Stílusos menü fekete
Ebben a leckében megmutatom, hogyan kell vizuálisan megtervezni egy egyszerű menüt fekete színben. Ehhez az alapvető eszközöket és rétegstílusokat használjuk.

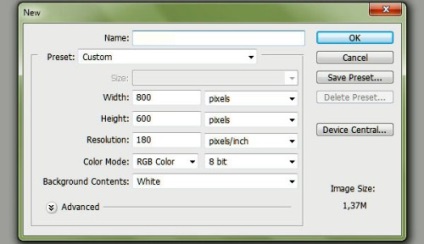
Hozzon létre egy új dokumentumot a Photoshopban (Ctrl + N) 800x600 pixel méretű, háttérfehérre.


Helyezzen 4 függõleges vezetõt 250, 300, 360, 550 képpontra. És 2 vízszintes vezető 100, 510 pixeles felbontásban.
Most létrehozunk egy hátteret a menühöz, de ez a lépés nem annyira fontos. Töltse le és nyissa meg a fa textúráját, és helyezze a fődokumentumra. Módosítsa a réteg méretét a Szerkesztés> Szabad transzformáció vagy a Ctrl + T. Szabad transzformáció parancs segítségével. A felső sávon található opciók sávban beállíthatja a pontos szélességet és magasságot, 32% -ra állítva.
A textúrát természetes színekben festették, szükségünk van fekete-fehérre. Ehhez menjen a Kép> Beállítások> Deszaturáció (Shift + Ctrl + U) (Képjavítás - Deszaturálás) menübe.

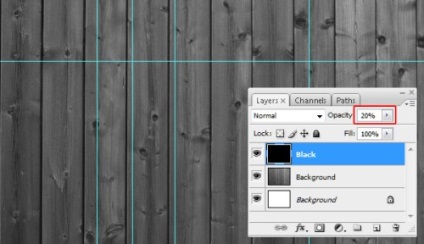
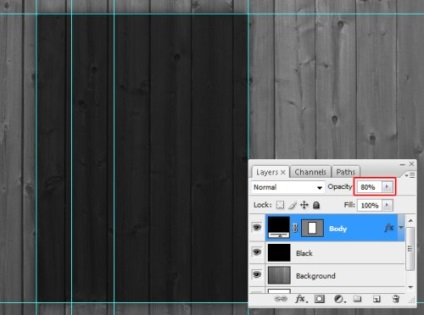
Most pedig sötétebbé tegye a textúrát. Hozzon létre egy új réteget a többi réteg fölött, és nevezze el a Feketét. Használja a Paint Bucket Tool-t, töltse be fekete színnel, és módosítsa a réteg Opacity értékét 20% -ra.

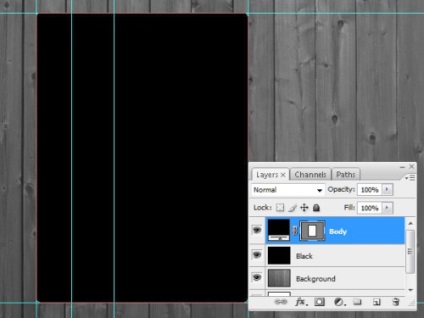
Hozz létre egy új réteget az összes réteg fölé, és nevezd el Testnek. Győződjön meg róla, hogy a szín fekete. Az eszköztáron válassza a Kerekített téglalap eszközt, állítsa be az Alakzat rétegeket, az 5 képpont sugaras értékét, és téglalap alakú képet készítsen fekete színben. A pontosság érdekében kövesse az útmutatókat.

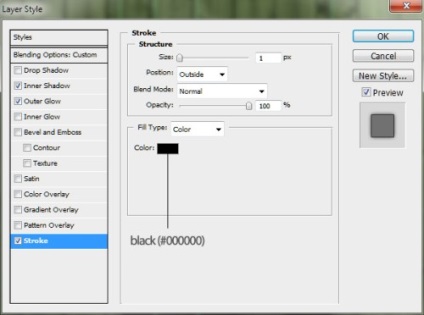
Ha a stílusokat a Body layerre szeretné alkalmazni, akkor lépjen a Layer> Layer Style> Blending Options menübe.
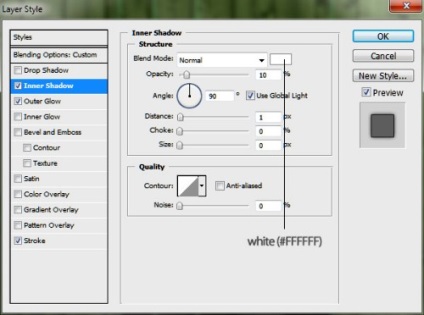
Belső árnyék:

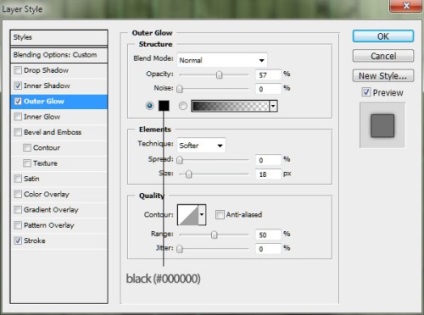
Külső fény:


Állítsa az átlátszatlanságot 80% -ra.

Menüünk hét gombból áll, a legfelső gomb a legkeskenyebb lesz.
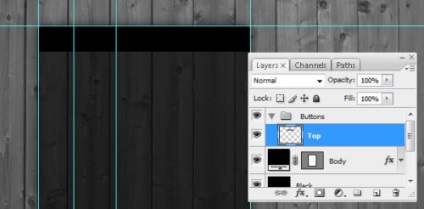
Az első dolog, amit meg kell tennünk, új csoport létrehozása az összes gombhoz. Ehhez lépjen a Réteg> Új> Csoport menübe, vagy kattintson a rétegek alján található mappa ikonra. Nevezze meg ezt a csoportot Gombok.
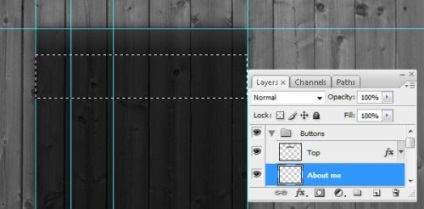
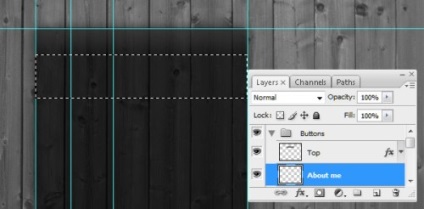
Most létrehoznia kell a Body réteget, tartsa lenyomva a Ctrl billentyűt, kattintson a kívánt réteg miniatűrjére. A csoporton belül hozzon létre egy új réteget, és nevezze el a "Top" nevet.

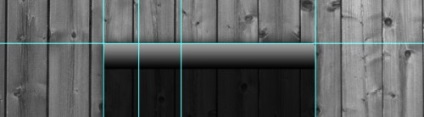
Válassza ki a Négyszögletes Marquee eszközt. Tartsa lenyomva az Alt billentyűt, és vonja le az alsó részt a kijelölésből. Így kell ez így:

Töltsd ki a választást fekete színnel (# 000000).

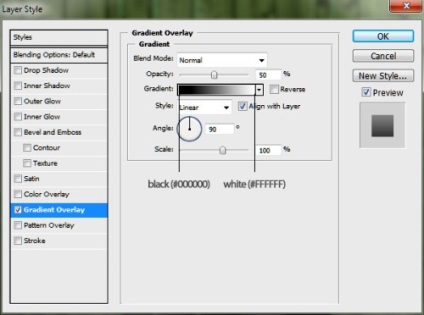
Ehhez a réteghez alkalmazza a Gradient Overlay stílust.


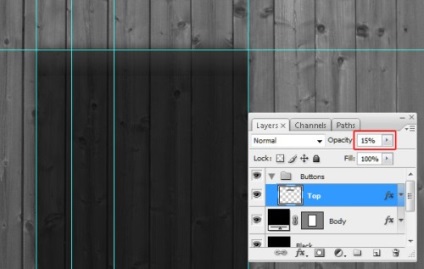
A felső réteg átlátszóságát 15% -ra cserélje.

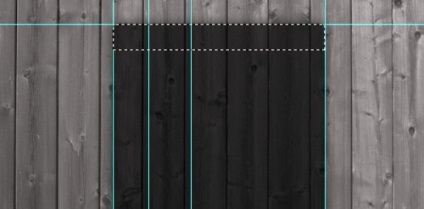
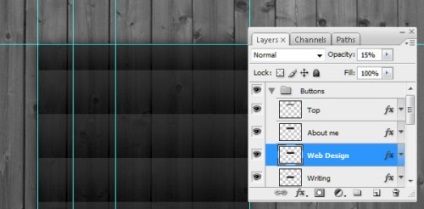
Ismételje meg a folyamatot és hozzon létre a fennmaradó gombokat. Hozzon létre egy új réteget a felső réteg alatt, és nevezze el rólam. Ugyanazzal az eszközzel hozzon létre egy választást az Alt billentyű megnyomásával, kivonja az aktuális kijelölés felső és alsó részét.

Töltse ki a választást fekete színnel. Használja az Alt + Backspace gyorsbillentyűket.

Szorozzon duplikáljon a Rólam rétegre, és helyezze őket egymás alá.

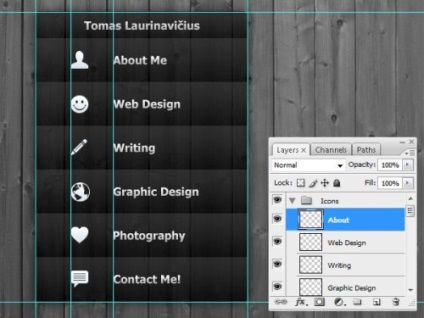
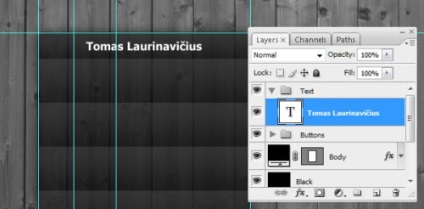
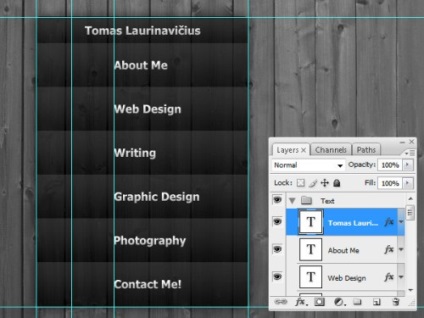
A gombok segítségével készen vagyunk, így a rétegek palettájával való együttműködés érdekében görgessük a Gombok csoportot. A fentiek mellett hozzon létre egy másik szövegcsoportot. Az alapszínt fehérre cserélheti, válassza a Horizontal Type Tool paramétereket: betűtípus Tahoma, Félkövér; 6.4 mérete; a Crisp simítás módja. A közepén lévő legfelső gombon adja meg a webhely nevét.

Ezután lépjen a Layer> Layer Style> Blending Options menübe, és alkalmazza a következő stílusokat erre a rétegre:
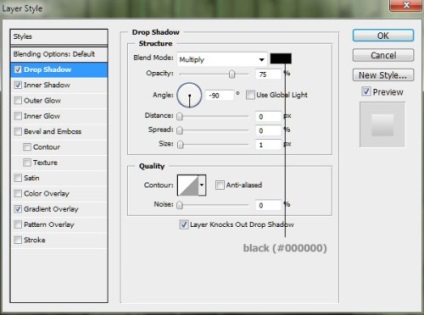
Drop Shadow:

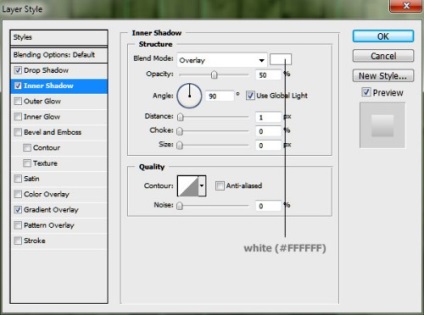
Belső árnyék:

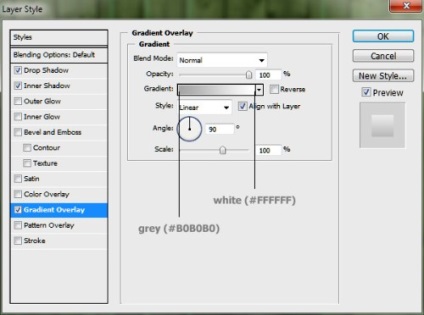
Gradiens átfedés.



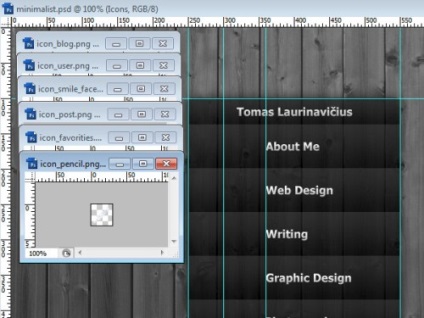
Mi befejeztük a szöveggel való munkát, itt az ideje letölteni az ikonokat az iphone-n. Ebben a menüben 6 ilyen ikonkészletet használtam:
- icon_user.png
- icon_smile_face.png
- icon_pencil.png
- icon_blog.png
- icon_favorities.png
- icon_post.png

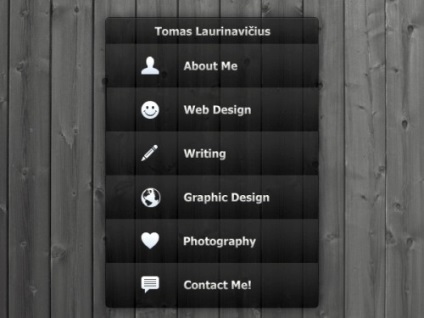
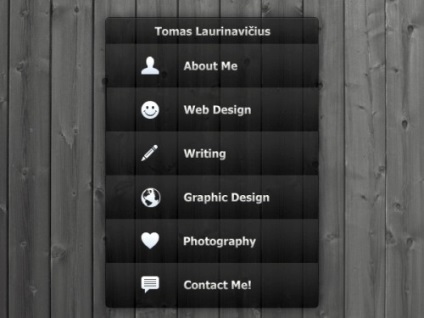
Mozgassa ezeket az ikonokat a fődokumentumra, és illessze őket 2 vezetőhöz.