A wordpress témák 3. lecke, mit tartalmaznak, hogyan működnek
Hello mindenkinek, és üdvözlöm a legegyszerűbb webhely megértését az internetes bevételekről. az üzleti tevékenység megteremtéséről a prosmo3.ru hálózatban. Folytatjuk a WordPress témakörének tanulmányozását. Most nézzük meg a témák összetételét, hogyan tudjuk szerkeszteni ezt vagy az információt a témában.
Emlékszik, hogy a téma egy oldal vizuális héjja, és sok különálló állományból áll, ahol a téma minden paraméterét írják elő, a különböző műveletek reakcióit, minden rajzot. gomb stb. a témában lévő mappában lesz. Először is meg kell értenünk, hol van ez a jó.
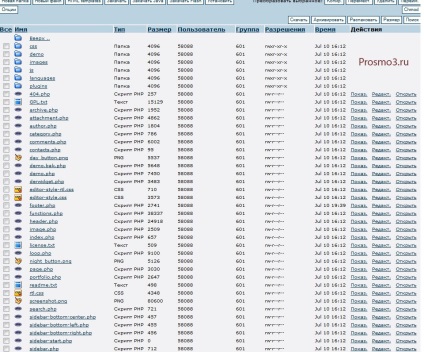
Mi megy a admin felületen, és válassza ki a fájlkezelő és a nevét a webhely (körülbelül az út fog kinézni: /prosmo3.ru/public_html/wp-content/themes/nazvanie a téma), az alábbi ábra mutatja, egy csomó mappák és fájlok. Itt a jó és a téma a WordPress áll:

Egyébként azt tanácsolom, hogy olvassa el a webhelytérképet. mert a promóció témája is nagyon fontos.
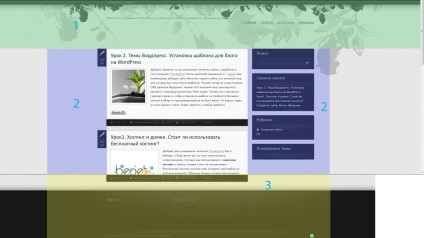
Téma eszköz WordPress (sablon), a vizuális példa a Wordpress sablon
Eltekintve attól a ténytől, hogy a WordPress téma, mint a kivitelező összeállított különböző fájlokat, ez is az aggregált, kész, megvan a saját szerkezete, és ha tudjuk, hogy a szerkezet, akkor, miután egy kis tudás, szerkesztheti a tárgyat maguknak, hogy bizonyos változtatásokat.
A WordPress minden témája olyan alapvető elemeket tartalmaz, amelyek felelősek az információk különböző részeken történő megjelenítéséért. Például, ha a téma tetején lévő információk kimenete megfelel a Header.php elemnek a köznépben, úgy hívják a sapkát.
Érdemes megismerni egy kicsit a html nyelvet, és könnyedén bevinni a helyes kódot a sapkák, menük stb. Rajzának megváltoztatásához. Vegye figyelembe, hogy a wordpress téma header.php fejlécje az egyetlen a teljes webhely számára, azaz mindenhol jelenik meg, függetlenül attól, hogy melyik oldalt nyitja meg.
Az oldalon megjelenő információ kimenete megfelel a sidebar.php vagy a másik oldalon. Az egész WordPress témában is változatlan. A téma függvényében az oldalsáv balra vagy jobbra helyezhető el, több oszlop is lehet.
Az alábbi ábrán az 1. ábrán látható a Header.php sablon. a 2. számú oldalsáv mellett, a három számjegyes lábléc vagy a téma aljzata:

A sablon ezen alapvető elemei mellett vannak mások is.
További érdekes cikkeket olvashat: