Ahogy a CSS-ben is van, a kettős határ nagyon egyszerű, nézz!
Hello mindenkinek. És tudod, hogyan lehet létrehozni egy dupla kockát a css-ben? Ha nem, kérjük, olvassa el ezt a rövid megjegyzést. Az a tény, hogy ez nem hajtható végre a szokásos határon. akkor meg kell mennie a másik irányba.
Ha a szegélyt a szegély tulajdonságaival adja meg. akkor csak egy lehet beállítani. De nagyon gyakran a tervezés több keretet is igényelhet. Ebben az esetben érdemes egy pszeudo-keretet használni - árnyék.
Dupla keret doboz árnyékkal
Általánosságban, ha többet szeretne megtudni az árnyékról a css-ben, akkor azt tanácsolom, hogy olvassa el az adott témával foglalkozó cikkemet. Ebben a cikkben nem részletezem részletesen az ingatlan szintaxisát, csak megmutatom, hogyan lehet kettős határt létrehozni. Tehát hozzunk létre egy egyszerű mondatot, amelyhez néhány stílust rendelek hozzá. A blokk lehet bármilyen és bármilyen tartalom. Az én esetemben ez egy egyszerű div, ezért nem is fogom megjeleníteni az html kódot. De a stílusok:
Nos, egy tipikus példa egy blokktervezésre.

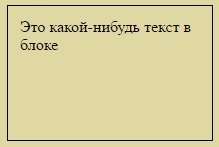
Most készítsen kettős határt több árnyék használatával. A stílushoz a következő tulajdonságot adom hozzá:
Így néz ki:

Ahogy látod, eléggé kiderült. A box-árnyékban 5 paraméter található. Az első az árnyék vízszintes elmozdulása, a második pedig függőlegesen. A harmadik és a negyedik paraméter homályosodik és nyúlik. Amint láthatod, nem érünk hozzá az első háromhoz. Nem kell elmosódni, mert éles árnyékra van szükségünk. Amint láthatja, a negyedik paramétert - a nyújtást - írtam fel. Meghatározza, hogy az árnyék mennyivel nagyobb lesz, mint az az elem, amelyhez kötve van.
Alapértelmezés szerint minden úgy néz ki, mint egy azonos méretű árnyék az elemével, és egyértelműen rejt benne. Ha megváltoztatja a feszültséget, az árnyék az elemen túlnyúlni kezd. Így hozhat létre olyan kereteket, amelyek pontosan ugyanazok, mint a határértékek. Nos, az ötödik paraméterrel azt hiszem, minden világos - ez az árnyék színe.
Érdekes a helyszín építésének világából
Feliratkozott. Köszönöm.