Tömeges fényes szöveg - a portál mindenről, ami érdekes a tervezésben

Természetesen a leírt technikák nemcsak a szövegre, hanem bármely más objektumra is alkalmazhatók, például ikonok rajzolásakor.
Először is, a Szöveg eszköz használatával írja be azt a szöveget, amelyet "fényes" megjelenéshez akarunk adni. Jobb választani egy betűtípust (itt a Bremen Bold betűtípust használják). Fordítottuk a szöveget görbékké (Ctrl + Q).
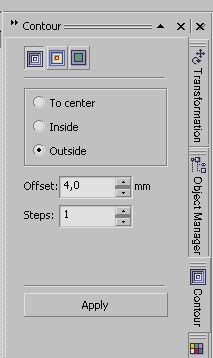
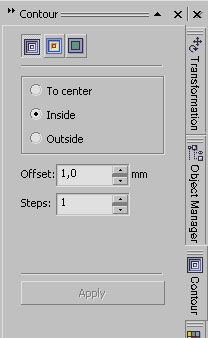
Most kezdjük el a szövegnek a hangerő hatását adni. Ehhez használja a Kontúr eszközt. Jelölje ki a szöveget, és adjunk hozzá egy külső kontúrja (Contour> Kint lépések> 1, az eltolás értékét - az Ön belátása szerint, de nem túl sok).

Valami ilyesmi lehet. A kontúrcsoportot külön görbékre osztjuk (Arrange> Break break vagy Ctrl + K).

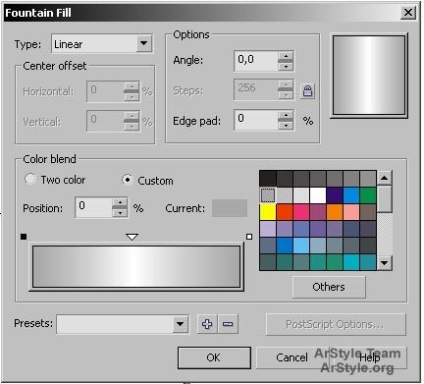
Rétegekkel kezdünk dolgozni. Töltsd ki a betűk belső kontúrját a kívánt színnel. Görgessen az oldal aljára, egy nagy alakja és töltse meg a gradiens (gradiens menü - F11 vagy c az interaktív Fill eszköz). Távolítsa el a látható ütést (A12> Stroke> None).

Ezek a gradiens paraméterek hozzávetőlegesek, később a kitöltés irányát és színeit az Interactive Fill Tool segítségével módosíthatja.

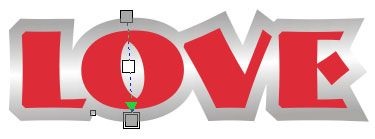
Hozzáadjuk a kötetet a betűkhöz. Duplikáljon egy nagy számot, és helyezze a többiek közé. Az alsó ábrát sötét színnel (például sötétszürke) töltse meg. Kissé mozgassuk oldalra a felső részhez képest, úgyhogy a betűk terjedelmesnek tűnnek.

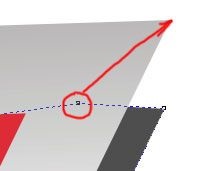
A betűk nagymértékben hasonlítanak, de kicsit természetellenesek. Ennek megjavításához az alsó ábra csomópontjait az "Alu Tool" (F10) segítségével a "felső" sarkaihoz kell húzni. Ha nincs megfelelő csomópont a közelben, akkor az egér dupla kattintással hozhatja létre a görbe bármely pontján.

Vessünk egy pohár káprázást a leveleken. Most újra szükségünk van a Contour Toolra. Ezúttal a betűk belsejébe alkalmazzuk. (Contour> Inside, Steps> 1, az Offset érték a saját belátása szerint van, de jobb, mint egy kicsi, kisebb, mint az első esetben).

Ezután "szüntesse meg" a kontúrot különálló görbékké (Arrange> Break break vagy Ctrl + K). Kiválasztjuk a belső, kisebb alakot, és fehéren töltjük.

A Bezier eszköz segítségével tetszőleges görbéket rajzoljon át, amely átlépi a szöveget. Ennek a görbének a formáját nem szabad gondoskodni, csak segédeszközre van szükség.
Úgy néz ki, mint ez:

Ezután válassza ki mind a fehér alak a készítményben betűk és csak felhívni a görbe (kiválasztásához több formák egyidejűleg tartsa Shift), és vágja az első Vissza gomb megnyomásával Minus Front

Tüntessük át a kiemelést az Interaktív átláthatóság eszközzel
