Tegyük fel a wordpress blogot egy olyan gombra, amelyet szeretek a VKontakte-ből, egy blog az internetes tevékenységekről és

1) Az első lépés az, hogy regisztrálj vagy már regisztrálj Vkontakte-t. Ha még soha nem volt VKontakte, ami legalább meglepő, akkor a megszokott módon be kell fejeznie a regisztrációs folyamatot. írja be a nevét, e-mail címét, jelszavát, erősítse meg a dobozon, hogy elfogadja a regisztrációt.

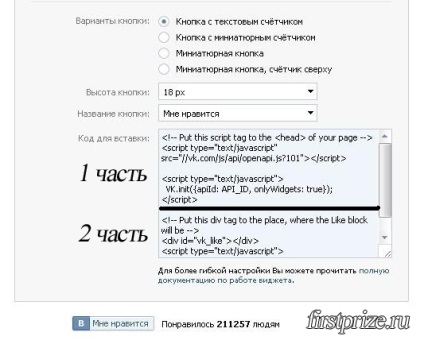
3) Most válassza ki a "Tetszik" gombot. amit ízlés szerint szeretne, mindössze négyféle kínálnak számunkra. Nincs semmi különösebben nehéz, csak válassza ki azt a gombot, amely jobban illeszkedik a blog tervéhez. Emellett azonnal kiválaszthatja a képpontok magasságát, és megjelenítheti nevét a "érdekes" vagy a "tetszik" közül.
A "Szeretem" gomb beállítása.
4) Ahogyan az alábbiakban látható, van egy kód, amelyet most a blog helyén kell elhelyeznünk. Ahhoz, hogy megjelenjen a "Tetszik" gombra, be kell illesztenem a kód első részét, mint a fenti képen a header.php fájlban a záró címke előtt .
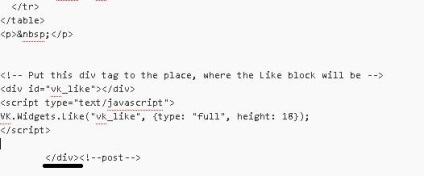
5) A kód második részét be kell illeszteni a single.php fájlba, ahol befejezi a cikket, általában a lezárt tag után
Ha jobban megtalálja ezt a helyet, görgesse végig a fájlkódot, és keresse meg a szavakat angolul.
Ez a sor így néz ki
Tehát, ha van egy záró címkéje, akkor a kódot be kell illeszteni, mint az alábbi képen.

Ha megnyílik, akkor utána.

Nos, ez minden. Most már tudod, hogyan kell elhelyezni a "szeretlek" gombot a blogodon!