Automatikus kiegészítés a twitterrel
Úgy tűnik számomra, vagy a Twitter minden nap egyre inkább függővé válik a nyílt forráskóddal (szabad szoftver)? Minden olyan év után, amikor nem voltak hallhatóak és láthatóak, a Bootstrap fejlesztői közösségnek adtak otthont, és most folyamatosan új projekteket tesz közzé. A megtekinteni kívánt plugin lehetővé teszi az "automatikus kiegészítés" csatolását bármely szövegmezőhöz. Az automatikus feltöltés forrása lehet mind a kemény kódolt információ, mind pedig a JSON fájlban lévő helyi tárolótól kapott adatok.


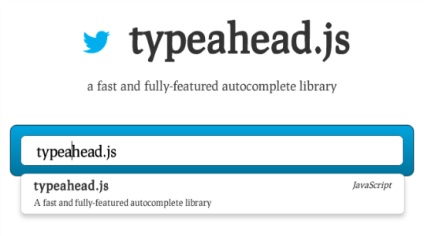
Typeahead.js: a legjobb automatikus letöltés
Mi különbözik a Typeahead.js-ből egy hasonló hasonló plug-inekből, amelyek jól vannak a hálózaton, csak a zalis? Ez a plugin nagyon könnyen bejuttatható a webhelyére, és a helyettesítés forrását közvetlenül a HTML kódba állítja, természetesen, ha a lehetséges lehetőségek listája kicsi. De nem írom ezt a cikket, ha a Typeahead.js csak ezt teheti meg! Mindenesetre használhatja az összes opciót.
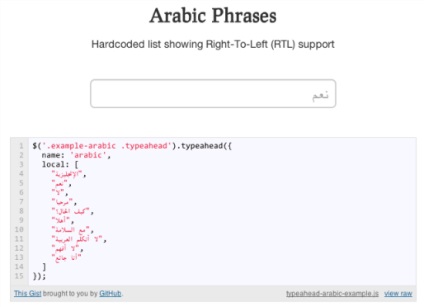
Nézzünk egy példát, ahol lehetséges az opciók kódolása közvetlenül egy HTML oldalra:

Ezenkívül a Typeahead.js a jobbról balra olvasott nyelveket támogatja.
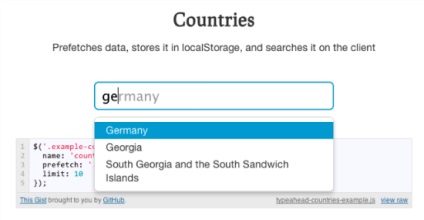
Ezután nézzük meg, hogyan kaphatunk adatokat olyan JSON fájlból, amelyet helyi adattárként használhatunk. Ez segít a forgatókönyv gyorsabb futtatásában.

A Typeahead.js lehetőséget nyújt arra is, hogy lekérdezéseket hajtson végre az adatbázisba, a? Q = építésén keresztül. a távoli paraméter használatával. Ez a módszer lassabban fog működni, mert minden egyes bemeneti elem esetén kérelem érkezik.
Mint láthatja, az adatbevitel számos módja (az elő-letöltés - a json-fájlból történő betöltés, a távoli lekérés igény szerinti lekérése) kombinálható és használható egyidejűleg. Ez a konfiguráció az Ön igényeitől függ. Általánosságban, ezen az egyszerű módon ugyanazon az oldalon létrehozhat több különböző letöltőgépet a szövegmezőkhöz.
A Typeahead.js egy speciálisan elkészített CSS kóddal rendelkezik. Ez a kód nem befolyásolja a vizuális ábrázolást, hanem a legördülő lista hatásának és a lehetséges válaszok elhelyezésének végrehajtására szolgál. Ha ezt a plug-inet használja, akkor ezt figyelembe kell venni.
Ha gyakran használja a Bootstrap programot, és az új plug-in Typeahead.js jobban tetszett, mint ami a keretbe épült, akkor nem kell aggódnia. Csatlakoztassa a Bootstrap-ot, majd a Typeahead.js-t, és élvezze a továbbfejlesztett funkciókat.
A "jQuery" cím utolsó 5 lecke
Ma szeretnénk elmondani a TypeIt könyvtárról - ingyenes jQuery plugin-ról. Ezzel szimulálhatja a gépelést. Ha minden rendben van, akkor nagyon realisztikus hatást érhet el.
jQuery plugin idővonal létrehozásához.
jQuery plugin Gantt-diagram létrehozásához.
Példa arra, hogyan kell feltölteni egy fájlt a PHP és a jQuery ajax segítségével.

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!