Hogyan készítsünk sablont adaptív - készenlétben a sablonok, modulok és szkriptek ingyenes weboldalakhoz

Kezdjük az "adaptív oldal" és az "adaptív webdesign" fogalmak meghatározásával. Valójában a meghatározás intuitív módon világos a "adaptív", "alkalmazkodó" kifejezéstől. Ezek a szavak valójában a "beigazítás" szóval szinonimak.
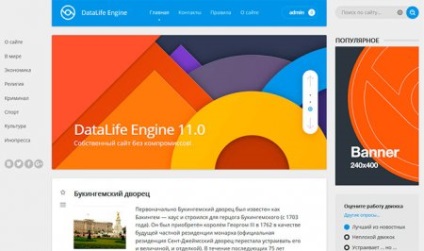
A példa szemléltetéséhez vegyük figyelembe a szabványos alapértelmezett sablont a DLE számára. Ez a sablon azonnal elérhető a CMS telepítése után, és már adaptív. Így fog kinézni a nagy képernyőkön:

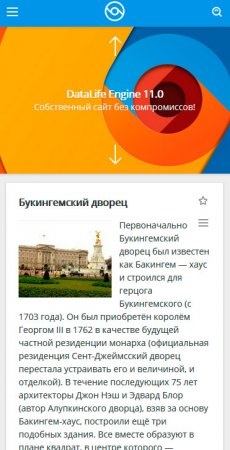
Most egy mobileszközön ugyanazon a webhelyen vagy egyszerűen csökkentjük a böngészőablak szélességét a számítógépünkön, és teljesen más képet látunk:

Amint láthatja, a sablont automatikusan módosítja (igazítja) a böngésző vagy az eszközablak szélességéhez. Ez nagyon hasznos a webhely olvasói számára. És higgy nekem, ha webhelyed nem alkalmazkodik, akkor biztosan elveszíted néhány látogatót.
De ez nem minden. Ma a keresési robotok egyre inkább alkalmazzák az alkalmazkodóképesség kritériumát, mint az oldal rangsorolásának és értékelésének egyik kritériumát. Például a Google egyértelműen kijelentette, hogy alábecsüli az olyan alkalmazások helyeit, amelyek nem alkalmazkodóak. Nos, ez azt jelenti, hogy nemcsak a webhely meglévő közönségének egy részét veszítheti el, hanem a potenciális közönség részévé is teheti.
Éppen ezért rendkívül fontos a weboldal alkalmazkodása. Hogyan készítsünk adaptív sablont a DLE-nek? Itt van néhány lehetőség. Az első lehetőség az, hogy a CSS keretrendszert használja az elrendezés elrendezéséhez, például a legnépszerűbb Bootstrap keretrendszerhez. Ez a keret lehetővé teszi az eredetileg adaptív sablonok létrehozását.
A második lehetőség magában foglalja a független elrendezést, azaz az elrendezést keretek nélkül. Itt meg kell ismerkedni a média lekérdezések témájával. A média lekérdezések a legfontosabb mechanizmusok és módszerek az adaptív elrendezés kialakítására. Működésük elve elég egyszerű: ez vagy a média lekérdezés pontosan azon a képernyő szélességén (pontosabban a szélességi tartományon) működik, amelyre meg van írva. Nos, az orvosi kérelemben megírjuk a szükséges szabályokat, amelyek a megfelelő szélességű oldalak egyik vagy másik elemét fogják összeállítani.
A legegyszerűbb példa. Van egy két oszlopos webhelyünk, amelyet a mobileszközökön egy oszlopos helyre kell váltani. A probléma megoldása nagyon egyszerű. Ahhoz, hogy két oszlopot kapjunk az asztali eszközökhöz, szokásos módon használjuk az úszó tulajdonságot, megadva az oszlopok körüli áramlást. Nos, a böngészőablak szélességéhez szükségünk van, csak le kell dobnunk az újat, az értéket sem. Körülbelül:
Természetesen ne felejtsd el ezt a kódsorozatot a webhely fejlécében (a főcímkék között):
Ez a sor a kulcs, és lehetővé teszi, hogy a sablont adaptív :)
Egyéb érdekes hírek az oldalon: