Hűvös módja a betűtípusok megjelenítésének konfigurálása a Windows XP ablakban

Szia, ma beszélünk arról, hogyan oldhatja meg a probléma a "hibás renderelés a betűtípusok a Firefox a Windows 7". Igen, már van Windows 10, de az elrendezések tesztelése során gyakran vannak problémák a Firefoxban megjelenő betűtípusok különös megjelenítésével. A Chrome-ban is vannak problémák, de ezeket SVG használatával oldják meg. De mivel a Firefox inkább WOFF fájlokkal dolgozik, másképpen kell cselekednie.
Addig is, ha építése vagy javítása van, a legjobb Vágócsövek Samarában a QMS-ből állnak. Minőségi és professzionális, gázláng vagy mechanikusan, mindig időben.
Szóval, a Windows 7-ben egy betűtípust készít a Firefoxban
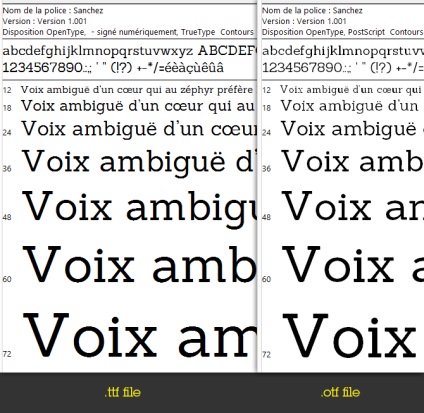
Először egy fájlt készítünk az OTF TTF-fájlból. Így történt, hogy a Windows jobban működik az Opentype-szel, ami kissé simább vonalakat tud átvinni. Ehhez használja a freeware font átalakítót a Fontlab: Transtype-ból
Ez a program átalakítja a TTF betűtípust egy simább OTF-be. Világos különbséget kell tennünk a betű simaságában (amikor az ablakoknál megjelenik).

- .svg kerül felhasználásra az iOS és a Webkit számára.
- .eot a régebbi IE verziókhoz.
- .A woff még nincs szüksége, törölni.
- .A ttf-hez egyáltalán nincs szükség, törölni.
A visszadobott TTF-fájl helyett az OTF-et a kezdetektől fogjuk generálni, és a WOFF-fájlt a Firefoxra most kódoljuk. Ehhez egy mini-programra van szükségünk: sfnt2woff. Ezt a WOFF fájlt a korábban kapott sima OTF fájlból állítjuk elő.
Kész: a kapott összes fájl készlete.
Most töltsük fel a CSS-t:
Rendben, most nézd meg az eredményt.
By the way, ez a megoldás mind a nem szabványos betűkészletekhez fog működni, amelyek például letölthetők a Google betűtípusokból, valamint ikonikus betűkészletekhez.
- CSS stílus hozzáadása a helyőrzőhöz

- Hogyan kell diktírozni a css-en, ha u ...

- Cloudflare Universal SSL és SSL hiba Windows XP
