Egyszerű lebegési hatások a css használatával
A lebegő hatások meglehetősen érdekes téma a tanulásra. Végül is alkalmazásuk dinamikusabbá és élénkebbé teheti webhelyét. Ma megnézzük a képekkel való munkára gyakorolt hatásokat. Minden példában HTML és CSS kódok láthatók a műveletben.
Tekintse meg az alábbi bemutatót, hogy megnézze az összes olyan lebegőhatást, melyeket ebben a bemutatóban talál.

Mielőtt elindítaná az egyedi példákat, néhány alapvető beállításra van szükség. Az alábbiakban a CSS kódot használjuk az összes példa végrehajtására.
A legtöbb alapvető dolog: a box méretezés lehetővé teszi a modellek vezérlését (nyugodtan alkalmazhat pontosabb beállításokat, ha nem tetszik az univerzális választó). A képcsoport megadja nekünk a helyet, ha minden egyes fotóhoz alapszintű stílusokat alkalmazunk.
Méretezés és pásztázás
Az első hatáscsoport magában foglalja néhány technika használatát rejtett túlcsordulással.

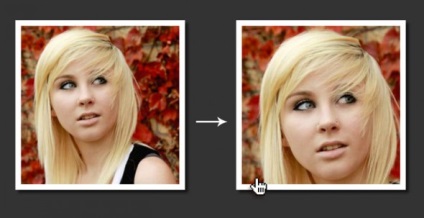
Először is meg fogjuk csinálni, hogy amikor a felhasználó a kép felett helyezkedik el, a fotó nő, de továbbra is a határain belül marad.
Ne feledje, hogy a példában használt kép 400px 400px. Most nézzük meg a CSS-t.
Először a zoospx kép méretét 300px-re állítottuk, majd amikor a felhasználó rámutat a kurzort rá, 400px-re növeljük. Mivel túlcsordulunk - elrejtve, ez lehetővé teszi számunkra, hogy megkapjuk a skálázási hatást.

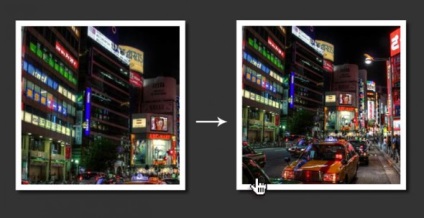
Az előző példában megvizsgáltuk, hogyan növekszik a kép az egér mozgatásakor. Vegye figyelembe az ellenkező hatást. Ez a módszer egészében pontosan ugyanaz, csak ezúttal megkezdi a 400px méretű és a kurzor mozgatásakor a 300 képpontot.

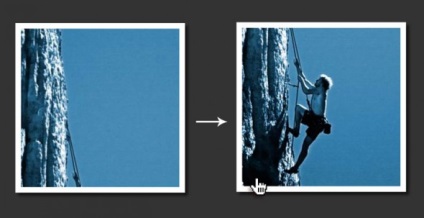
A következő effektusban a képméret nem változik, de a lebegéskor a fénykép oldalra mozog. Ez egy jó módja egy tárgy mozgásának hangsúlyozására.
Itt 600px szélességű képet és 300px magasságot használunk - a kép vízszintes helyzetét változtatjuk meg, és nem kell hatásokat alkalmazni a magasságra.
Pásztázó hatás létrehozásához a kép méretét nem változtatjuk meg, ahogyan azt a legutóbb végeztük, hanem a margó használatával a képet balra helyezzük. Ha azt szeretné, hogy a kép jobbra mozogjon, használja a jobb oldali margót.

Mozgás hatásának közvetítéséhez újra felhasználjuk ezt a hatást - alkalmas a függőleges pásztázás létrehozására is.
Amint látja, a -webkit-szűrőt használjuk. majd állítsa be az elmosódott 5px homályosságot.

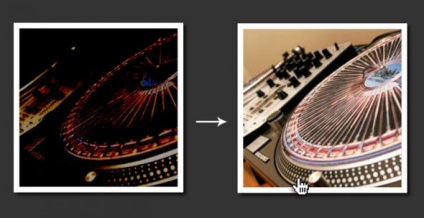
Ezúttal csökkentenénk a kép telítettségét, amikor az egeret felhúzzuk rajta. Korábban az eredmény eléréséhez két képet kellett használni, de a Webkit szűrőkkel csökkenthetjük az egyet.
Itt a szürkeárnyalatos értéket 100% -ra állítottuk be.

Utolsó effektusunkra sötétebbé tesszük az alapértelmezett fotót, majd visszaállítjuk a normális állapotba, amikor az egér fölé mozdulunk.