Hogyan készítsünk egy szép smartresponder előfizetési űrlapot
Üdvözlet neked, barátok. Már beszéltem arról, hogyan készíthetek egy kedves Feedburner előfizetési űrlapot, olvassa el ezt a cikket itt. A mai hozzászólásnál elmondom, hogyan készíthetsz egy gyönyörű előfizetési űrlapot a Smartresponder számára.

Az eredeti előfizetési űrlapot egyszerűen megkönnyítse a Smart Reporternél, mint a Feedburner. Tehát menjünk.
Először is, menjen a Smartresponder tömeges levelezési szolgáltatásához, és regisztrálja magát, ha még nem regisztrált. Most létre kell hoznia egy előfizetési űrlapot.
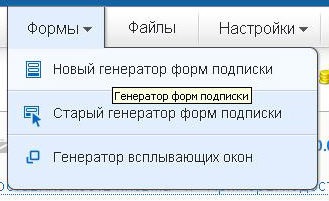
A szolgáltatás menüben válassza ki az "Űrlapok" részt, "Új előfizetési űrlap generátor".

Mielőtt több lehetőség nyílik az előfizetési űrlapok készítésére. Bármelyiket választhatja, és beillesztheti magát egy blogra vagy egy weboldalra, de túl triviális. Bemutatjuk a képet úgy, hogy formánk nem hasonlít másra.
Válasszon a megadott sablonok közül. Most megváltoztatjuk. Egy egyszerű sablont választottam, minimálisan grafikusan, hogy kényelmesebb legyen a konfigurálás.
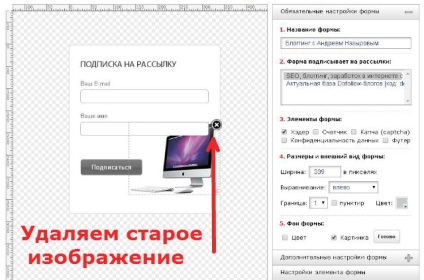
A beállított űrlap jobb oldalán minden szükséges mező kitöltése a saját belátása szerint, de a "Háttér formája" szakaszban feltétlenül adja meg a képet és töltse fel a képet.
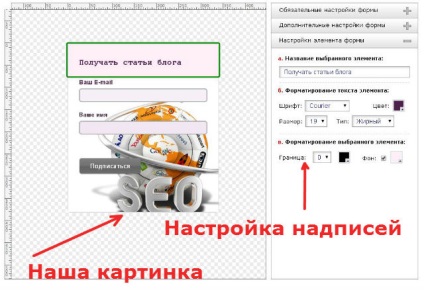
Törölje az alapértelmezett háttérképet, és illessze be a helyére PNG formátumban. A letöltött kép átméretezhető és a háttér bármely területére húzható.


Miután mindent megtettél, mentse az űrlapot, másolja a HTML-kódot, és illessze be a blogodra.
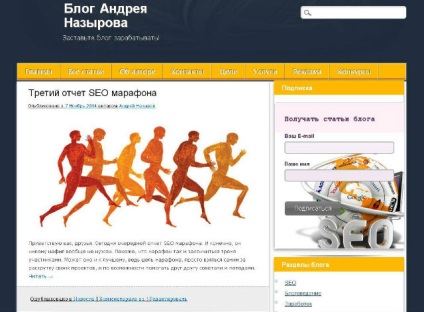
Nem kell elmagyarázni, hogyan kell másolni és beilleszteni az űrlapkódot. Számomra itt kiderült, miután beillesztettem a formanyomtatványt egy oldalsávba:

Véleményem szerint nagyon jó és nagyon egyszerű. Legfeljebb öt percet töltöttem egy ilyen egyszerű formában.