Hogyan hathat
Ebben a leckében megmutatom, hogyan lehet animálni egy vízeséses képet villanóval, ehhez szükségünk van egy képre a vízesésről és egy kis, áttetsző ívről, amely sugárirányú gradiensével élénkíti a képünket.
Ehhez a bemutatóhoz használtam az Adobe Flash CS5 programot.
1 Először létrehozzuk az ívet, melyet áttetsző radiális gradienssel töltöttünk fel, amellyel élénkíteni fogjuk a képet, ezért használtam a PhotoShop-ot, letöltheted az ív képét. amelyet ebben a flash meghajtóban használt.
2 Ezután hozzon létre egy új dokumentumot a kívánt paraméterekkel (a háttérszín jobb, ha sötétet választ, így jobban láthatóvá válik az áttetsző ív görgője).
3 A képünket a programkönyvtárba importáljuk, amelyen a vízesés animációját és ívünket a vízi animációra szeretnénk vinni.
4 Nevezze át a réteget a (Háttér) területre, és közben mozgassa a vízesés importált képét a könyvtárból, állítsa be a kívánt helyre, és blokkolja ezt a réteget.
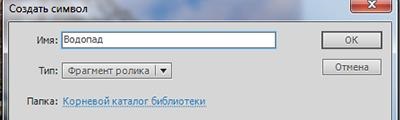
5 Hozzon létre egy új szimbólumot - "Beszúrás -> Szimbólum létrehozása", hívja "Vízesés" és azonnal lépjen be rajta.

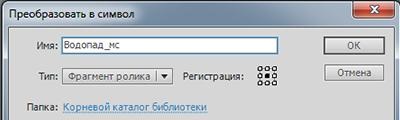
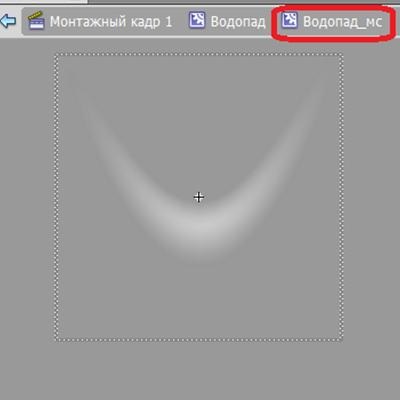
6 A létrehozott klipen belül húzza az Arc képét a program jelenetére, és amíg kiválasztja, nyomja meg az "F8" gombot, ennek megfelelően ismét átalakítjuk "Falls_ms" néven.

7 Ezután kattintson duplán az újonnan létrehozott görgős eszközre a "Nyíl (V)" gombra.

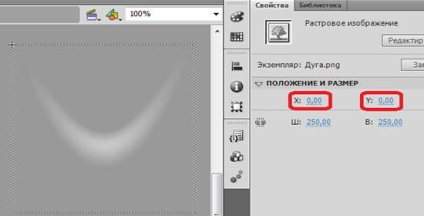
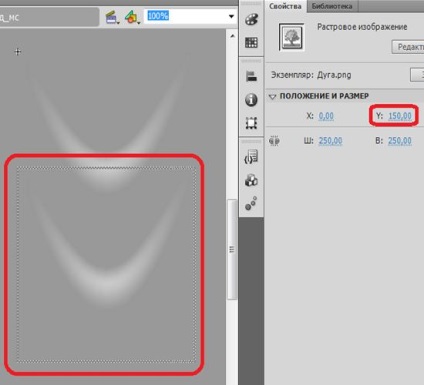
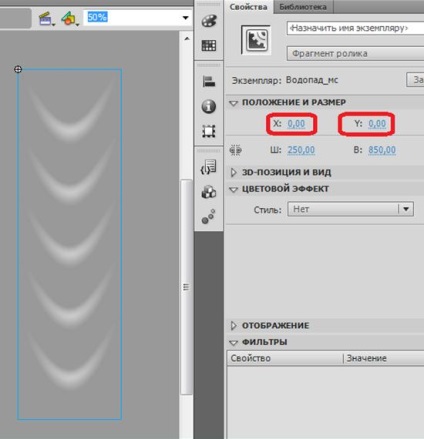
8 Miután az íves képet kényelmesen kiválasztotta, a "Tulajdonságok" panelen állítsa az "X" és "Y" tengelyekhez képest nulla pozíciót.

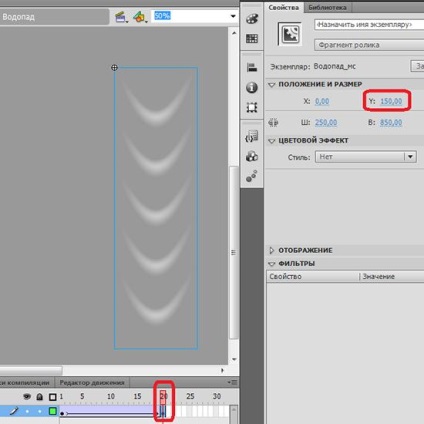
9 Most nyomja meg a "Ctri + C" gombok kombinációját a kép másolásához, majd a "Ctrl + Shift + V" gombok kombinációjával a másolt kép beillesztéséhez, és az "Y" tengely mentén 150 egységet helyezze el.

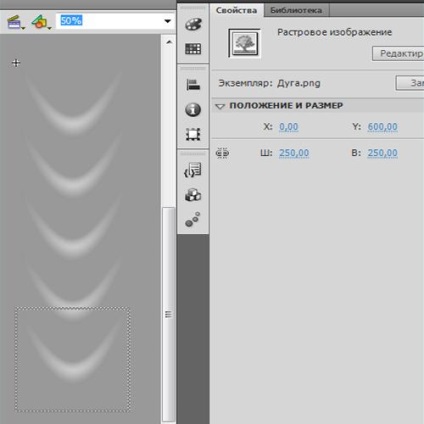
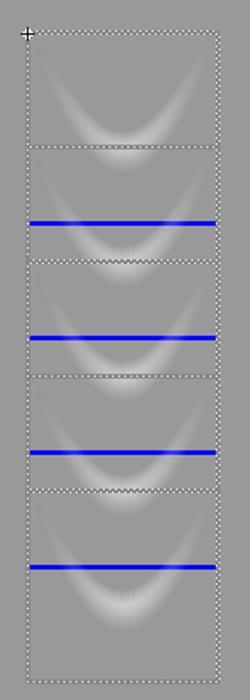
így többször is, minden alkalommal, amikor egy új, másolt ív 150 mm-rel nagyobb az "Y" tengelyhez képest.

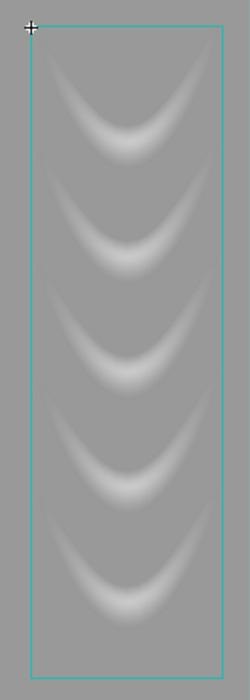
10 Ezután kattintson a réteg nevére, hogy kiválassza az íveket, majd nyomja meg a "Ctrl + G" gombok kombinációját, hogy csoportosítsa őket.


11 Most visszatérünk a "Vízesés" videóhoz, a megfelelő linkre kattintva.
12 A munka kényelme érdekében a "Vodopad_ms" videót az "X" és "U" tengelyekhez viszonyítva nulla pozícióba helyeztük.

13 folytassa a timeline, és hozzon létre rajta egy kulcsképet a 20 kerettel, és miután rajta egy panel „Properties” peremeschyaem roller „Vodopad_ms” 150 pont az „Y” tengely, azaz. E. Az egyik „teljes arc”, és hozzon létre egy klasszikus mozgás animáció 1 és 20 kulcskeret között. Ennek eredményeként a pontos számlázás 20 görgő keyframe animációt pereiescheniya ívek nélkül kerül ugrások

14 Visszatérünk a fő színpadra, a megfelelő linkre kattintva.
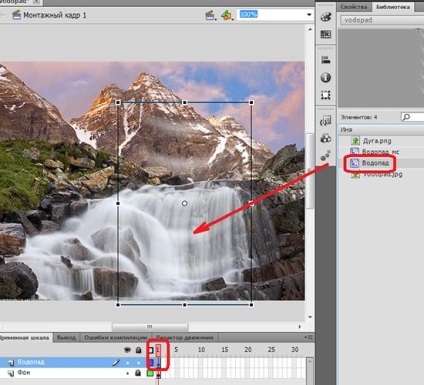
15-tól a nagyszínpadon egy új réteget, nevezzük esik rajta, és hogy húzza ki a könyvtárból a szakaszban a program esik henger, tedd a megfelelő helyre, és szükség esetén a változás annak méreteit eszköz „Free Transform (Q)”.

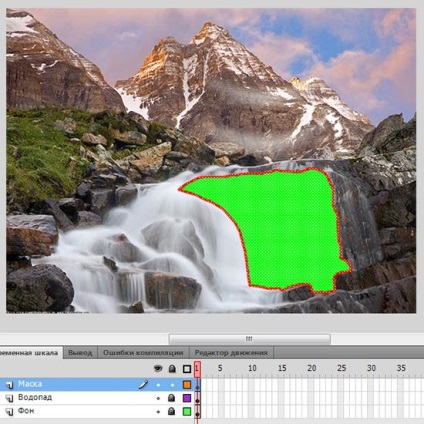
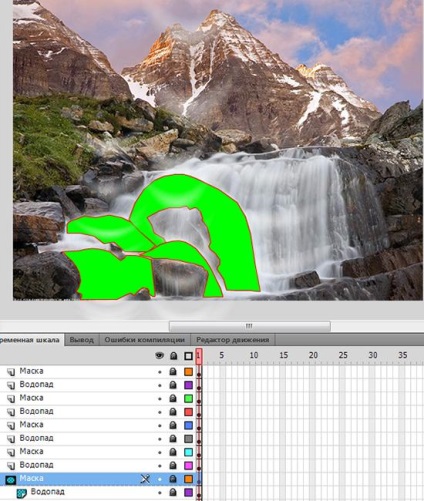
16 Akkor zár a réteg „vízesés”, hozzon létre egy új réteget, és nevezzük el „The Mask”, válassza az eszközt „(N)”, és kihúz a vízesés terület, ahol azt akarjuk, hogy a víz alá az animáció, majd öntsük a művelt részén bármilyen színt, majd ezt rétegmaszkon erre klikk ez a réteg a jobb gombbal, és válassza ki a legördülő listából a „maszk”.

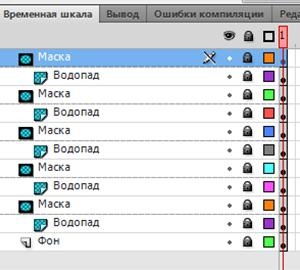
Ennek eredményeként megkapjuk az animáció nem csak a vízesés, de csak az egyik része, ezért használtam a vízesés kép többfokozatú víz alá a vízesés élethűbb kell animálni egy csepp víz a többi lépést tudjuk használni ezt totzhe video „vízesés”, de más részein a vízesés, helyezve külön réteget, valamint a mérete a változás minden egyes görgő van szükség, hogy hozzon létre egy maszkot réteget, hogy meghatározza a kívánt része látható helyen animáció.


Ez lezárja ezt a leckét, kísérletezi a vízesés görgőjének más formáját és a lehulló víz animációjának sebességét a kívánt hatás elérése érdekében.