Hogyan javíthatja a webhely letöltési sebességét a google pagespeed betekintésekkel, seo esetekkel
A webhely letöltésének sebessége fontos eleme a pozitív felhasználói élménynek, valamint az egyik helyezésnek a keresési eredmények rangsorolásában. Az igazság az, hogy a felhasználók manapság több mint 5 másodpercig várják az oldal betöltését. Ha webhelye nem töltődik be elég gyorsan, elveszíti a potenciális ügyfeleket.
Tekintettel arra, hogy az online forgalom 50% -a mobileszközről származik, a felhasználók a webhely azonnali letöltését és mobil változatát várják. Ebben a cikkben megtudhatja, hogyan kell a 100-as 100-at 100-asan beírni a Google PageSpeed Insights eszközzel a webhely mobil- és asztali verzióihoz.
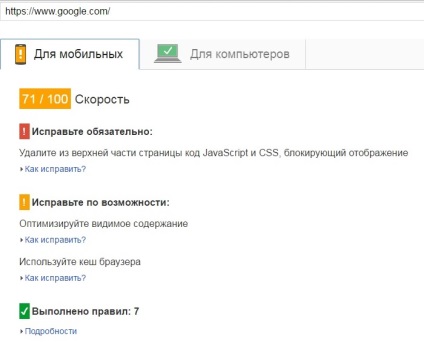
Amikor a Google helyszíni ellenőrzését saját PageSpeed Insights eszköz is megfigyelték, hogy problémák dekstopnoy változata az oldalon nem - 100/100, de a mobil változata az eredmények hagy sok kívánnivalót - 71/100.

Ez azt jelenti, hogy az eredmény 100/100 elérhetetlen?
Az oldalak gyorsabb betöltése
Először is meg kell jegyeznünk, hogy a PageSpeed eszköz csak egy útmutató a webhelyek minőségének javításához. Az eszköz ajánlásokat nyújt a webhely optimalizálásához, ami hozzájárul az oldalak betöltéséhez, de a kívánt eredmény elérése a kiszolgáló beállításaitól függ.
E lépések némelyike technikai szakértelmet igényel, mások nem. Ez az utasítás követhető bármely webhelykezelő rendszerben.
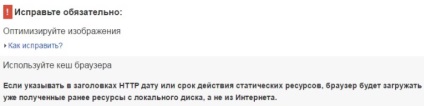
Első lépés: Optimalizálja a képeket
A PageSpeed Insights eszköz a képek méretének csökkentésével optimalizálja a képeket. Ehhez a következő intézkedéseket lehet tenni:
· Minden képet tömörítsen a Compressor.io és a TinyPNG eszközök (vagy bármely más ingyenes eszköz) segítségével. Bizonyos esetekben ezek az eszközök képesek 80% -ot meghaladó mértékben csökkenteni a képek méretét, anélkül, hogy veszélyeztetnék azok minőségét.
· Csökkentse a képek méretét a kívánt paraméterekre, minőségük romlása nélkül. Tegyük fel, hogy 150 x 150 képpont méretűre van szüksége, ez a kép a feltöltendő kép méretéhez. Nem ajánlott nagyobb méretű képeket használni, mint amennyit fel akart tenni a webhelyre, vagy csökkenteni a méretét a CSS vagy a HTML címkék használatával.


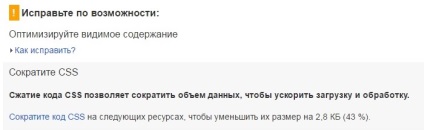
A probléma megoldásához telepítheti a Gulpjs eszközt a szerveren. Az eszköz automatikusan létrehoz egy új CSS fájlt, és eltávolítja az összes szóközt. Automatikusan létrehoz egy új CSS-fájlt az összes elvégzett módosításhoz. Ebben az esetben a fejlesztő sikeresen csökkentette a fő CSS-fájl méretét 300 KB-ról 150 KB-re.
Ha WordPress-t használsz, célszerű az Autoptimize plug-in telepítése.
A PageSpeed Tool által kínált, már optimalizált fájlokat is letöltheti.
Harmadik lépés: optimalizálja a kiszolgáló válaszidejét
A szerver válaszidejének csökkentése érdekében az összes statikus fájlt áthelyezheti a webhelyről a CDN-re.
Tegyük fel, hogy webhelyének fő kiszolgálója Texasban van, és nem használja a CDN-t. Például egy amszterdami felhasználónak meg kell várnia, hogy a kiszolgáló letöltse a webhelyet Amerikából. Ha CDN-t használ, webhelyét az amszterdami legközelebbi kiszolgálóról tölti le, ami sokkal kevesebb időt vesz igénybe.
Az alábbiakban bemutatjuk a CDN működését a GTmetrix programmal.

Negyedik lépés: Használja a böngésző gyorsítótárát

A böngésző gyorsítótárának használatához létre kell hoznia egy .htaccess fájlt, és hozzá kell rendelnie a szükséges irányelveket a lejárati modul használatával. Az adatok tárolási idejét az idő, az utolsó fájlváltoztatás vagy az ügyfél elérési ideje határozhatja meg.
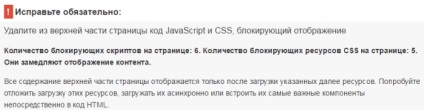
Ötödik lépés: Távolítsa el azokat a forrásokat, amelyek blokkolják a képernyőt az oldal tetején

Ha WordPress-t használsz, akkor a korábban említett Autoptimize plug-in segíthet ezzel. Ehhez csak módosítania kell a plugin beállításait.
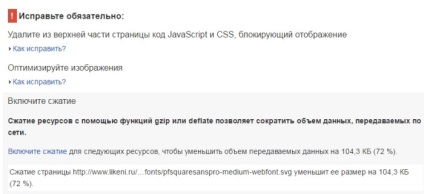
Hatodik lépés: Engedélyezze a tömörítést

A kiszolgáló beállításaiban engedélyezheti a tömörítést. Ha kétségei vannak ebben a kérdésben, kérje technikai támogatását a GZIP tömörítésének engedélyezéséhez a kiszolgáló számára.
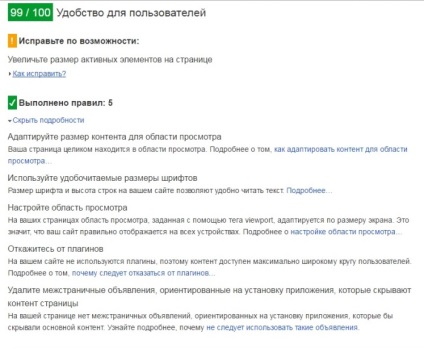
Hét lépés: optimalizálja a mobil verziót

A mobil webhely adaptív verziója feltételezi a képek, a betűkészletek és a jó navigációs rendszer helyes felbontását.
Ismerje meg, hogyan néz ki a webhely különböző eszközökön, a Google Chrome-ban. A jobb felső menüben kattintson a "További eszközök", majd a "Fejlesztői eszközök" elemre.
Tehát a négy legfontosabb lépés, amelyet meg kell tenni a webhely minőségének javítása érdekében:
1. Használja a CDN-t.
2. Használja a böngészõ gyorsítótárát.
3. Távolítsa el a blokkoló kijelző erőforrásait az oldal tetején.
4. Optimalizálja a képek méretét és tömörítse azokat.