Hogyan hozzon létre egy logót a webhelyhez

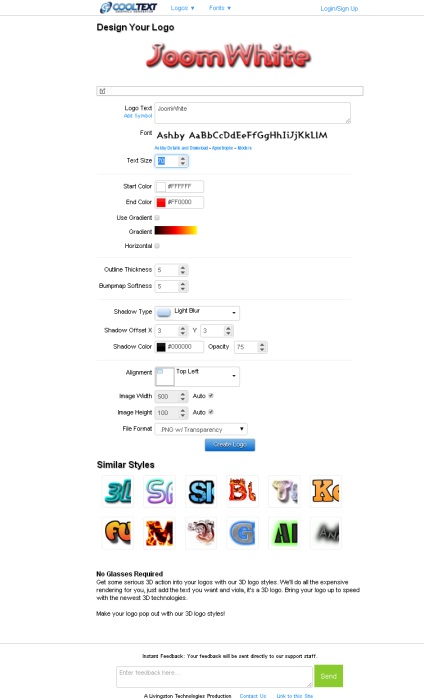
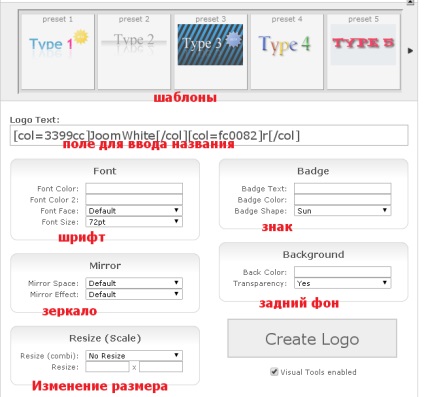
Ezt követően eljutunk a második oldalra, ahol megadjuk a szöveget és a kívánt paramétereket.

A felső ablak "T" - válassza ki a logó szövegének stílusát.
"Logo Text" - a logó szövege.
"Betűtípus" - válassza ki és jelenítse meg a kiválasztott betűtípust.
"Szövegméret" - válassza ki a kívánt betűméretet.
"Start Color" - a kitöltési szöveg kezdőpontjának színe.
A "End Color" a szöveg kitöltésének végpontja.
"Gradiens használata" - a színátmenet stílusának alkalmazása. A beállítás engedélyezéséhez jelölje be a négyzetet. "Gradient" - stílus kiválasztásához kattintson a minta dobozra. Megnyílik egy további ablak, amelyen példák találhatók.
A "vízszintes" vízszintes gradiens alkalmazása. Ellenőrizze, hogy szükség van-e erre a funkcióra.
"Vázlat vastagság" - a lökés vastagságának beállítása.
"Bumpmap Softness" - elmosódás 3D effektushoz.
"Shadow Type" - válassza ki az árnyék típusát. Az ablakban megjelennek az árnyékfajok (a kiválasztáshoz kattintson a nyílra).
"Shadow Offset X" - eltolja az árnyékot vízszintesen.
"Shadow Offset Y" - függőlegesen tolja az árnyékot.
"Árny szín" - kiválasztja az árnyék színét.
"Opacity" - az árnyék átláthatóságának beállítása.
"Igazítás" - a logó igazítása.
"Képszélesség" - a kép szélességének kiválasztása.
"Image Heigh" - kiválasztja a kép magasságát.
"Fájlformátum" - kiválasztja a mentendő fájl kiterjesztését. Például, ha áttetsző PNG (PNG / átlátszóság) van kiválasztva, akkor a háttérszín és a textúra sem jelenik meg, még akkor sem, ha azokat kiválasztotta.
Most még meg kell nyomnia a "Logó létrehozása" gombot. Megnyílik egy ablak a létrehozott logóval, ahol letöltheti logóját. Ehhez kattintson a Kép letöltése lehetőségre.
logaster.ru - modern szolgáltatás vonzó logók előállítására. Tiszta felület, Cyrillic támogatás és kész készletek széles választéka. Ez egyike azon kevés szolgáltatásoknak, amelyek az orosz felületen és a cirillikus logók támogatásán vannak.

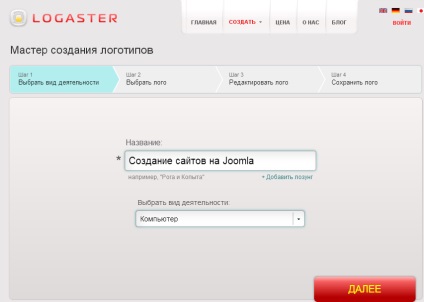
Miután rákattintott a "Logó létrehozása ingyen" gombra. Megnyílik az ablak

Mindezek mindegyike intuitív módon világos - négy lépésből áll:
1. Írja be a nevet és válassza ki a tevékenység típusát.
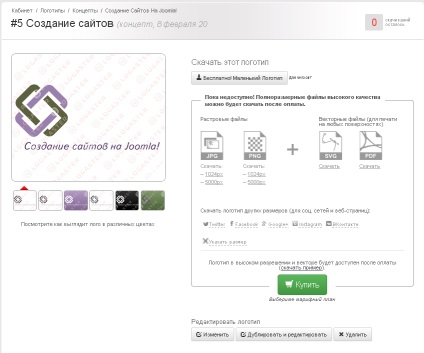
2. Válassza ki, amit szeretne a létrehozott logókból.
3. Szerkessze a logót. A betűtípusokat, a színt, a karakterátalakításokat módosíthatja.
4. Mentse el a logót és töltse le.

A Logaster sok logot generál, kiválaszthat grafikus képeket a tevékenység típusának nevéhez.
- Válassza ki a megfelelő sablont.
- Adja meg webhelyének nevét a mezőbe. Megváltoztathatja a betűtípusokat, a színt, a hátteret, a méretét.
- Nyomjuk meg a "Logó létrehozása" gombot.

Továbbra is csak a létrehozott logót töltheti le.