Hogyan hozzunk létre mobil alkalmazást webix használatával?
Webix Blog Hogyan hozzunk létre mobil alkalmazást a Webix használatával?
A Webix könyvtár egyik fő előnye, hogy az alapjain alapuló alkalmazások egyenlően működnek mind az asztali számítógépeken, mind a mobil eszközökön. A Webix által létrehozott felhasználóbarát webes felület jó eredményeket mutat mindkét platformon. Mindazonáltal szeretnénk néhány olyan ajánlást adni neked, amelyek segítenek a leginkább felhasználóbarát mobil webes alkalmazás létrehozásában.
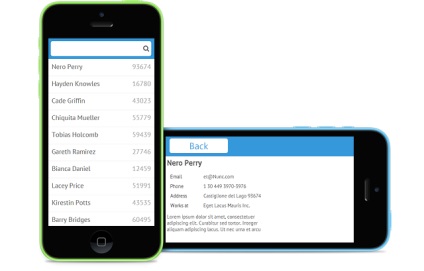
Ez a cikk a mobilalkalmazás-fejlesztési folyamat legfontosabb elemeit ismerteti. A részletek megtekintéséhez hozzon létre egy egyszerű "Kapcsolatlista" alkalmazást. Ez egy olyan szabványos alkalmazás, amely lehetővé teszi a felhasználók számára, hogy létrehozzák a névjegyzéket, megtalálják a szükséges kapcsolatokat és további információkat tekinthetnek meg róluk.

Töltse le a kész alkalmazás teljes forráskódját a github repository-ban. Lásd még online demó.
Hozzon létre egy oldalt
A Webix kitűnő "teljes képernyős" funkcióval rendelkezik, amely lehetővé teszi az alkalmazás számára a teljes képernyőn való nyújtást. Amikor ez az üzemmód be van kapcsolva, a könyvtár megpróbálja elrejteni a böngésző eszköztárait, és így az alkalmazás a mobilkészülék teljes képernyőjét elfoglalja. A "teljes képernyős" mód aktiválásához meg kell adnia a webix.ui.fullScreen () parancsot; az interfész inicializálása előtt.
Az UI átméretezése
webix. ui # 40; # 123;
sorok. # 123;
# 123; kilátás. „Eszköztár”. magasságot. 50 # 125;.
# 123; cols. # 91;
# 123; kilátás. "List". gravitáció. 2 # 125;.
# 123; kilátás. "Template" # 125;
# 93; # 125;
# 125;
# 125; # 41;
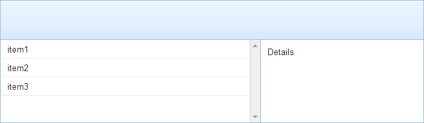
A fenti kód eredménye így fog kinézni:

Csak egy fix méretet használ - az eszköztár magassága. A lista magassága és a sablon magassága automatikusan kiszámításra kerül, valamint az összes összetevő szélessége. Így az alkalmazások elemeinek dimenziói bármilyen képernyő méretére módosíthatók. Emellett a gravitációs tulajdonságnak köszönhetően a sablon mindig kétszer olyan széles lesz, mint a készülék bármely méretű képernyőjén.
A felhasználói felület felépítése
A legtöbb esetben egy asztali webes alkalmazás létrehozása egy pillantással kezdődik. Ezután kisebb elemek helyezkednek el. Ez a megközelítés a mobil alkalmazásokra is alkalmazható. A mobilkészülékek kis méretének köszönhetően azonban kényelmesebb a multiview widget használatával mobil felületet létrehozni. Ez az elem csak az aktív oldalt láthatóvá teszi, lehetővé téve a másik oldalak közötti váltást.
Például egy asztali alkalmazás esetén a következő konfigurációt használhatjuk:
webix. ui # 40; # 123;
sorok. # 123;
eszköztár
# 123; cols. # 91; listát. megtekintett # 93; # 125;
# 125;
# 125; # 41; ;
A mobil eszközön egy másik sémát használnak:
webix. ui # 40; # 123;
sorok. # 123;
eszköztár
# 123; sejtekben. # 91; listát. megtekintett # 93; # 125;
# 125;
# 125; # 41; ;
Az asztali alkalmazás úgy fog kinézni, mint a jobb oldali részletekkel rendelkező lista. Ami a mobilkészüléket illeti, a képernyőn megjelenik egy névjegyzék vagy egy kapcsolatfelvételi oldal. A felhasználók átválthatnak e két nézet között.
Dinamikus oldalváltás
Mivel alkalmazásunkban egy névjegyzék vagy egy sablon található, amely tartalmazza az elérhetőségi adatok listáját, meg kell adnia a kapcsolási logikát a két oldal között. A látható oldal kezelésére 2 megközelítés létezik. Az első az, hogy speciális ellenőrzéseket (például szegmentált gombot használjon) a láthatóság ellenőrzésére:
webix. ui # 40; # 123;
sorok. # 91;
# 123; kilátás. „Szegmentált”. MultiView. igaz. lehetőségeket. # 91;
# 123; id. "List". értéket. "List" # 125;.
# 123; id. "Temp". értéket. "Template" # 125;
# 93; # 125;.
# 123; sejtekben. # 91;
# 123; kilátás. "List". id. "List" # 125;.
# 123; kilátás. "Template". id. "Temp" # 125;.
# 93; # 125;
# 93;
# 125; # 41; ;
Ez a megközelítés online bemutatója itt található.
E határozat kulcsfontosságú pontja a következő:
- A nézet id azonos a szegmentált gomb opció idével;
- a szegmentált gomb multiview tulajdonsága igaz.
A második megközelítés az eseménykezelésen és a view.show API-n belüli közvetlen hívásokon alapul.
webix. ui # 40; # 123;
sorok. # 91;
# 123; kilátás. "Button". értéket. „Vissza”. kattintson. "$$ ('list') show ()" # 125;.
# 123; sejtekben. # 91;
# 123; kilátás. "List". id. "List". tovább. # 123;
onItemClick. függvény # 40; # 41; # 123; $$ # 40; 'Temp' # 41;. mutat # 40; # 41; ; # 125;
# 125; # 125;.
# 123; kilátás. "Template". id. "Temp" # 125;.
# 93; # 125;
# 93;
# 125; # 41; ;
A második módszer online demója itt található.
Mindkét megközelítés alkalmazható asztali és mobil alkalmazások fejlesztésében. Az első megközelítés kevesebb kódot igényel, de az elemek száma, amelyekre felhasználható, korlátozott. A második megközelítés lehetővé teszi, hogy bármelyik vezérlést vagy műveletet használj az aktív oldal megváltoztatásához, de a kód itt többet ér.
Dinamikus eszköztár
A fenti példák egyikében van egy "Vissza" gomb. Ez egy tipikus forgatókönyv egy mobilalkalmazás számára, de csak akkor kell megjeleníteni ezt a gombot, ha egy adott oldalon vagyunk. Természetesen fel tudjuk tenni az eszköztárat a multiview összetevőbe, így minden oldalnak megvan a saját eszköztára. De van egy jobb megoldás. Megadhatunk egy eszköztárat, és csak megjegyezzük, mely gombokat kell megjeleníteni, amikor egy adott oldal láthatóvá válik.
var eszköztár = # 123;
kilátás. „Eszköztár”.
magasságot. 50. láthatóBatch. "List". id. „Eszköztár”.
elemekkel. # 91;
# 123; kilátás. "Button". értéket. „Vissza”. tételt. „Részletek” # 125;.
# 123; kilátás. „Keresés”. értéket. "". tételt. "List" # 125;
# 93;
# 125; ;
Amint látja, az összes gomb most rendelkezik a "batch" attribútummal, és az eszköztárnak maga a "visibleBatch" attribútuma. Alapvetően az összes eszköztár gombjait a "batch" paraméter értékétől függően csoportokba osztjuk, és a "visibleBatch" paraméter határozza meg, hogy mely gombok legyenek láthatóak. A láthatósági beállítások módosításához hívja a "showBatch ()" módszert:
$$ # 40; „Eszköztár” # 41;. showBatch # 40; „Részletek” # 41; ;
Ez a módszer megmutatja az összes olyan gombot, amely a "batch" paramétert "részletek" -re állítja, míg az összes többi gomb el lesz rejtve. Ez a technika lehetővé teszi különböző gombok megjelenítését ugyanazon eszköztáron, amikor különböző nézetek között vált át (a "tétel" paraméter minden elrendezési összetevőben működik, így ennek a technikának a használata nem csak az eszköztáron lehetséges).
Vissza gomb támogatása
webix. ui # 40; # 123;
sorok. # 123;
eszköztár
# 123; sejtekben. # 91; listát. megtekintett # 93;. id. "Multiview" # 125;
# 125;
# 125; # 41; ;
webix. történetében. vágány # 40; "Multiview". "List" # 41; ;
A webix.history.track () metódust a nézetek közötti váltás történetének tárolására használjuk. Az eljárás paraméterekként fogadja a nézetazonosítót.
A fenti kódban az első azonosító a multiview azonosító. A második a nézet id, amely eredetileg a képernyőn jelenik meg. Mostantól minden alkalommal, amikor egy látható nézetet egy másik helyettesíti, a rendszer elmenti a történetet, és ha megnyomja a "Vissza" gombot, újra megjelenik.
Stílusok alkalmazása
A mobilalkalmazásoknál a betűméret növelése a legjobb. Ezt a "stílus" blokk segítségével tehetjük meg:
webix_view bemenet. webix_list_item # 123; betűméret. 20px; vonal - magasság. 40px; # 125;
következtetés
Láthatja az online alkalmazást, amely az összes leírt technikát alkalmazta, valamint megnézte a githaba demóját.
Amint láthatja, a Webix nemcsak az asztali webes alkalmazások létrehozásához szükséges eszközöket biztosítja, hanem lehetővé teszi a felhasználói felületek összetevőinek használatát is, hogy egyszerű és kényelmes mobilalkalmazásokat hozzanak létre, amelyek kompatibilisek bármely modern mobileszközzel.