilloches létrehozásának alaptechnikáját. Most szeretném felhívni a figyelmet a saját kísérleteid irányítására.
a. Ahogyan megérted, a 2-5. Lépésben létrehozott objektum önkényes lehet. Minél több ilyen tárgyat hoz létre, annál több mintát kapsz.
b. Megváltoztathatja az objektumkeverékek színét és a lépés méretét.
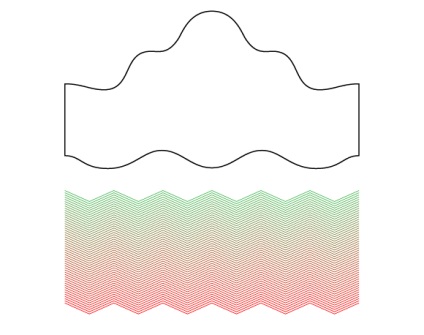
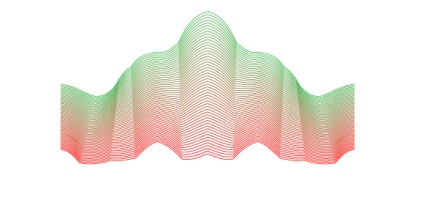
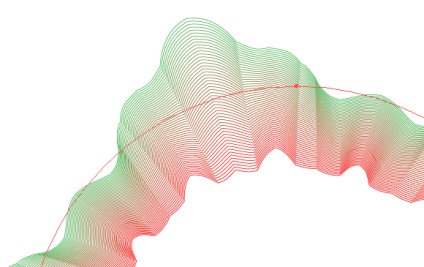
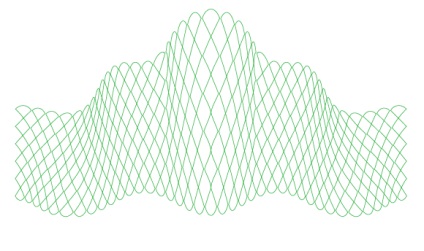
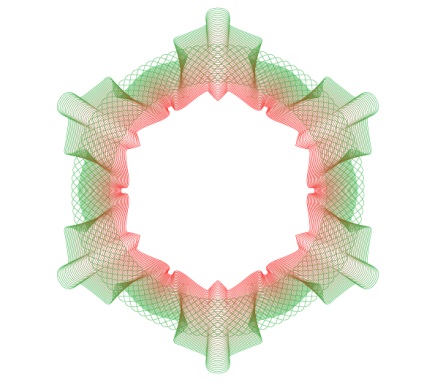
c. A blend objektum különböző alakú utakból állhat (nemcsak az egyenes szegmensekből). Például a ciklikus formájú útvonalakat használhatjuk. Az alábbi ábrák mutatják a köztes lépéseket és az ilyen guilloche létrehozásának végeredményét.



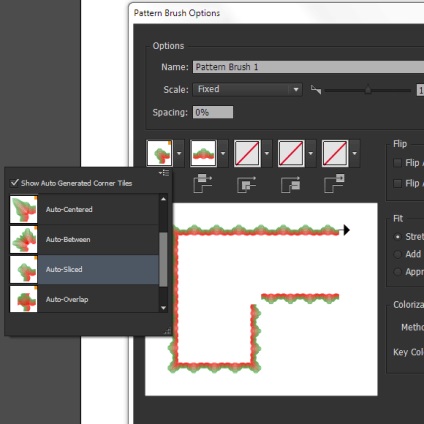
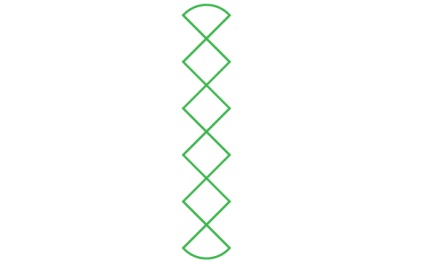
d. Az objektumkeverékek helyett használhatja azt az elérési utat, amelyre a minta-ecsetet alkalmazzák. Egy négyzet alakú ecset elemet hoztam létre (az alsó és a felső négyzet sarkát lekerekítették).

Ezt az objektumot mint ecset mentése a kefék panelben, majd az ecsetet az egyenesen szegélyezett szegmensre vigye.

Most, az ismerős utasításokat követve, új guilloche-t kapunk.


e. Az Envelope Distort objektum létrehozása után folytathatja a pontok fogantyúinak kezelését, ami végtelen számú mintát eredményez.


Biztos vagyok benne, hogy még több lehetőséget talál a leírt technika használatára. Élvezze a kísérleteket!