Google és Yandex wordpress kártya - ingyenes bővítmények

Yandex térkép - plugin Yandex térképek WordPresshez

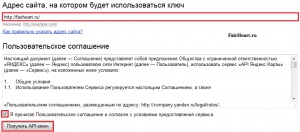
A következő oldalon már kiadott egy egyedi API-kulcs, hogy meg kell bemásolni a szakasz admin WP «plug-in» - «Yandex Maps». Minden, már használhatja a plugint.

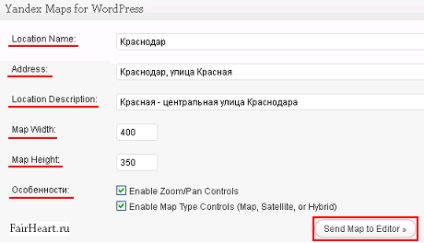
Miután töltse ki az összes mezőt, kattintson a Send To Map Editor és bővítmény létrehoz egy kódot, és illessze be a szöveget.
Google WordPress kártya - Átfogó Google Térkép bővítmény
Az aktiválás után megjelenik egy külön tétel a WordPress - Google Térkép adminisztrációs paneljében. A beépülő modulok két részre oszthatók:
1. Rövid Builder - a kód generátor, amelyet be kell illeszteni a szöveg a cikk, vagy a WP widget megjelenítéséhez be ebben a részben térképeket.
Tekintse meg a szakasz lehetőségeit.
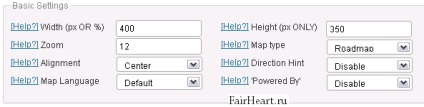
Alapbeállítások - alapbeállítások.

- Szélesség és magasság - a térkép szélessége és magassága pixelben.
- Nagyítás.
- A térképtípus a kártya típusa.
- Igazítás - igazítás (az oldal helyén).
- Útmutatás Tipp - Irányító tipp.
- Térkép A nyelv egy nyelv.
- Powered By - fordítva "Powered", de ennek a lehetőségnek a célja továbbra is rejtély maradt nekem.
Térképvezérlők - ellenőrzések. Elhagyhatja az alapértelmezett beállításokat.
Térképjelölők - tedd a markereket a térképen.

Mit lehet még megjeleníteni:
- Kerékpáros útvonalak - kerékpárutak.
- Forgalmi információk - közlekedési információk.
- Panoramio - a környék fotói.
Ha a kártya be van állítva, és az összes szükséges jelölő van megjelölve, kattintson a GENERATE SHORTCODE gombra. Megjelenik egy ablak a kóddal, másolja be és illessze be a cikkbe.
Ezenkívül a plug-in létrehoz egy új AZ eszközt. Google Térkép. Beállításai teljesen megegyeznek a fent tárgyaltakkal.
Köszönjük figyelmét! A legjobb neked!
Köszönöm! Nagyon jó információ, de mégis, a Google térképekért vagyok, a Yandex nagyon primitív.
Tisztelettel, Victor.
Köszönöm Dmitry-t a válaszért! Úgy tűnik, hogy minden úgy történt, de a térkép nem működik valamivel!
Köszönöm, feltettem magam egy Google térképet. Minden munka.
Köszönjük az információt! Valójában a Google Maps funkciója hirtelen, a beállítások szélesebbek, de a városom a Google térképen úgy néz ki, mint egy szürke téglalap, így nincs mód a Yandex térképek nélkül, még házak is vannak (ezért csak magam miatt állítom meg őket)
Helló, Dmitry! Ismét visszatértem az ötlethez, hogy térképet helyezzenek el az oldalra. A telepítés az oldalsávon, mint kiderült. De szeretném látni a térképet a cikkben. Beilleszem a szövegbe, de a kódom megjelenik a cikkben, és nincs térkép. Kérlek, kérlek, hogy mi lehet üzlet. Tisztelettel, Victor.
Próbáljon ki egy térképet a Yandex-ből. Ha van blogod a Wordpressen, tedd be az oldalt HTML formátumba, és illessze be a kódot. Ez nekem működik.
A Google térkép angol nyelven jelenik meg
Mit tehetett rosszul?
Hello, remélem! Nem emlékszem, hogy a nyelvet valahol a térképen állítottam fel. Automatikusan beszereztem oroszul.
Köszönöm a cikket. Sok szerencsét neked!
Tudna valaki megmondani nekem, hogyan kell a beépülő modult beépíteni a beépülő modulba, hogy átméretezze a térképablakot a képernyő méretétől függően? Le kell csökkentenem a térképet, amikor a webhelyet mobileszközön böngészik.
Mindkét plugins jó - és milyen szolgáltatást választani, ez csak ízlés kérdése, és az összeget a rendelkezésre álló adatok ezt vagy azt a területet! Nos, ha valaki nem elégedett ezzel vagy azzal a kártyával, a mi időnkben, van megoldás - saját (lásd tanácsot szkriptek létrehozására online térképek - OpenLayers, OpenStreetMap, KaMap, MapServer)!
Tudomásul veszem, hogy magad is hozzáadhat markert (markert). a Yandex térképeken nem csak a blogban jelenik meg.
És persze egy példa lenne jó látni.
Úgy döntöttem, hogy a tanácsát használom, és hozzáadok egy térképet az oldalhoz, de több mint 30 jelölőt kell elhelyeznem az 1. térképen. ne mondd meg, hogyan? Szeretem a Google-t, de ha nehéz, akkor te és Yandex
Mindennek van a LOAG központja. Mit tegyek?
Szintén Dmitrij kérdéssel foglalkozik
Hogyan tudom eljutni a blog kívánt oldalára a címkéből?
Használja ezt a Yandex kártya bővítményt. A balunban írj bármilyen szöveget, például egy linket a hozzászóláshoz és mindent
Nemrég telepítettem az egyszerű Google Térkép rövid kódot.
Nem, nem találkoztam vele, így nem tudok semmit sem tudni.
Üdvözöljük a FairHeart.com-on!
A blogom három fő témája:
Tisztelettel, Dmitry Afonin