Hogyan helyezzük el a Yandex térképet egy autóútra a helyszínre, a városok kiválasztásával

Hogyan helyezzük el az Yandex-kártyát az autópálya helyére a városok kiválasztásával
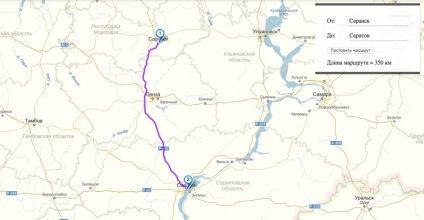
Sokan már szembesültek ezzel a feladattal, mivel a helyszínen telepítenek egy térképet a megfelelő útvonallal a város célállomására! Már van kiadványom Hogyan kaphatok útvonaltervet egy Google térképen? de nekem nem volt kényelmes. Ezért úgy döntöttem, hogy az egyik projektemen végrehajtom ezt, véleményem szerint kényelmes funkciót. Az interneten különböző lehetőségeket vizsgálva véleményem szerint a legoptimálisabb és legkényelmesebb. Valójában minden nagyon egyszerű! A Yandex weboldalán kiszámoljuk a szállítási költségeket, ami nagyon alkalmas erre a feladatra, de kicsit másképpen tettem:
A helyes helyre illesztjük a kódot:
Csatlakoztassa a stílusokat a város keresési űrlapjának megjelenítéséhez
Nos, maga a szkript egy térképkitöltés
Ez minden. Kész!
Használd! Boldog leszek, ha ez segít projektjeinek megvalósításában!
Köszönöm a hangodat!
Ön már szavazott!
Feliratkozás a csoportunkra a vk.com/club.ssdru címen
A hosszú árnyékok generátorja a CSS3-on
Gradiens generátor a CSS3 számára
Gradient, CSS3 háttérgenerátor
Image átalakító a CSS3-ban (v1)
Képkonverter a CSS3-ban (v2)
Image Converter a CSS3-ban (v3)
Színséma-generátor
Generátor doboz egy nyíllal a CSS3-on
Üzenet elküldéséhez töltse ki az összes mezőt, majd kattintson a "Küldés" gombra.
Minden mezőre szükség van!
Iratkozzon fel csoportunkra a közösségi hálózatokban: és mindig tudatában lesz minden új kiadványnak!